在自动布局中,当屏幕方向改变为横向时隐藏一个视图。
4
- kinza
2
我认为,如果您正在使用约束条件,而不是隐藏headerImageView,请将headerImageView的高度约束设置为零,看看是否有效。 - Amit
它不起作用。 - kinza
5个回答
11
使用自动布局时,可以利用大小类别。 请参阅以下说明或在此处查看示例:https://github.com/jonaszmclaren/AutolayoutExample
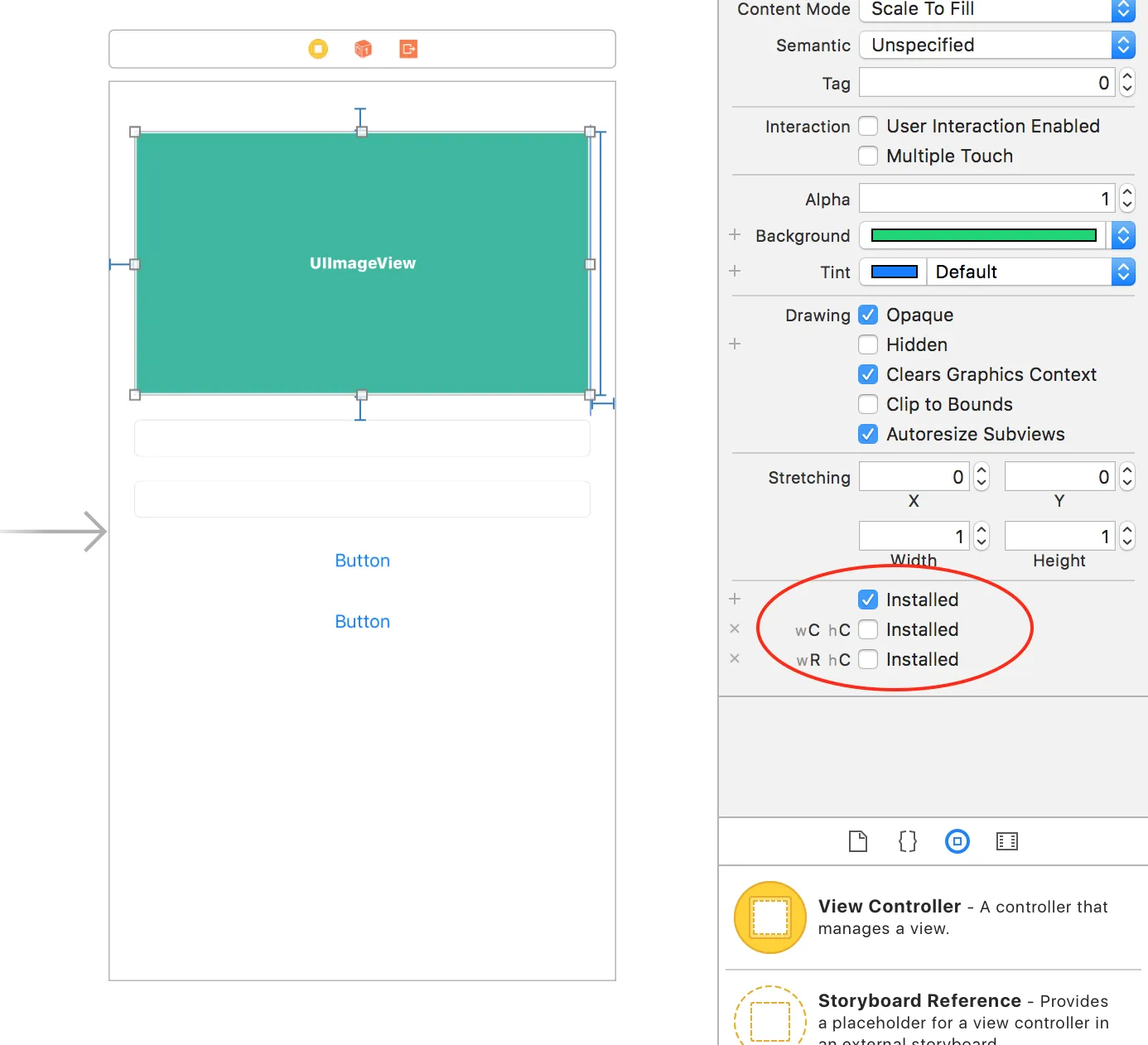
设置图像视图为紧凑的宽度和高度(wC hC-横向iPhone),并为wR hC(横向iPhone Plus)设置为未安装:
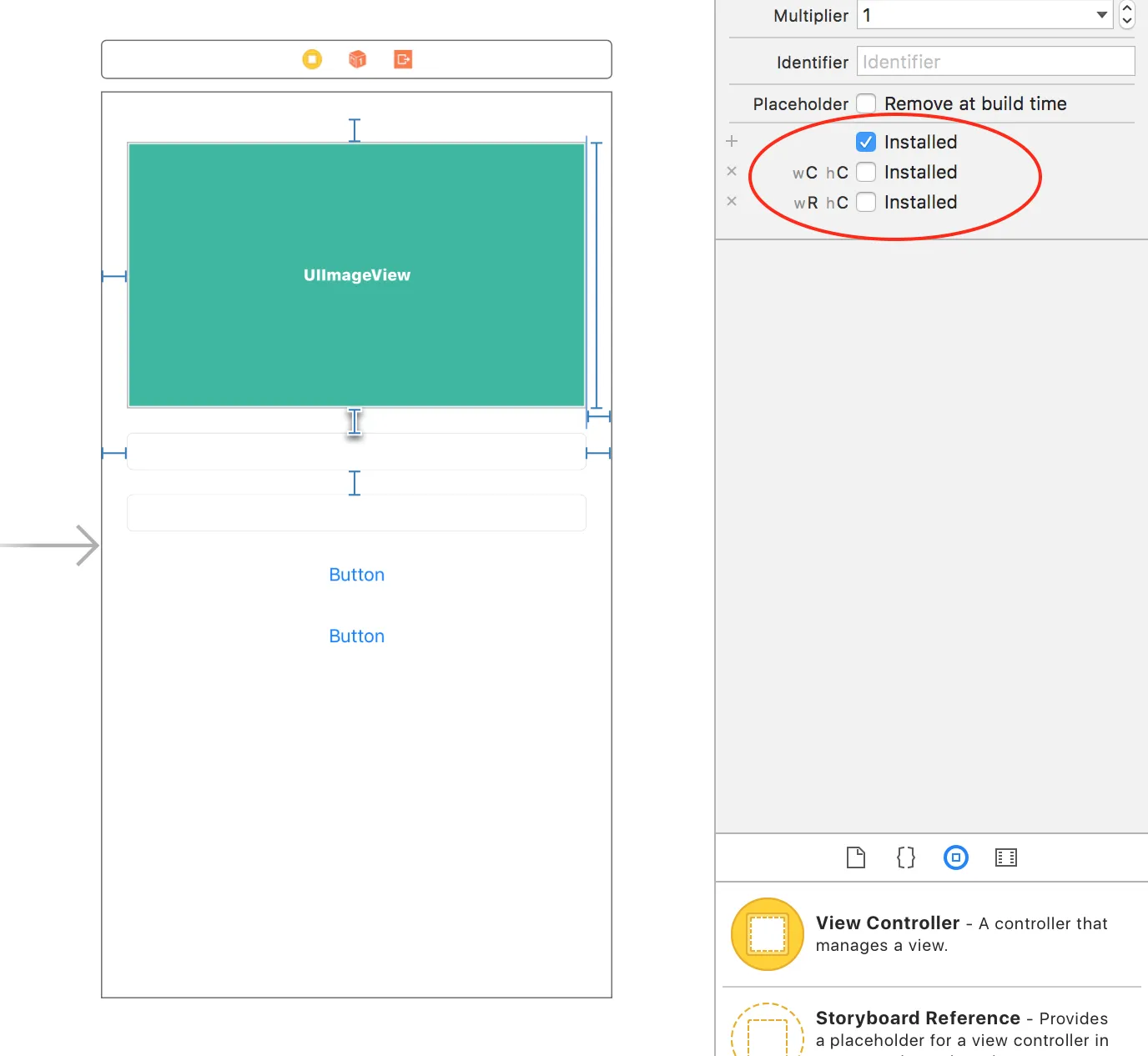
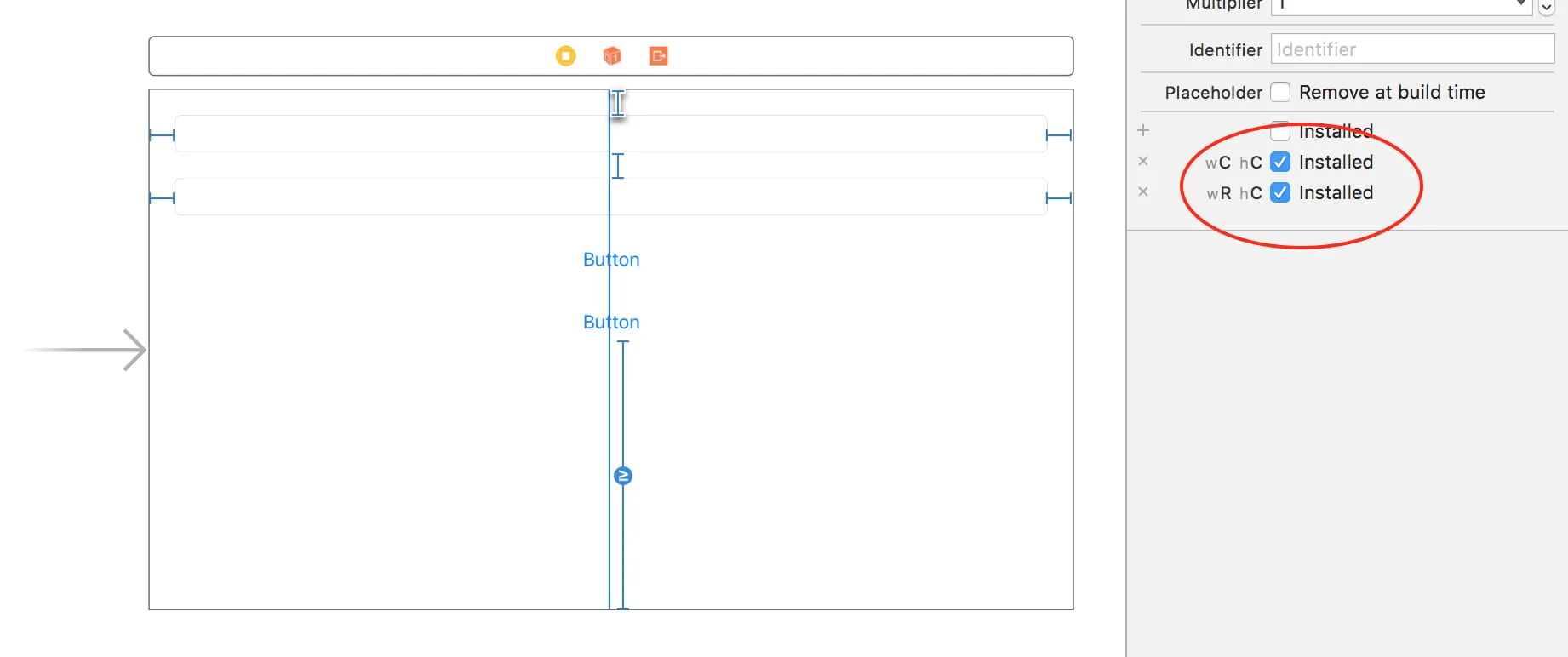
文本字段和图像视图之间的约束在wC hC和wR hC上未启用:
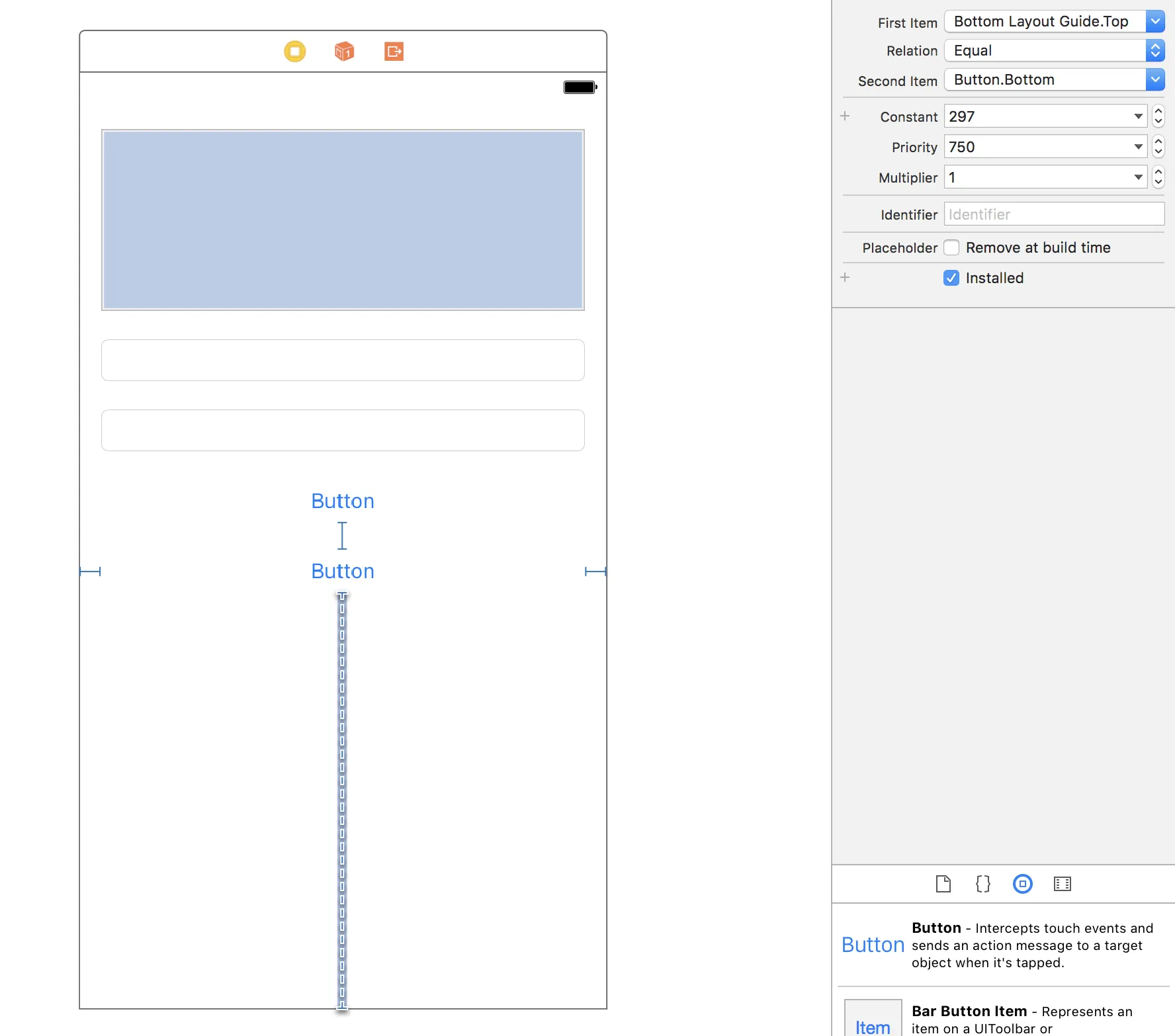
最后,在wC hC和wR hC中,您必须定义文本字段的顶部约束-我将其固定到视图的顶部。
这样,肖像模式下将显示图像视图,并将文本视图固定在图像视图上,在横向模式下图像视图将被隐藏,并将文本字段固定在视图顶部。
- jonaszmclaren
6
我没有任何 wC hC 选项。:( 我正在使用 Xcode 8 工作。 - kinza
3是的,你做到了。选择所需的限制条件,在“大小检查器”旁边的“已安装”选项下方,有一个小加号,你可以在那里定义新的变体。 - jonaszmclaren
你的解决方案已经产生了一些变化,但现在的结果是这样的 :( - kinza
2AutoLayout 是一个难以满足的“野兽”,但这应该是被接受的答案。 - Morpheu5
我本想点赞的,但是我不能,因为我的声望值不够:/ @jonaszmclaren - kinza
这个话题的最佳答案。谢谢。 - Jeff
0
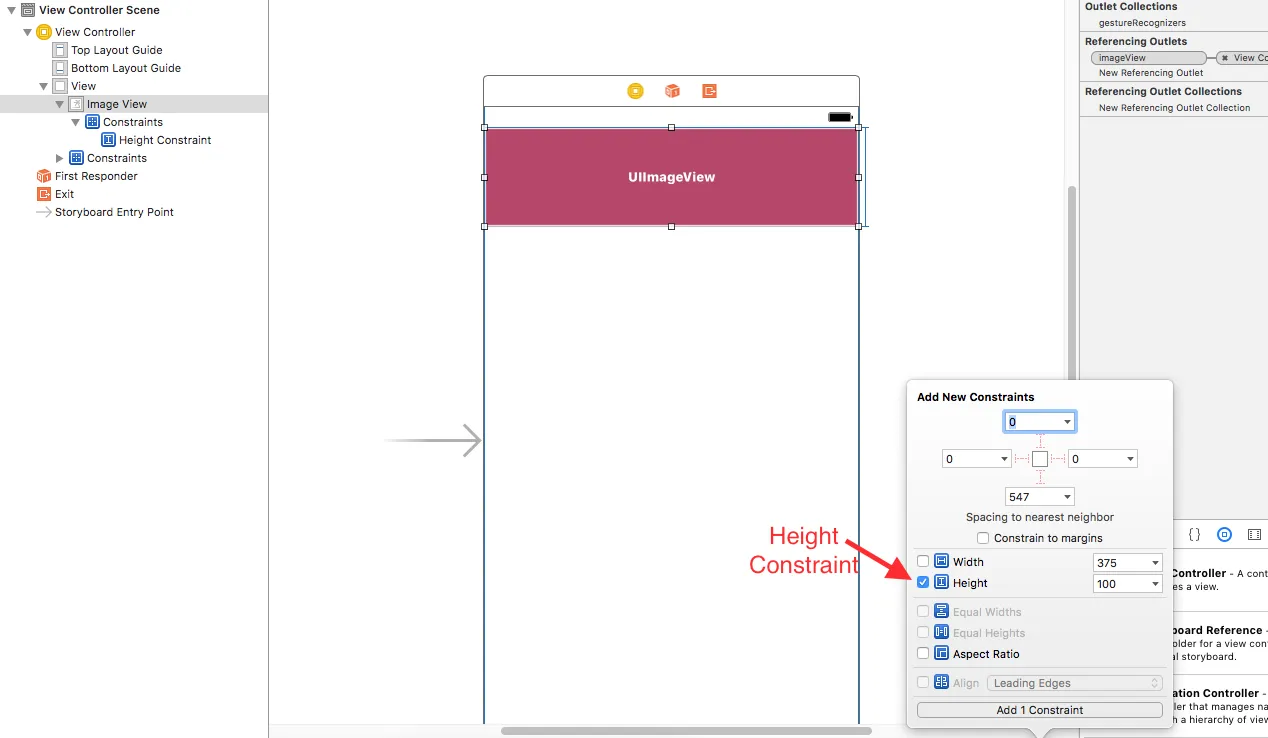
如果您隐藏图像,它将仅对用户不可见,但屏幕上的空间将被图像使用。更好的方法是在方向更改为横向时将图像高度设置为0。 您可以创建图像高度约束的出口并根据方向进行更改。此方法称为方向更改之前。 您需要创建图像高度约束的出口。
@IBOutlet var heightConstraint : NSLayoutConstraint!
override func willRotate(to toInterfaceOrientation: UIInterfaceOrientation, duration: TimeInterval)
{
if toInterfaceOrientation == .landscapeLeft || toInterfaceOrientation == .landscapeRight{
// Imageview height constraint outlate
heightConstraint.constant = 0
}
else{
heightConstraint.constant = 100
}
}
- Hiren
7
在Storyboard中,ImageView的初始高度应该是多少?我应该使用哪种约束来控制高度? - kinza
您可以根据需求设置初始高度。我在端口模式下将其设置为100,并在方向更改时将其更改为0。在Storybord中,您可以在任何控件上添加高度约束并设置其初始值的常量值。您只需要添加高度约束,并将其设为视图控制器中使用的输出线。 - Hiren
1现在工作完美了。
非常感谢 :) - kinza
请注意,苹果已经废弃了 willRotateToInterfaceOrientation:duration: 方法。它应该被 viewWillTransitionToSize:withTransitionCoordinator: 方法所取代。 - Smartcat
此外,如果您正在使用Storyboard或XIB,请务必查看@jonaszmclaren的更好解决方案。 - Smartcat
显示剩余2条评论
0
isHidden仅仅改变视图的可见性,而不会将其从该位置移除。为解决这个问题,请创建一个标题视图高度约束的outlet,并在方向更改时将其更改为0。
例如:
headerViewHeightConstraint.constant = 0.0
self.view.layoutIfNeeded()
并在纵向模式下恢复高度。
headerViewHeightConstraint.constant = // height value which you want to set
self.view.layoutIfNeeded()
- Martin
0
另一个选择是将您的视图放置在堆栈视图中。然后隐藏headerImageView应该恢复未使用的空间。
- Alain T.
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接