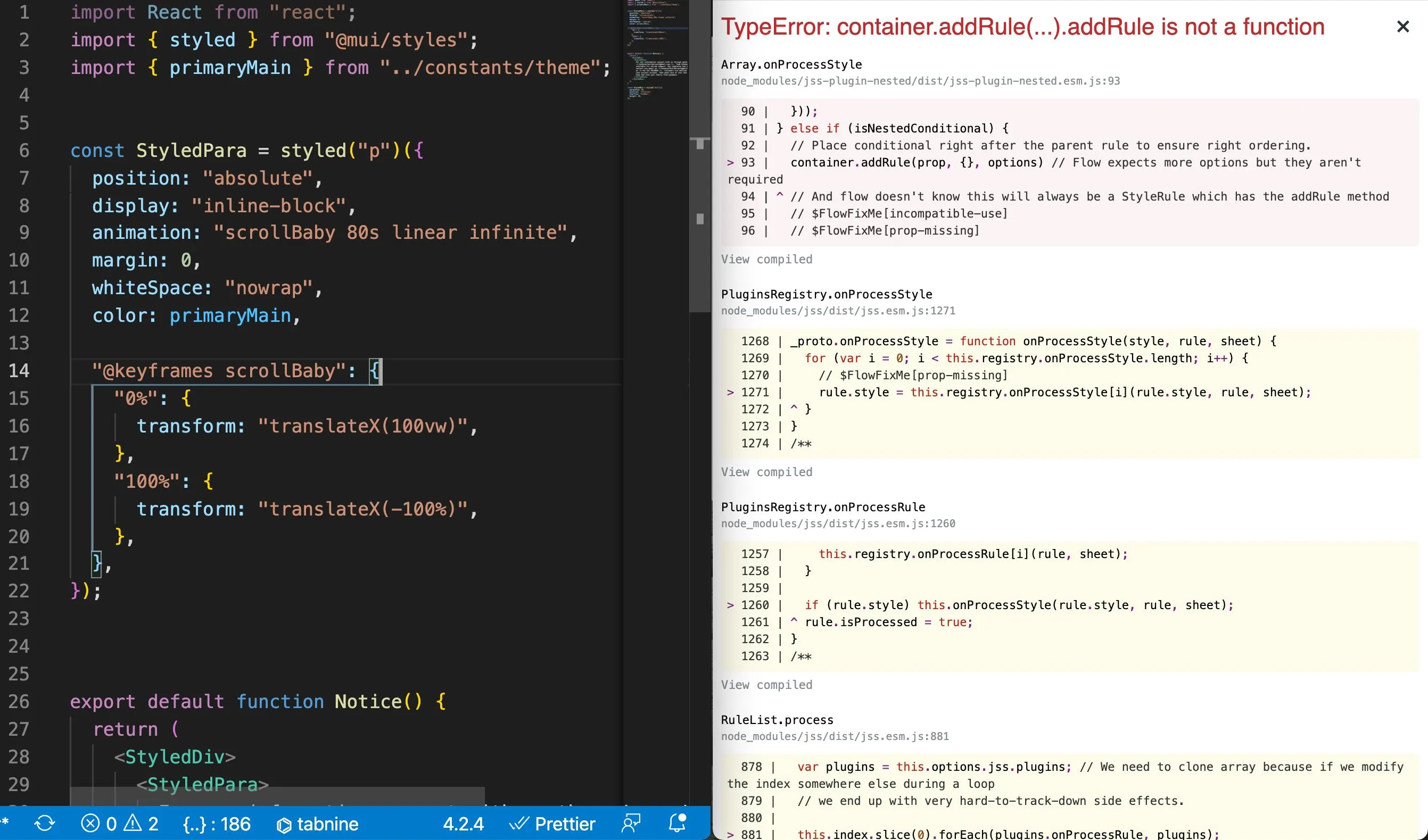
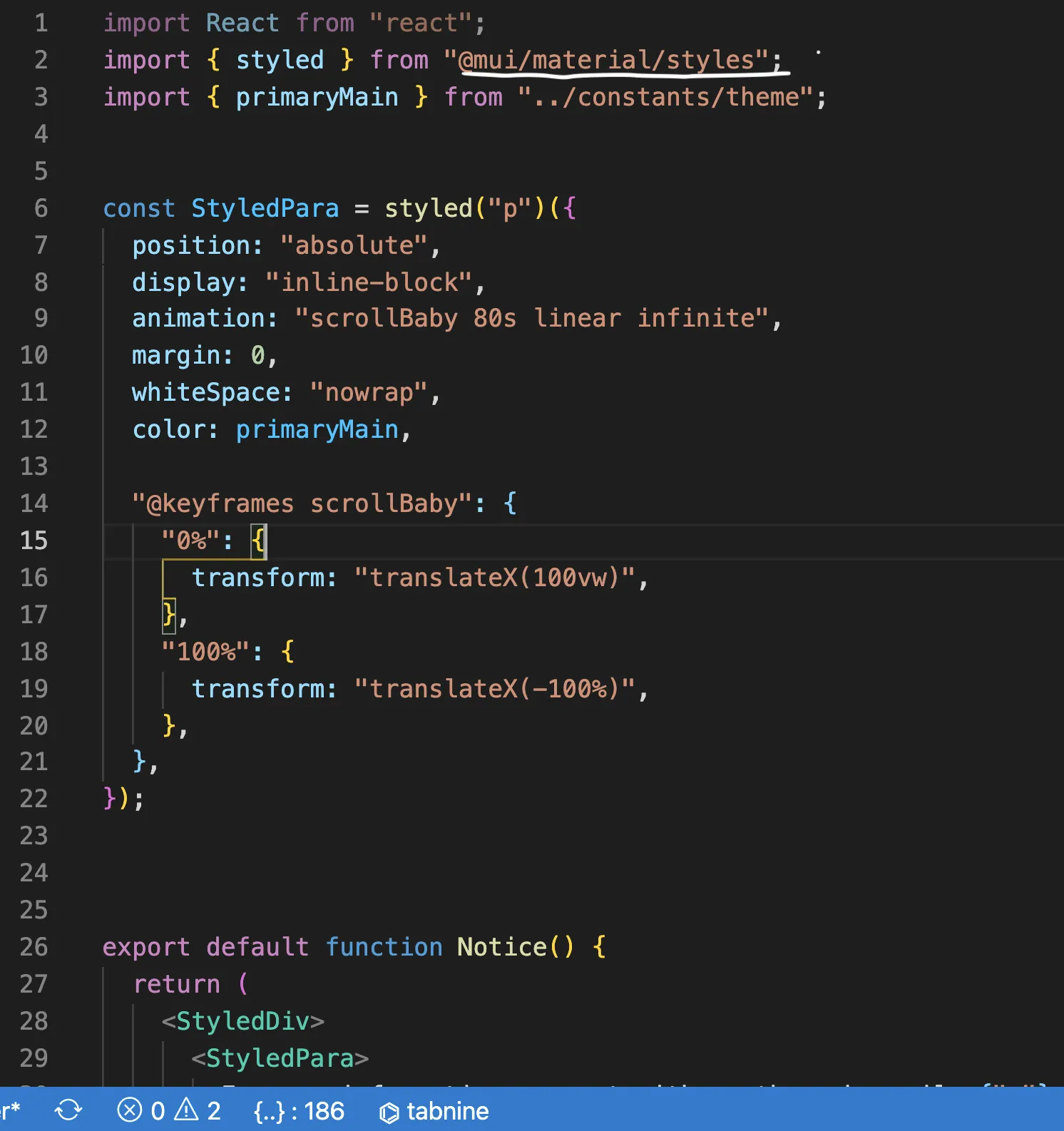
我需要在React Material-UI(版本^5.0.0)中使用关键帧动画。我正在使用Styled组件为我的JSX元素提供样式。现在我需要在这个Styled组件中使用关键帧动画,但是它给了我错误。以前我在createStyle中使用关键帧动画,它完美地工作,但是现在在Styled组件下它不起作用。非常感谢任何帮助。
- 相关问题
- 12 将垂直分隔线添加到 Material-UI AppBar 组件
- 3 Material-UI/ReactJS 菜单组件样式出现问题。
- 7 Material-UI中的样式卡组件
- 3 将图标添加到Material-UI的Autocomplete组件开头
- 6 具有访问React组件状态的样式化组件?
- 6 React 如何移除 Material-UI Select 组件的动画效果
- 4 React Material-UI - 样式化选项卡
- 6 使用material-ui样式化react-select v2 - 替换输入组件
- 4 Material-UI 4.1.2 样式化 Select SelectInput
- 3 Material-UI React TypeScript组件样式错误与默认主题相关