body { word-wrap: break-word;}
我一直使用上述代码来将文本适配到其容器中的body。然而,我不喜欢它会将单词分开的情况。
是否有其他方法可以在单词之后或之前仅进行换行而不是打断单词?
编辑:这是用于UIWebView内部的。
使用 white-space: nowrap;。如果您在设置此属性的元素上设置了宽度,则它应该起作用。
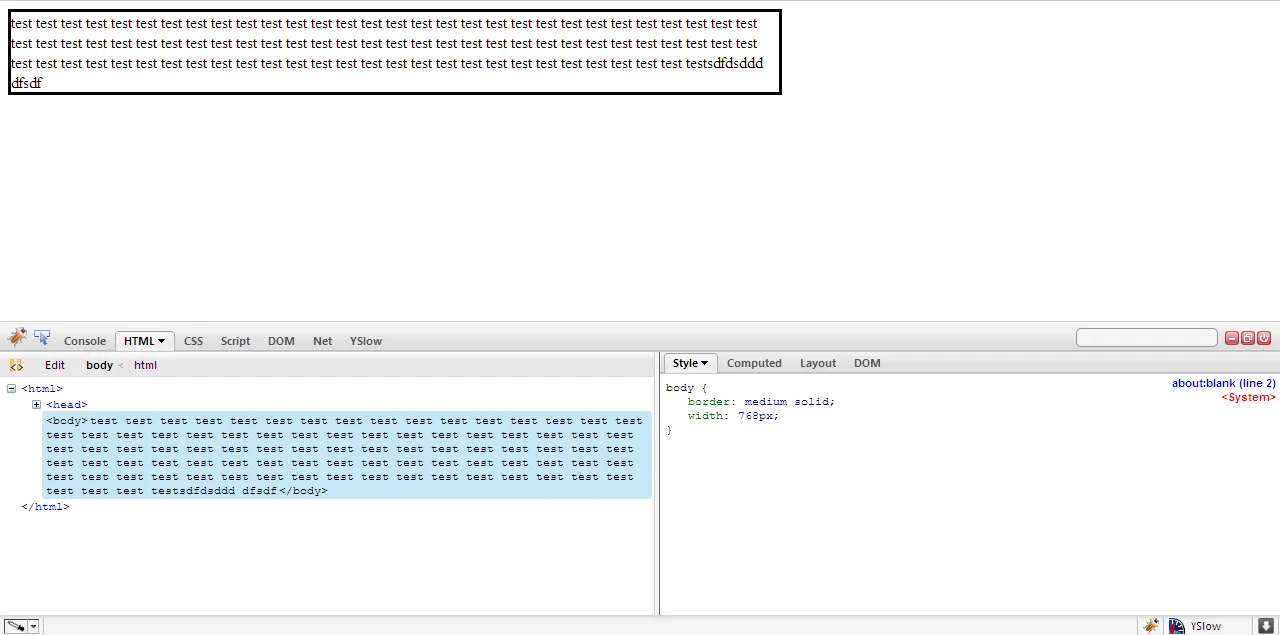
更新 - 在 Firefox 中呈现的数据

body { width: 768px; white-space: wrap;} - Joshuawhite-space: nowrap。 - AlexioVayjsfiddle 或在线调试器即可。这将向您(以及其他人)展示此操作并不像您描述的那样有效。这是一个不起作用的示例:https://jsfiddle.net/9dfpyvxk/ -> 您真的认为调整“全局”BODY WIDTH是解决此问题的可行方法吗?BODY WIDTH会影响整个页面。 - B. Shea我曾经遇到了同样的问题,我使用下面的 CSS 解决了它:
.className {
white-space:pre-wrap;
word-break:break-word;
}
请使用nowrap属性,wrap值对我没有效果。使用nowrap解决了问题。
white-space: nowrap;
可能有点晚了,但您可以添加此CSS以防止单词断开:
.element {
-webkit-hyphens: none;
-moz-hyphens: none;
-ms-hyphens: none;
hyphens: none;
}
body{
white-space: pre; /* CSS2 */
white-space: -moz-pre-wrap; /* Mozilla */
white-space: -hp-pre-wrap; /* HP printers */
white-space: -o-pre-wrap; /* Opera 7 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: pre-wrap; /* CSS 2.1 */
white-space: pre-line; /* CSS 3 (and 2.1 as well, actually) */
word-wrap: break-word; /* IE */
}
{word-wrap:;} 是IE专有属性,不是CSS的一部分。Firefox的处理方式是正确的。不幸的是,FF不支持软连字 / 。所以这不是一个选项。您可能可以插入一个hair或thin空格, / (请检查我在数值实体上)和 / ,分别。
将{overflow: hidden;}设置为剪切溢出,并且{overflow: auto;}会导致溢出启用滚动。
word-wrap。 - Joshuaoverflow: hidden; 会隐藏掉边缘处的所有内容。 :/ - Joshua对我而言,父元素比字小。添加将在空格处断开,但不会在单词处断开:
word-break: initial;
table {
table-layout:fixed;
}
td {
white-space: wrap;
}
同时还要检查是否有其他内容将word-break更改为break-word而不是normal。
使用 white-space: nowrap;
CSS white-space 属性
white-space: normal|nowrap|pre|pre-line|pre-wrap|initial|inherit;
word-break。默认值为normal,允许单词在断点处断开。
overflow-wrap控制单词断开的时间。
overflow-wrap属性设置为always,仅在单词太长无法适合一行时才断开(而不是溢出)。normal禁用单词断开,允许过长的单词溢出元素边缘。break-word。word-break确定单词是否只应在断点处断开,还是始终断开(当它们可能溢出时)。
有关overflow-wrap的有用信息和演示-MDN Web Docs
更多内容:
word-break: keep-allbreak-word可能已经不被支持并且现在已弃用,同样功能的word-wrap CSS属性也是如此(最初由 MS 添加)。body {
-ms-hyphens: none;
-webkit-hyphens: none;
hyphens: none;
}
word-wrap: normal;也无济于事。如果您正在尝试在表格单元格中换行单词(我的情况),仅使用white-space: wrap;也无法解决问题。 - Dave Sag