我们从Elasticsearch 2.1中检索信息,并允许用户浏览结果。当用户请求高页码时,我们会收到以下错误消息:
结果窗口太大,from + size必须小于或等于[10000],但实际为[10020]。请参见滚动API以请求大型数据集的更有效方式。可以通过更改[index.max_result_window]索引级参数来设置此限制
Elastic文档表示,这是由于内存消耗过高,需要使用滚动API:
比此值更高的值可能会消耗每个搜索和执行搜索的分片的堆内存的重要块。最安全的方法是将此值保持不变,并对任何深度滚动使用滚动API https://www.elastic.co/guide/en/elasticsearch/reference/2.x/breaking_21_search_changes.html#_from_size_limits
问题在于,我不想检索大型数据集。我只想检索结果集中非常靠前的一部分数据。此外,滚动文档指出:
滚动条不适用于实时用户请求https://www.elastic.co/guide/en/elasticsearch/reference/2.2/search-request-scroll.html 这给我留下了一些问题:1)如果我使用滚动API滚动到结果10020(忽略10000以下的所有内容),而不是对结果10000-10020进行“正常”搜索请求,那么内存消耗确实会更低吗?为什么?
2)滚动API似乎不适合我,但我必须增加“index.max_result_window”。有人有任何经验吗?
3)是否有其他解决我的问题的选择?

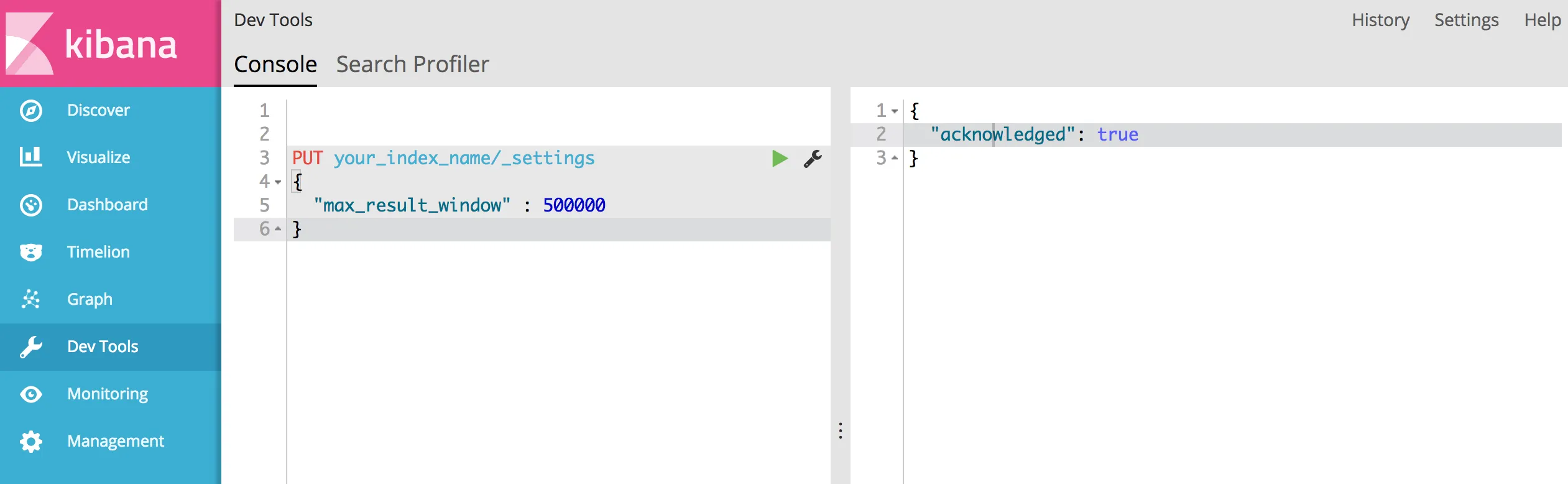
{ "max_result_window" : 500000 }才能使其工作。因此,curl命令变成了-curl -XPUT“http://localhost:9200/my_index/_settings” -d '{ "max_result_window" : 500000 }'。 - Parin Porecha