我有一个对象数组,每个对象都有一个
请注意,
只有一个根节点:假设它的
我正在寻找一种高效的方法来给每个对象添加一个“level”属性,该属性应指定它所在的嵌套级别...
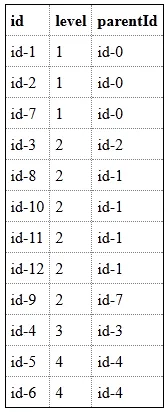
然后它们应该像这样:
简而言之:
我希望通过循环遍历数组并确定层次结构来动态添加
此外,(如果可能的话)它们应该按照顺序排序,例如所有来自同一父级的对象
id和ParentId属性(因此它们可以组成树形结构)。它们没有特定的顺序。请注意,
id和parentId不是整数,它们是字符串(只是为了使示例代码更清晰)。只有一个根节点:假设它的
id是1。数据看起来像这样: data = [
{
id:"id-2",
parentId:"id-3"
},
{
id:"id-4",
parentId:"2"
},
{
id:"id-3",
parentId:"id-4"
},
{
id:"id-5",
parentId:"id-4"
},
{
id:"id-6",
parentId:"id-1"
},
{
id:"id-7",
parentId:"id-1"
}
// and so on...
]
我正在寻找一种高效的方法来给每个对象添加一个“level”属性,该属性应指定它所在的嵌套级别...
然后它们应该像这样:
data = [
{
id:"id-2",
parentId:"id-1",
level:2
},
{
id:"id-3",
parentId:"id-4",
level:5
},
{
id:"id-4",
parentId:"id-2",
level:3
},
{
id:"id-5",
parentId:"id-4",
level:5
},
{
id:"id-6",
parentId:"id-1",
level:2
},
{
id:"id-7",
parentId:"id-3",
level:4
}
// and so on...
]
简而言之:
我希望通过循环遍历数组并确定层次结构来动态添加
level。此外,(如果可能的话)它们应该按照顺序排序,例如所有来自同一父级的对象
level:3 应该彼此相邻,而不是将同一父级的兄弟相邻放置,而是将两个级别为3的表亲放在一起。
parentId为1(将是一个字符串)。 - adardesign