我正在尝试在HTML5画布中制作游戏,但是我想上传一个包含所有图块的图片,而不是上传大量的图片。问题是,我不知道如何只显示图像的一部分。基本上,我想做谷歌使用这个图片的事情:http://www.google.com/images/srpr/nav_logo27.png 不同的是,我想用固定高度/宽度的图块。有人能解释一下怎么做吗?此外,如果在画布中与普通的没有画布的HTML页面不同,那么我该怎么做?
3个回答
13
你可以使用drawImage的切片参数。
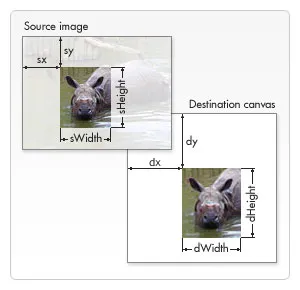
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)

sx,sy:要切割部分的左侧和顶部偏移量sWidth,sHeight:要切割部分的尺寸dx,dy:图像在画布上渲染时的左侧和顶部偏移量dWidth,dHeight:画布上的图像尺寸
更多信息请参见:使用图像-切片(MDC)
- gblazex
0
看一下SpriteJS https://github.com/batiste/sprite.js/blob/master/sprite.js,它的工作是基于在绘制单个图片时的偏移量。
- vhanla
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接