我遇到了一个iPhone 6的显示缩放功能问题,因为在Xcode 6.1.1模拟器中没有显示缩放功能进行测试,只有标准显示。
问题:
当我在模拟器和标准显示的iPhone6上运行代码时,它工作得很好,但是当我在具有显示缩放功能的iPhone6上运行代码时,我的整个视图会从其原始位置扰乱,甚至UIButton也不会显示或隐藏。
以下是我的情况的两张图像:
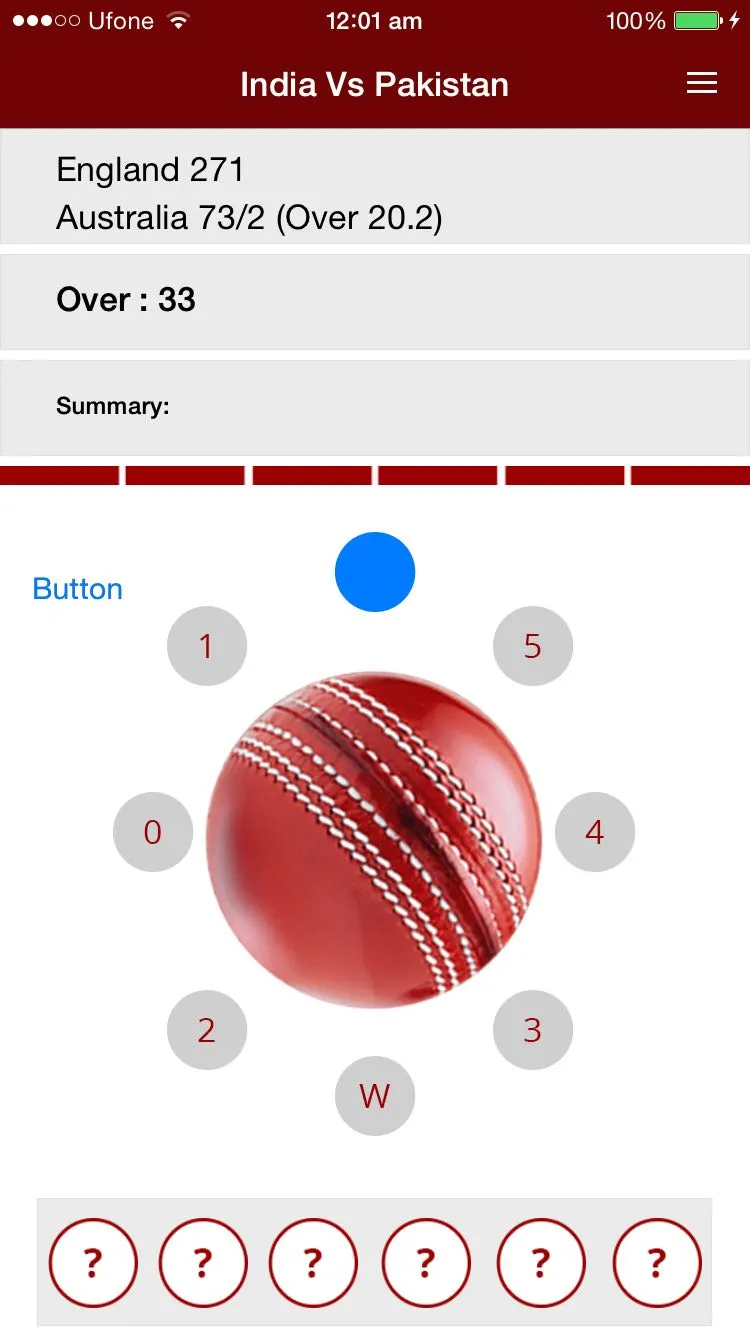
在下面的图像(带有标准显示的iPhone 6)中,所有视图都处于其原始位置,一切正常。

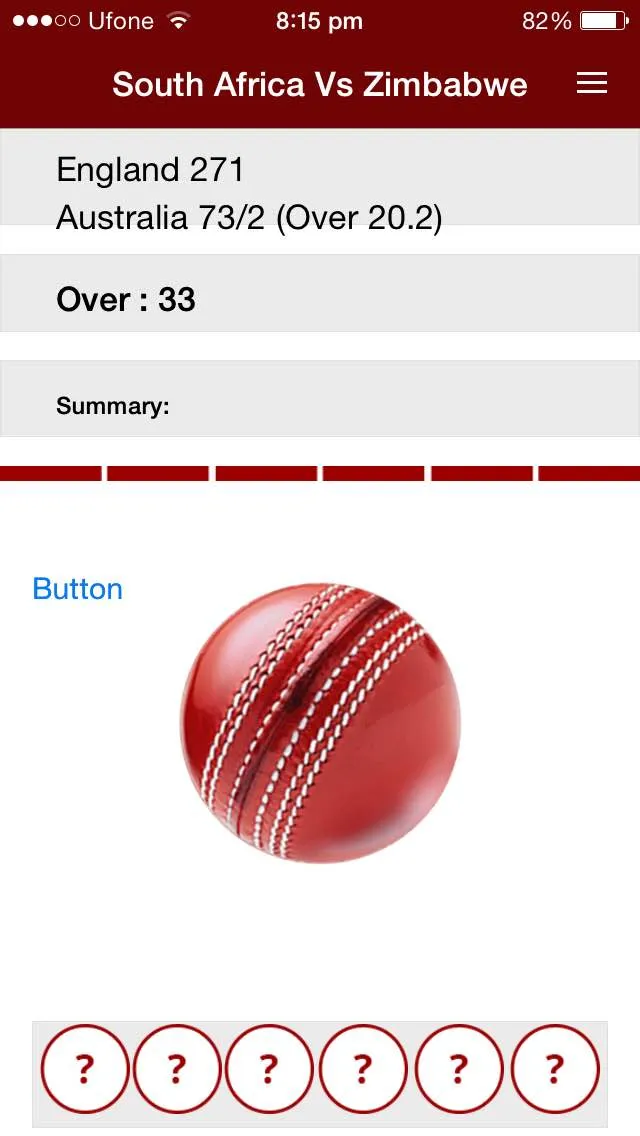
但是在以下图像中(开启了显示缩放功能的iPhone 6),所有视图都从其原始位置扰乱,并且大球周围的小球(UIButton)甚至在这种情况下被隐藏。

任何帮助和建议都将受到赞赏。