我正在尝试找到一种动态添加jsPlumb容器端点锚点的方法。
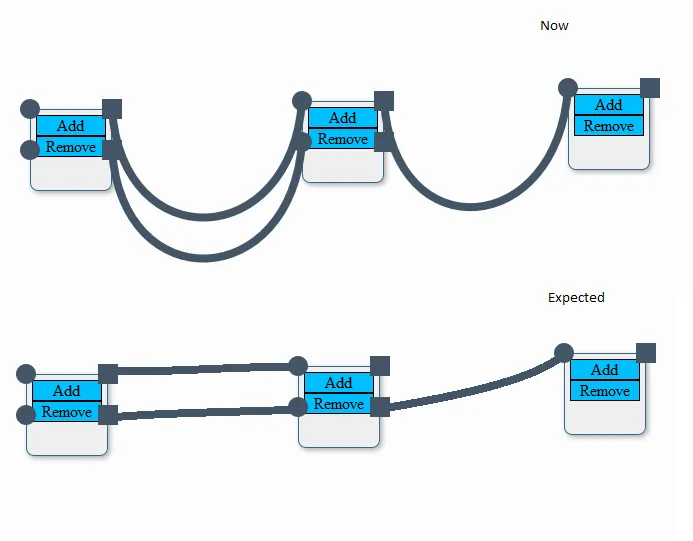
我希望左侧只有源端点,右侧只有目标端点。
问题是,我没有找到任何不使用某些hack(例如我现在正在使用的)的方法来实现这一点。
jsPlumb支持连续锚点,但是基于连接器之间的方向和连续锚点的数量,每个锚点的位置将被重新计算。这意味着源端点和目标端点都可能共享容器的同一侧面,这是我想避免的。
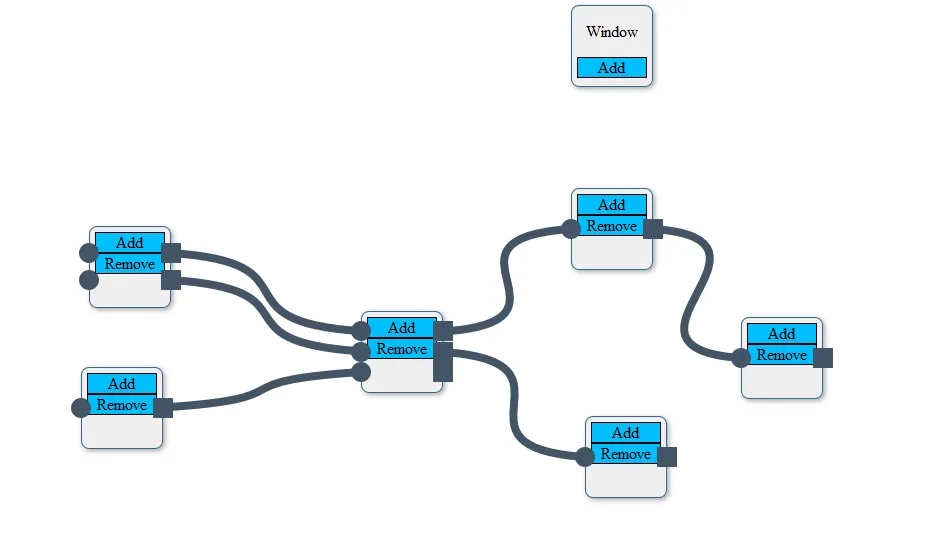
这里是我想出的jsFiddler代码
这里是我使用的一部分代码来进行hack并自行重新计算锚点位置(当单击“添加”按钮时),但结果有些错误 :(
function fixEndpoints(endpoints) {
//there are 2 types - input and output
var inputAr = $.grep(endpoints, function (elementOfArray, indexInArray) {
return elementOfArray.isSource; //input
});
var outputAr = $.grep(endpoints, function (elementOfArray, indexInArray) {
return elementOfArray.isTarget; //output
});
calculateEndpoint(inputAr, true);
calculateEndpoint(outputAr, false);
}
function calculateEndpoint(endpointArray, isInput) {
//multiplyer
var mult = 1 / endpointArray.length;
for (var i = 0; i < endpointArray.length; i++) {
if (isInput) {
endpointArray[i].anchor.x = 1;
endpointArray[i].anchor.y = mult * i;//, 1, 0] };
}
else {
endpointArray[i].anchor.x = 0;
endpointArray[i].anchor.y = mult * i;//, -1, 0] };
}
}
}
//Add additional anchor
$(".button_add").live("click", function () {
var parentnode = $(this)[0].parentNode.parentNode;
jsPlumb.addEndpoint(
parentnode,
anEndpointSource
);
jsPlumb.addEndpoint(
parentnode,
anEndpointDestination
);
//get list of current endpoints
var endpoints = jsPlumb.getEndpoints(parentnode);
//fix endpoints
fixEndpoints(endpoints);
jsPlumb.recalculateOffsets();
jsPlumb.repaint(parentnode);
});