我在使用谷歌地图的fitBounds函数时遇到了问题。
for (var i = 0; i < countries.length; i++) {
var country = countries[i];
var latlng = new google.maps.LatLng(parseFloat(country.lat), parseFloat(country.lng));
mapBounds.extend(latlng);
}
map.fitBounds(mapBounds);
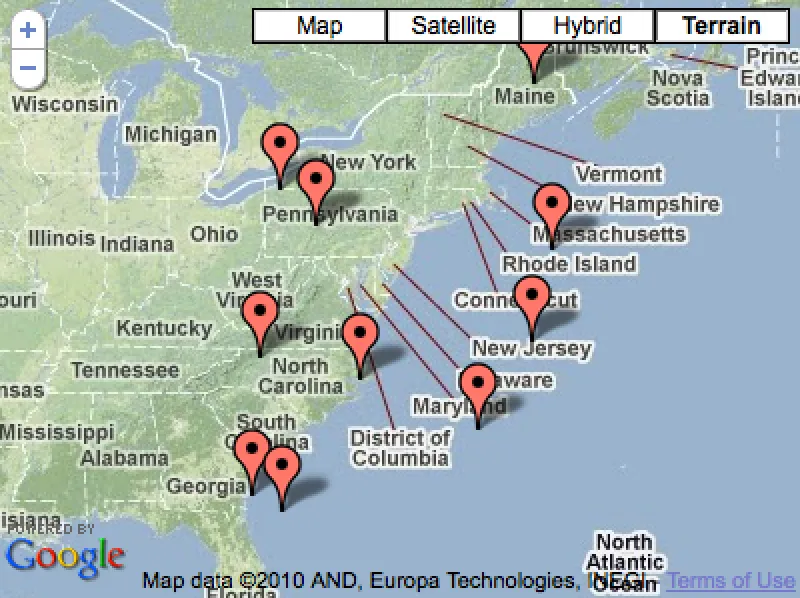
一些图标将显示在视口/可见区域之外。
有什么想法吗?
提前感谢。