3个回答
5
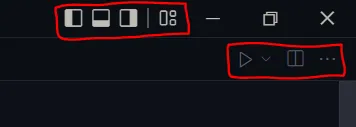
顶部一排按钮被称为布局控件。
有一种设置可以禁用它们:工作台 > 布局控制:启用 - 取消勾选它。
关于它们的作用,请参见https://dev59.com/KcDqa4cB1Zd3GeqPiKQD#69329503
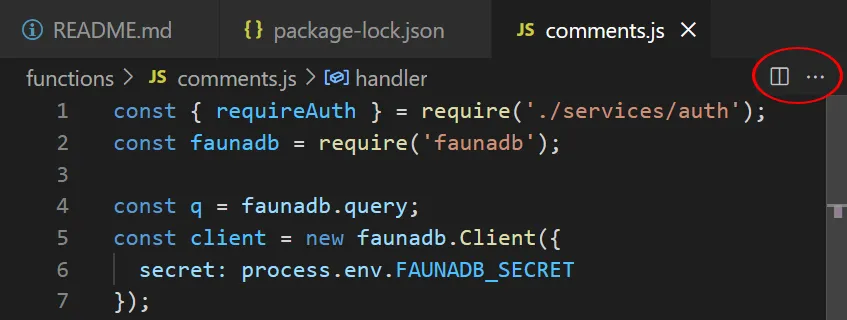
我不认为有任何方法可以移除其他按钮,特别是分割和...按钮。 > 按钮可能由扩展添加,其外观可能是可选的。
- Mark
1
是的,你说得对,
>按钮是用于代码运行器扩展的。我会保留它。但是split和...仍然存在。我相信有一种方法可以隐藏它们。 - Sahar2
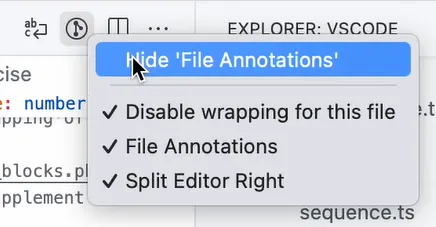
自从VSCode 1.72版本以后,您可以在选项卡栏中右键单击图标并选择从上下文菜单中隐藏它:
如果您喜欢选项卡按钮,只是不喜欢它们的位置(因为它会使编辑器选项卡跳来跳去),您可以将它们移到面包屑栏下面,在那里它们更小,不会占用太多空间。
这是通过使用 自定义 UI 扩展实现的,其配置如下:
此解决方案与主题无关,因此适用于所有颜色组合。按钮的背景颜色始终与选项卡栏的背景颜色相同。如果您只使用一个静态主题,则可以将
这种解决方案唯一的缺点是按钮会溢出最右侧的面包屑信息,但我对此感到满意。
"customizeUI.stylesheet": {
".tabs-and-actions-container": {
"background-color": "inherit",
},
".tabs-and-actions-container .editor-actions": {
"position": "absolute",
"top": "100%",
"right": "0px",
"height": "22px !important",
"z-index": "1",
"background-color": "inherit",
},
".tabs-and-actions-container .editor-actions .action-item": {
"margin-right": "3px !important",
},
".tabs-and-actions-container .editor-actions .action-item a": {
"font-size": "13px",
},
".tabs-and-actions-container .editor-actions .action-item .codicon": {
"width": "13px",
"height": "13px",
},
".tabs-and-actions-container .tab:last-child": {
"margin-right": "0 !important",
},
".title.tabs.show-file-icons": {
"overflow": "unset !important",
},
}
此解决方案与主题无关,因此适用于所有颜色组合。按钮的背景颜色始终与选项卡栏的背景颜色相同。如果您只使用一个静态主题,则可以将
.tabs-and-actions-container .editor-actions 选择器的 background-color 硬编码为面包屑栏的确切颜色,以获得更无缝的设计。但是,在切换主题时,这种方法不起作用。这种解决方案唯一的缺点是按钮会溢出最右侧的面包屑信息,但我对此感到满意。
- carlfriedrich
2
您可以通过右键单击按钮并在弹出的框中取消选中已选中的按钮来隐藏按钮。同样,您也可以重置设置。
- Priya Kumari
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接



工作台>布局控制:启用-取消选中它。 - Mark