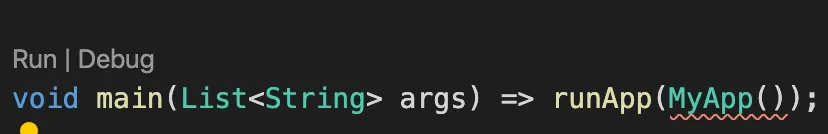
如何在 VS Code 中禁用 "Run|Debug" 行?
17
- Axel
2
1如果禁用设置“Dart: Show Main Code Lens”或“Dart: Show Test Code Lens”,它会消失吗?我认为这些不是内置于VSCode中的,而是由您的一个扩展提供的。 - Mark
@Mark 好的,请继续。 - Axel
6个回答
6
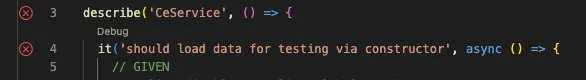
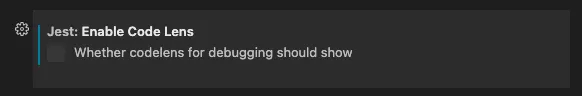
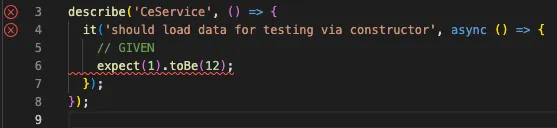
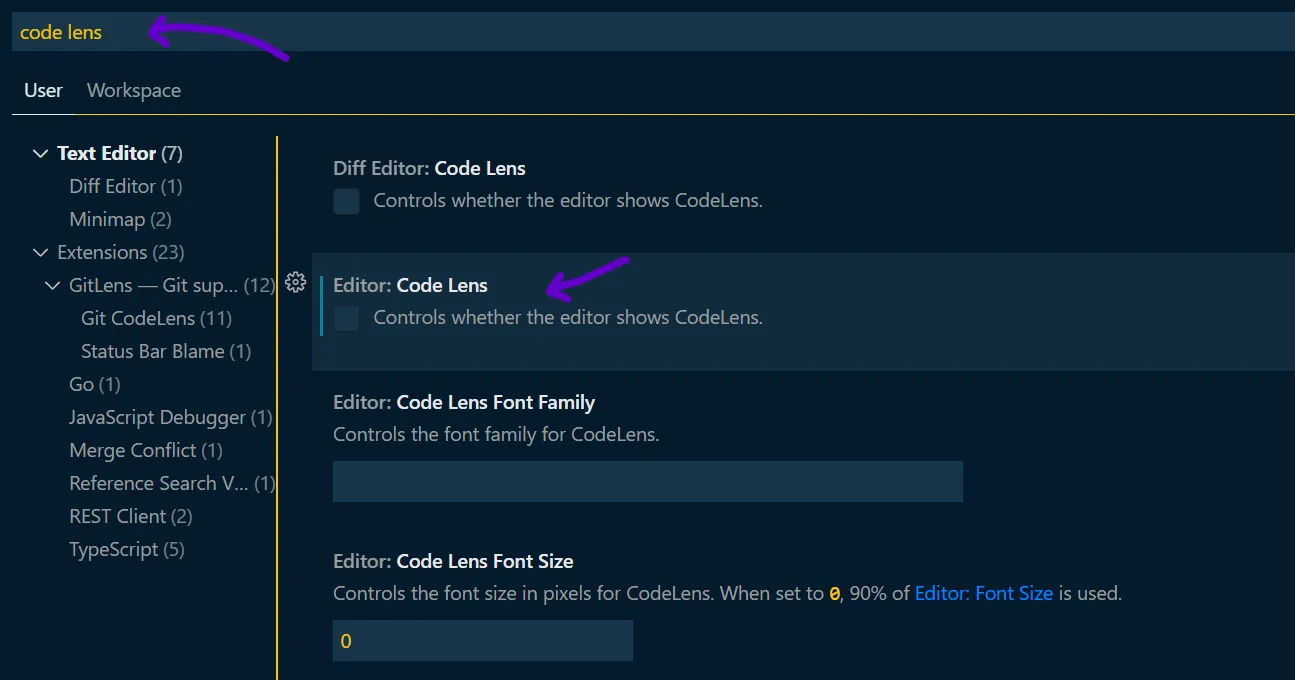
Run | Debug 没有内置在 vscode 中,它必须由您的扩展程序之一提供。以下可能是罪魁祸首:
Dart: Show Main Code Lens
// 是否在编辑器中显示 CodeLens 操作,以便快速运行/调试带有主函数的脚本。
Dart: Show Test Code Lens
// 是否在编辑器中显示 CodeLens 操作,以便快速运行/调试测试。
如果有人因为他们的 package.json 中有 Debug 或 Run 而来到这里,请注意这是另一个问题和答案,请参见https://dev59.com/81IG5IYBdhLWcg3w5GAu#62368407
- Mark
0
如果需要Java扩展,请将以下内容粘贴到您的settings.json文件中
"java.debug.settings.enableRunDebugCodeLens": false
- Raghavan Vidhyasagar
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接