1个回答
1
我在如何使用TypeScript和webpack使用CSS模块中找到了解决方案。
我们可以通过使用
或者,像这样安装CSS模块的Typings:
然后将新规则添加到 webpack.config 中:
我们可以通过使用
const s = require('./Button.css');来绕过导入。或者,像这样安装CSS模块的Typings:
npm install --save-dev typings-for-css-modules-loader
然后将新规则添加到 webpack.config 中:
module: {
rules: [
{
test: /\.css$/,
include: path.join(__dirname, 'src/components'),
use: [
'style-loader',
{
loader: 'typings-for-css-modules-loader',
options: {
modules: true,
namedExport: true
}
}
]
}
]
}
虽然有些烦琐或混乱,但这是可能的。
- Our Man in Bananas
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 239 无法导入CSS/SCSS模块。TypeScript显示“找不到模块”。
- 9 VSCode IntelliSense:如何在 SCSS 模块导入中解析路径别名
- 8 如何配置 esbuild 以在打包时使用 CSS 模块和 Sass/SCSS?
- 4 VSCode TS2307 找不到模块。
- 23 Vscode: 错误 TS2307:找不到模块“vscode”。
- 4 VSCode/Pylint在同一目录中找不到模块
- 18 VSCode调试器:找不到模块。
- 4 使用VSCode相对路径导入Node模块
- 3 在VScode中找不到@angular/fire/firestore模块错误
- 4 在scss文件中使用@use时,VSCode提示警告

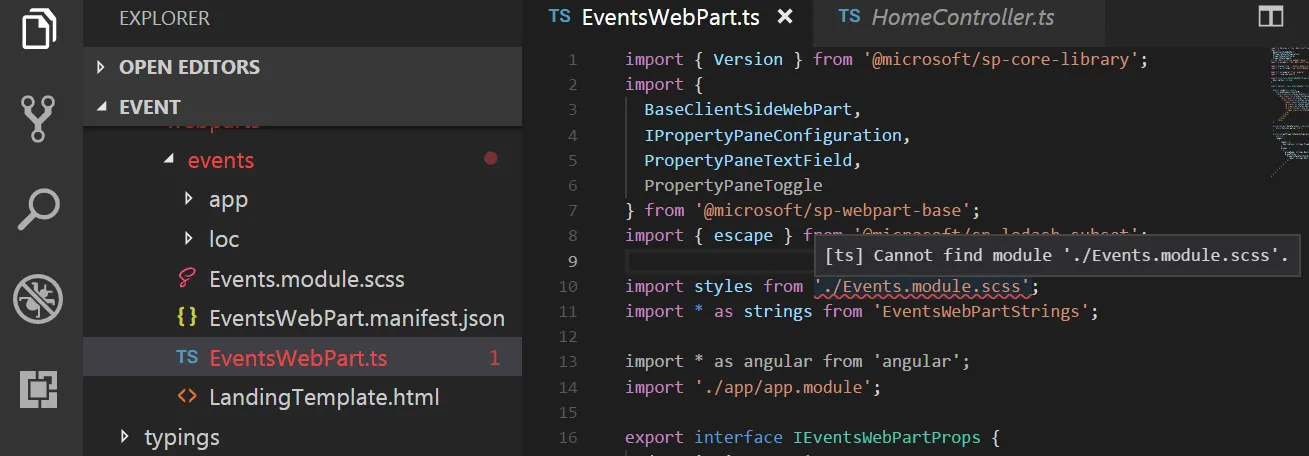
const styles = require('./Events.module.scss');时它能正常工作,但是我得到一个建议:将“require”转换为“import”,这很烦人。 - Our Man in Bananas