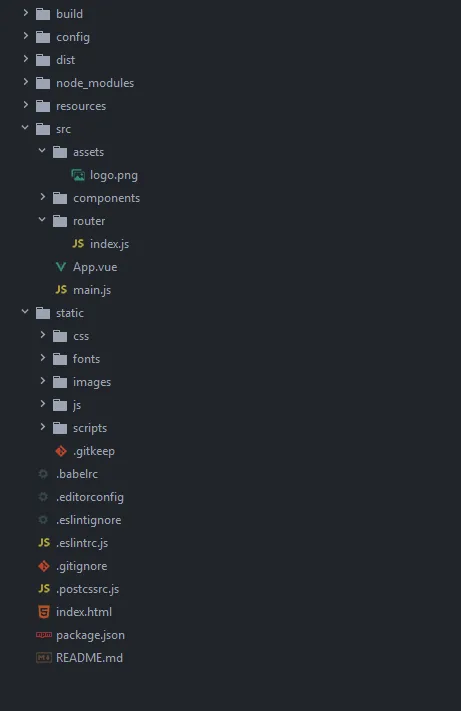
我已经搜索了几个小时,但没有找到解决方案。 我的项目基于Vue.js 2 + webpack(使用webpack模板),如下所示:
好的,这里有两个资产文件夹:src/assets/ 和 static。
我已经了解它们之间的区别,并发现存储在src/assets/中的文件将作为模块由webpack加载,而存储在static/中的文件将按原样加载(如果我理解错误,请纠正我或补充我误解的信息)。但即使有了这些信息,我也找不到获取所需内容的方法。
问题如下:
我想将项目的dist版本托管在子目录中,例如mydomain.com/subdirectory,但是当我将代码上传到那里时,文件直接从mydomain.com/static/加载,而不是应该从mydomain.com/subdirectory/static/加载。
我尝试以多种方式更改config/index.js文件中build属性设置中的assetsSubDirectory和assetsPublicPath,但我无法得到我真正需要的内容。有时图像和CSS文件会从正确的位置加载,但由webpack生成的JS文件不会,反之亦然。
// see http://vuejs-templates.github.io/webpack for documentation.
var path = require('path')
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
},
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false
}
}

index.html文件中,我的资源仍然从/static/加载,如<link href="/static/css/bootstrap.min.css" rel="stylesheet">或<script src="/static/js/jquery-3.2.1.min.js"></script>,而在我的 Vue 组件文件(全部放在同一个文件夹中)中则保持不变,如<img src="/static/images/barbell-dark-icon.png" alt="barbell-icon" class="img-responsive">。因此,如果我更改此设置,则必须更改应用程序中所有资产引用。我希望有一个用于开发的配置和另一个用于生产的配置。 =/ - Pablo VeigagetUrl: function(url) { if (process.env.NODE_ENV === 'production') { return "/subdirectory" + url; } else { return url; } }然后在 img 标签中使用它:<img :src="getUrl('/static/images/a.jpg')" alt="">- Julien