我正在使用Java构建一个象棋游戏,目前在使用Swing组件时遇到了一些问题。我使用
现在,我的问题是似乎每个按钮上方(和/或下方?)都有一小段空白区域。我已经确保为
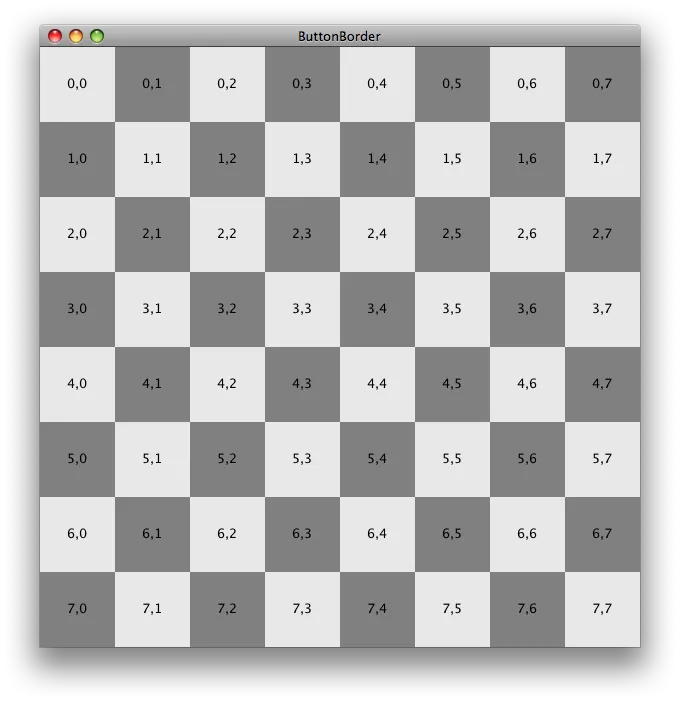
我意识到这个问题的描述可能有点难以想象,因此我已经拍了一张屏幕截图(使用
那么,我该如何消除这些按钮之间的垂直空间呢?我对Swing相对较新,如果答案非常明显,我很抱歉,但我会感激任何人提供的帮助!提前谢谢!
GridLayout布局管理器将8x8个ChessButton(重写了JButton以存储额外的信息,如坐标)组织成网格。最初,ChessButton按钮只有当鼠标悬停在其上方时才会出现,但我通过将每个ChessButton放置在单独的JPanel中,并将每个按钮的setPreferredSize()设置为固定的高度和宽度来解决了这个问题。现在,我的问题是似乎每个按钮上方(和/或下方?)都有一小段空白区域。我已经确保为
GridLayout设置setHgap(0)和setVgap(0),因此我相信神秘的边距来自于按钮或JPanel之一。但是,我无法摆脱它们,而且当我将鼠标移动到它们上面时,它们似乎会使每个ChessButton向上/向下移动一点。我意识到这个问题的描述可能有点难以想象,因此我已经拍了一张屏幕截图(使用
JButton而不是ChessButton,因此间隙稍微容易识别):http://img3.imageshack.us/img3/6656/jbuttonmargins.png
这是我用来初始化每个ChessButton的代码: chessBoard = new JPanel(new GridLayout(8, 8, 0, 0));
chessBoard.setBorder(BorderFactory.createEmptyBorder());
for (int i = 0; i <= 65; i++) {
//Create a new ChessButton
ChessButton button = new ChessButton("hi");
button.setBorder(BorderFactory.createEmptyBorder());
button.setPreferredSize(new Dimension(75, 75));
button.setMargin(new Insets(0, 0, 0, 0));
//Create a new JPanel that the ChessButton will go into
JPanel buttonPanel = new JPanel();
buttonPanel.setPreferredSize(new Dimension(75, 75));
buttonPanel.setBorder(BorderFactory.createEmptyBorder());
buttonPanel.add(button);
//Add the buttonPanel to the grid
chessBoard.add(buttonPanel);
}
那么,我该如何消除这些按钮之间的垂直空间呢?我对Swing相对较新,如果答案非常明显,我很抱歉,但我会感激任何人提供的帮助!提前谢谢!

GridLayout。 - trashgod