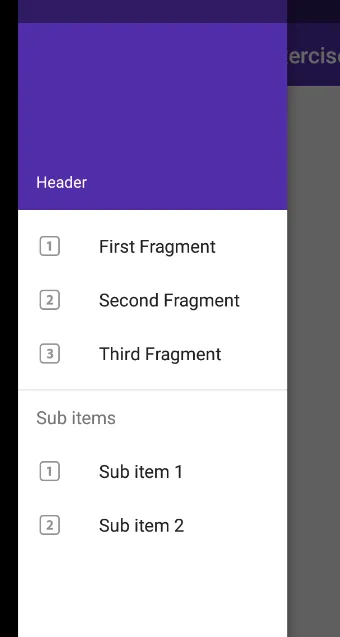
我无法更改子菜单标题的颜色,请参见下面的图片。
我可以更改NavigationView的背景,字体的颜色和图标的颜色,但是我找不到关于子菜单标题的答案。
例如:
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@color/white"
app:itemBackground="@color/white"
app:itemIconTint="@color/dark_green"
app:itemTextColor="@color/dark_green"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer" />
这是我的菜单xml文件:
<group android:checkableBehavior="single">
<item
android:checked="true"
android:icon="@drawable/ic_attachment"
android:title="@string/nav_item_attachment" />
<item
android:icon="@drawable/ic_image"
android:title="@string/nav_item_images" />
<item
android:icon="@drawable/ic_place"
android:title="@string/nav_item_location" />
</group>
<item android:title="@string/nav_sub_menu">
<menu>
<item
android:icon="@drawable/ic_emoticon"
android:title="@string/nav_sub_menu_item01" />
<item
android:icon="@drawable/ic_emoticon"
android:title="@string/nav_sub_menu_item02" />
</menu>
</item>
请建议。:-)。 NavigationView子菜单问题。