我是Angular和Ionic的新手。我正在使用
"@angular/forms": "^4.3.1" "ionic-angular": "^3.5.3"
我已经安装了ionic-angular和@angular/forms包。我正在收到以下错误消息。
任何修复的想法都将不胜感激。
我正在制作一个图书馆,其中包含所有所需的组件,然后我将在另一个项目中使用这些组件。
"@angular/forms": "^4.3.1" "ionic-angular": "^3.5.3"
我已经安装了ionic-angular和@angular/forms包。我正在收到以下错误消息。
Unhandled Promise rejection: Template parse errors:
'ion-card-header' is not a known element:
1. If 'ion-card-header' is an Angular component, then verify that it is part of this module.
2. If 'ion-card-header' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message. ("
<ion-card>
[ERROR ->]<ion-card-header>
Header
</ion-card-header>
任何修复的想法都将不胜感激。
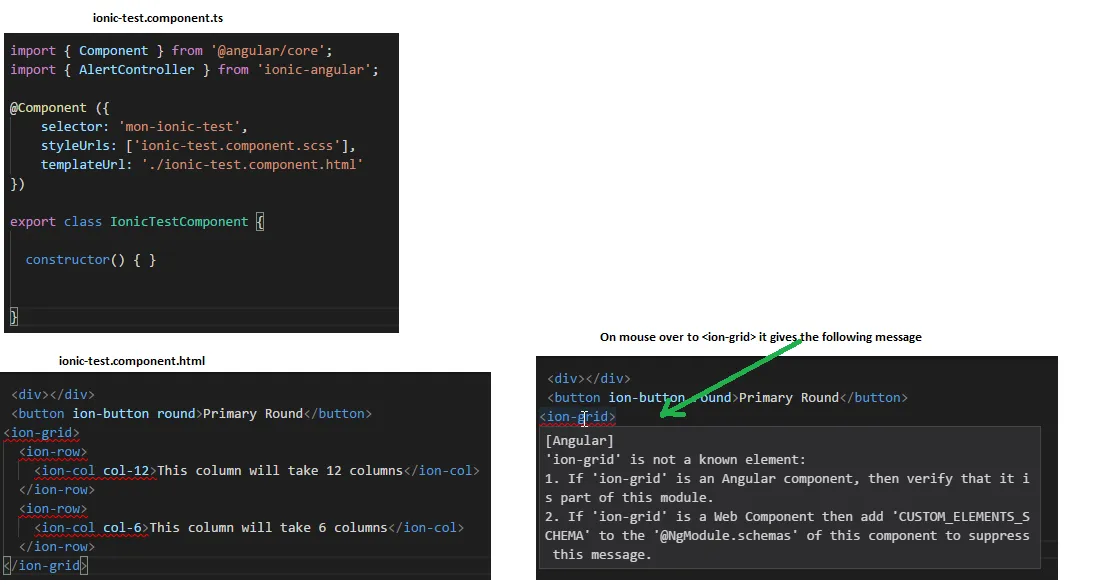
我已将 放置在 中,它也开始抱怨 . 请参见下面的图片。
当我运行“ionic info”时,在终端中会收到以下消息。$ ionic info
[WARN] You are not in an Ionic project directory. Project context may be
missing.
global packages:
@ionic/cli-utils : 1.5.0
Ionic CLI : 3.5.0
System:
Node : v6.11.1
OS : Windows 10
Xcode : not installed
ios-deploy : not installed
ios-sim : not installed
npm : 3.10.10
我正在制作一个图书馆,其中包含所有所需的组件,然后我将在另一个项目中使用这些组件。
"dependencies": {
"@angular/forms": "^4.3.1",
"ionic-angular": "^3.5.3",
"ionicons": "^3.0.0"
},
"peerDependencies": {
"@angular/common": "^4.0.0",
"@angular/core": "^4.0.0"
},
"devDependencies": {
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/compiler-cli": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@compodoc/compodoc": "^1.0.0-beta.9",
"@types/jasmine": "^2.5.47",
"@types/karma": "^0.13.35",
"@types/node": "^7.0.18",
"@types/webpack": "^2.2.15",
"@types/webpack-env": "^1.13.0",
"angular2-template-loader": "^0.6.2",
"awesome-typescript-loader": "^3.1.3",
"codecov": "^2.2.0",
"codelyzer": "^3.0.1",
"concurrently": "^3.4.0",
"css-loader": "^0.28.1",
"gh-pages": "^1.0.0",
"gulp": "^3.9.1",
"gulp-inline-ng2-template": "^4.0.0",
"istanbul-instrumenter-loader": "^2.0.0",
"jasmine-core": "^2.6.1",
"json-loader": "^0.5.4",
"karma": "^1.7.0",
"karma-chrome-launcher": "^2.1.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "^1.1.0",
"karma-mocha-reporter": "^2.2.3",
"karma-sourcemap-loader": "^0.3.7",
"karma-webpack": "^2.0.3",
"node-sass": "^4.5.2",
"raw-loader": "^0.5.1",
"rimraf": "2.6.1",
"rxjs": "^5.3.1",
"sass-loader": "^6.0.5",
"source-map-explorer": "^1.3.3",
"to-string-loader": "^1.1.5",
"ts-node": "^3.0.4",
"tslint": "^5.2.0",
"typescript": "2.4.0",
"webpack": "^2.5.1",
"webpack-angular-externals": "^1.0.2",
"webpack-rxjs-externals": "^1.0.0",
"zone.js": "^0.8.10"
}
我是ionic和angular的新手。