我目前正在制作一个类似于Cluedo的网站,人们可以怀疑某些人或宣布他们是无辜的。当一个人是无辜的时候,我想在他们的照片上放一个红色的叉。
但目前我正在努力定位一切。 我已经成功地将两张图片叠加在一起,但位置不正确。
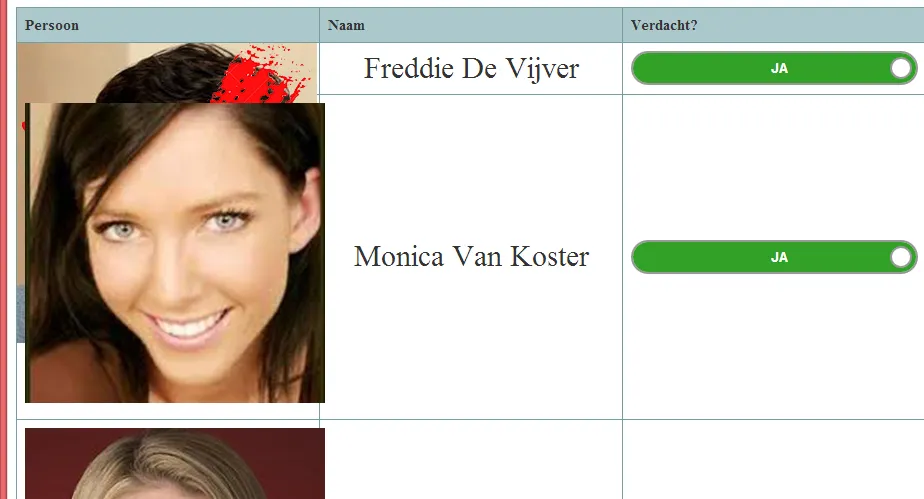
当前情况:第一行有图片的表格。 这是添加到图片的CSS:
<td><img src="bottom.jpg" style="z-index: 0; position: absolute" />
<img src="top.png" style="z-index: 1; position: absolute"/>
</td>

如何调整两张图片的位置?
删除 "position: absolute" 不能解决问题,那么如何才能修复并仍然将这两张图片保留在表格单元格中?
此解决方案应适用于表格中的所有图片(每个图片都有一个普通CSS类(top/bottom) )。
谢谢!
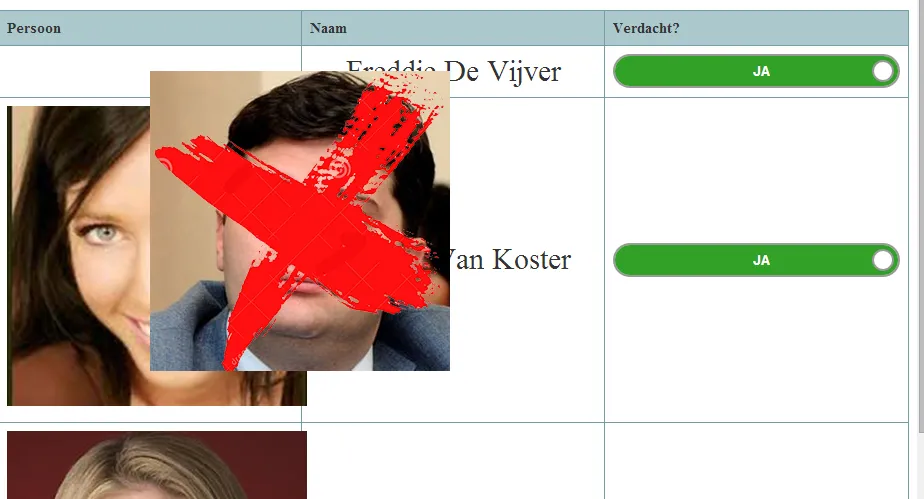
Fabio建议后编辑
它解决了部分问题,但不是全部。以下是您建议的确切代码的当前情况: