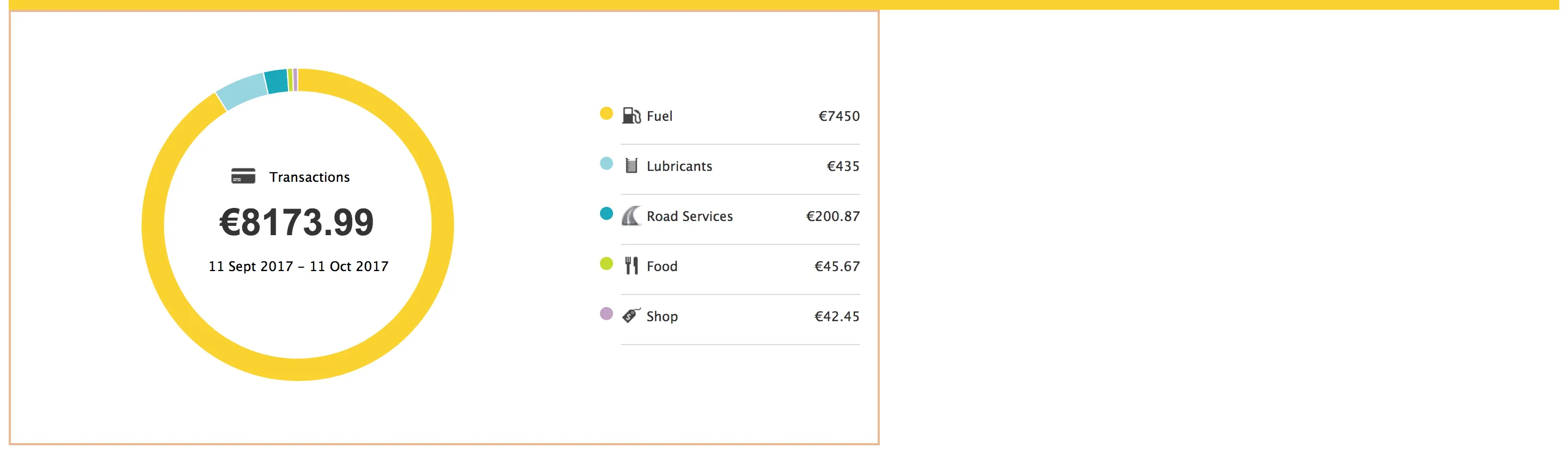
我正在一个基于node/react的单页应用程序中加载我的highchart数据,但我无法弄清如何将其居中在页面中间。目前它看起来像这样:
它向左浮动,我想将橙色框中的所有内容居中。我已经查看了整个highcharts API文档,但似乎无法解决。这是jsfiddle链接:http://jsfiddle.net/tobitobetoby/1fqvzpdn/36/(即使在jsfiddle中居中,它也会在网页/ HTML页面上向左浮动)chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
type: 'pie',
events: {
load: function(event) {
var chart = this,
points = chart.series[0].points,
len = points.length,
total = 0,
i = 0;
for (i = 0; i < len; i++) {
total += points[i].y;
}
chart.setTitle({
text: '<br>€' + total,
verticalAlign: 'middle',
style: {
fontFamily: 'Arial,Roboto,Helvetica,sans-serif',
fontWeight: 'bold',
fontSize: 34
},
});
// Adding 'transaction' label - labels below don't support images/icons
this.renderer.label("<div class='transactions' style='fontSize:20px !important;'><img style='width:25px; height:25px; position:relative; top:7px;' src='https://github.com/tobi-ajala/shell-exercise/blob/master/icons/card.png?raw=true'/>   Transactions</div>", 120, 130, null, null, null, true).add();
// Adding date label
this.renderer.label("<div class='transactions'>11 Sept 2017 - 11 Oct 2017</div>", 95, 225, null, null, null, true).add();
}
}
}

。您可以为图标本身添加右填充以获得空间。 - Namaskar → - Namaskar