我正在尝试创建一些可重复使用的CSS类,以实现更一致性和更少的杂乱在我的网站上,并且我卡在了尝试标准化我经常使用的一个东西上。
我有一个容器<div>,我不想为其设置高度(因为它将根据其在网站上的位置而变化),里面有一个标题<div>,然后是一个应用了CSS的项目无序列表。
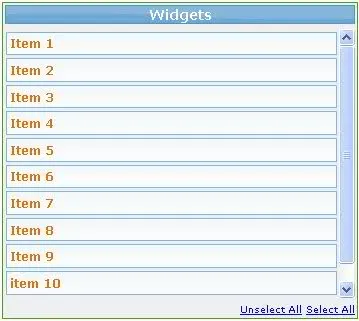
它看起来很像这样:

我希望无序列表占据容器<div>中剩余的空间,知道标题<div>的高度为18px。我只是不知道如何将列表的高度指定为“100%减去18px的结果”。
我在SO上看到过这个问题在其他情况下被问到,但我认为为我的特殊情况再次提问是值得的。有人对这种情况有什么建议吗?