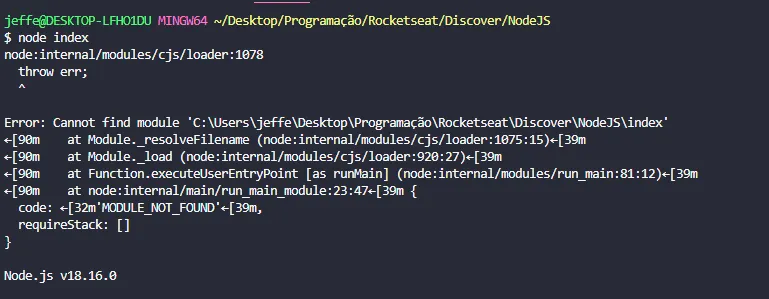
我在Windows 10上使用npm run命令时遇到了这个错误:
node:internal/modules/cjs/loader:1063
throw err;
^
Error: Cannot find module 'D:\mobile-version portfolio\
at Module._resolveFilename (node:internal/modules/cjs/loader:1060:15)
at node:internal/main/check_syntax:34:20 {
code: 'MODULE_NOT_FOUND',
requireStack: []
}
Node.js v19.6.0 有人能帮我吗?
我已经卸载并重新安装了node.js,但对我没有用,我还删除了node-modules并重新安装,但仍然无法正常工作。
当我尝试运行任何npm命令,例如npm run start、npm run build或使用npx stylelint **/*.{css,scss}检查linter错误时,它会抛出相同的错误。我正在使用webpack,并且需要运行该命令以从src文件更新我的更改到dist文件中。
我还需要在我的项目中运行和检查linter错误并进行修复。这是我的package.json文件:
"name": "to-do-list",
"version": "1.0.0",
"description": "README.md\r One attachment\r • Scanned by Gmail\r <a name=\"readme-top\"></a>",
"main": "index.js",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack serve --open",
"build": "webpack --config webpack.config.js"
},
"repository": {
"type": "git",
"url": "git+https://github.com/Tracy-miranja/TO-DO-LIST.git"
},
"keywords": [],
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/Tracy-miranja/TO-DO-LIST/issues"
},
"homepage": "https://github.com/Tracy-miranja/TO-DO-LIST#readme",
"devDependencies": {
"@babel/core": "^7.17.8",
"@babel/preset-env": "^7.16.11",
"babel-eslint": "^10.1.0",
"babel-loader": "^8.2.3",
"css-loader": "^6.7.1",
"eslint": "^7.32.0",
"eslint-config-airbnb-base": "^14.2.1",
"eslint-plugin-import": "^2.27.5",
"hint": "^2.0.0",
"html-webpack-plugin": "^5.5.0",
"sass": "^1.49.9",
"sass-loader": "^12.6.0",
"style-loader": "^3.3.1",
"stylelint": "^13.13.1",
"stylelint-config-standard": "^21.0.0",
"stylelint-csstree-validator": "^1.9.0",
"stylelint-scss": "^3.21.0",
"webpack": "^5.75.0",
"webpack-bundle-analyzer": "^4.5.0",
"webpack-cli": "^4.9.2",
"webpack-dev-server": "^4.11.1"
},
"dependencies": {
"lodash": "^4.17.21"
}
}