事实证明,引用本地资源可能是一些人的难点。我正在寻找一个关于本地资源引用的规范答案以及它们的含义。
看看这些示例,这些引用路径有何区别?
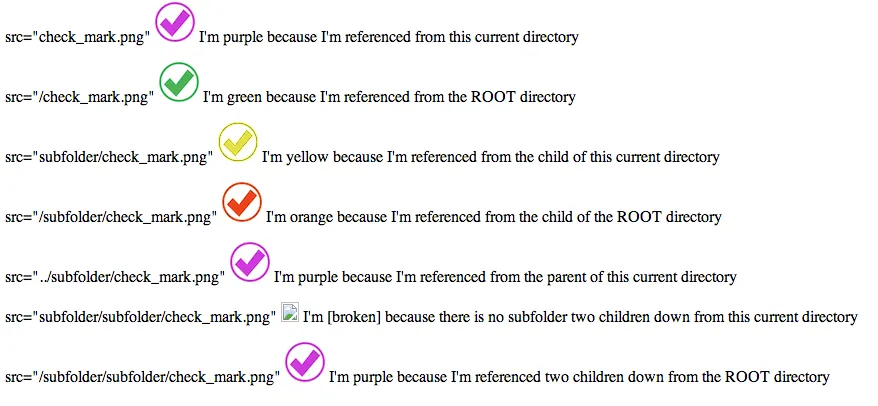
<img src="myfile.png" />(没有前导斜杠)<img src="/myfile.png" />(有前导斜杠)<img src="folder/myfile.png" />(在子文件夹中没有前导斜杠)<img src="/folder/myfile.png" />(在子文件夹中有前导斜杠)<img src="../folder/myfile.png" />(带有点和前导斜杠/在子文件夹中)