我想在一个QListWidget中实现像棋盘一样的格子图案。例如,列表中的第一项具有深灰色背景,而列表中的第二项具有浅灰色背景,并且依此类推。有没有简单的方法可以实现这个功能?
我知道可以通过创建一个类,扩展QListWidget,然后每次更新列表时设置样式来实现它,但我正在寻找可能最简单的方法。任何答案都会很有帮助。
我知道可以通过创建一个类,扩展QListWidget,然后每次更新列表时设置样式来实现它,但我正在寻找可能最简单的方法。任何答案都会很有帮助。
listWidget->setAlternatingRowColors(true);
这是Qt的内置属性。
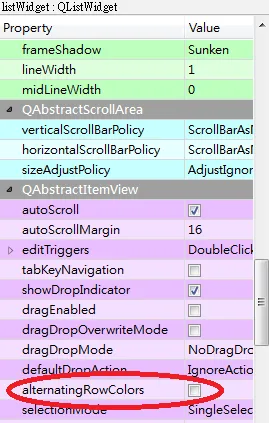
如果您使用设计师:

我相信这应该可以工作
myList->setAlternatingRowColors(true);
myList->setStyleSheet("alternate-background-color: white;background-color: black;");
在样式表中使用伪状态-:alternate
示例:
QListView::item {
background-color: #1C80A6;
color: white;}
QListView::item:alternate {
background-color: white;
color: #1C80A6;}
setStyleSheet来调整交替颜色的类型更加简单。 - Tay2510