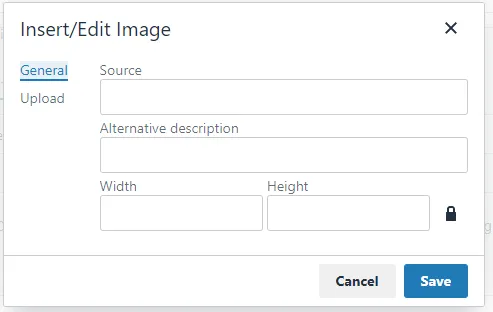
我正在使用带有插入图像功能的TinyMCE HTML编辑器。我正在开发的应用程序不允许使用来自外部URL的图像。因此,他们只能使用上传选项。有没有办法禁用下面显示的源文本框?是否有可以使用的初始化属性?
这是TinyMCE编辑器的一个示例。https://www.tiny.cloud/docs/demo/local-upload/
TinyMCE HTML编辑器禁用图片插入源代码框
7
- Bad Dub
2
嘿,你找到答案了吗?我也需要删除源输入。 - Action_Turtle
@Action_Turtle 是的,我实际上只是针对所有的HTML元素并使用CSS将它们隐藏起来。我会将我的解决方案作为答案添加到问题中,因为我之前忘记这样做了。 - Bad Dub
2个回答
2
我找不到官方的方法来实现这个,所以我只是针对所有相关的HTML元素并使用CSS将它们隐藏起来。
.tox-dialog .tox-dialog__content-js .tox-dialog__body .tox-form__controls-h-stack input[type=url].tox-textfield {
display: none;
}
.tox-dialog .tox-dialog__content-js .tox-dialog__body div.tox-form__group:first-child label {
display: none;
}
.tox-dialog .tox-dialog__content-js .tox-dialog__body .tox-form__controls-h-stack div.tox-form__group:first-child label {
display: block;
}
- Bad Dub
1
他们还能复制和粘贴图片吗? - JohnFlux
0
实际上,您可以使init对象中的images_upload_handler返回一个被拒绝的Promise。
images_upload_handler: () => Promise.reject({ remove: true })
- Barack Mukelenga
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接