我有一个非常基础和熟知的表单场景,我需要正确地对齐标签和输入。然而,我不知道该怎么做。
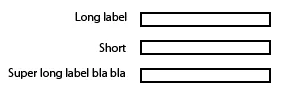
我的目标是让标签在右侧与输入对齐。以下是所需结果的示例图片。
我的目标是让标签在右侧与输入对齐。以下是所需结果的示例图片。

我已经为您准备了一个演示示例,方便您更好地理解我现在的情况 - http://jsfiddle.net/WX58z/
片段:
<div class="block">
<label>Simple label</label>
<input type="text" />
</div>
<div class="block">
<label>Label with more text</label>
<input type="text" />
</div>
<div class="block">
<label>Short</label>
<input type="text" />
</div>