2个回答
12
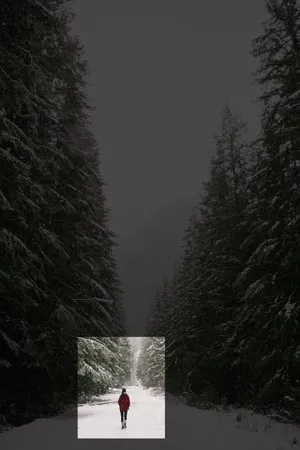
您可以创建一个包含 img 的 div 元素。 然后在 div 上使用 pseudo-element ,该元素将具有大型的 box-shadow ,您可以使用 position-absolute 定位伪元素。
div {
position: relative;
overflow: hidden;
display: inline-block;
}
div:after {
content: '';
position: absolute;
bottom: 5%;
left: 20%;
width: 40%;
height: 50%;
box-shadow: 0px 0px 0px 2000px rgba(0, 0, 0, 0.6);
}<div><img src="https://s-media-cache-ak0.pinimg.com/736x/ff/00/5e/ff005e0fa600c51c5e36f6059bbe6053.jpg"></div>- Nenad Vracar
5
我差点发布了相同的解决方案,但因为需要基于百分比设置框的宽度和高度而退缩了。你对此有什么建议? - hungerstar
我认为使用百分比可以解决这个问题,不是吗? - abagshaw
1是的,它与
div或父元素大小有关,当您使用display: inline-block时,它变成图像大小。 - Nenad Vracar没错。我可能是缺少了某个属性或者将某个属性设置为了错误的值,因为百分比高度在我的代码中无法正常工作。但是在这里它显然可以正常工作。 - hungerstar
感谢您提供的解决方案。 - Avi
1
也许尝试创建4个框,位于图像的四周,重叠程度可以根据需要调整。将框的颜色设置为透明的黑色,并根据需要调整它们的大小。这些框将位于原始图像的上方。
- Tony
3
并确保方框有重叠,这样页面缩放时不会产生小块的全彩色图像。 - Jim Cote
我也在考虑这个问题 - 这似乎有点麻烦,但可能会起作用,问题是两个框重叠的角落不会变得特别暗吗?我不想要那样。 - abagshaw
@abagshaw 是可能发生这种情况的。我从未尝试过,那只是一个想法。 - Tony
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

HighlightedImage,它带有调整大小的代码,不需要任何复杂的初始化即可使用。 - tagelicht