我知道这个问题已经被问过多次了,但是我已经找了很久,仍然找不到解决方案。
这里是我的代码,我确保在定义路由之前使用和配置了body-parser。我只使用.json()和bodyParser,因为现在我只是在测试POST函数,但我甚至已经尝试过app.use(bodyParser.urlencoded({extended: true}));
var express = require('express'),
bodyParser = require('body-parser'),
app = express();
app.use(bodyParser.json());
app.set('port', (process.env.PORT || 5000));
app.listen(app.get('port'), function() {
console.log("Node app is running at localhost:" + app.get('port'))
});
app.post('/itemSearch', function(req, res) {
//var Keywords = req.body.Keywords;
console.log("Yoooooo");
console.log(req.headers);
console.log(req.body);
res.status(200).send("yay");
});
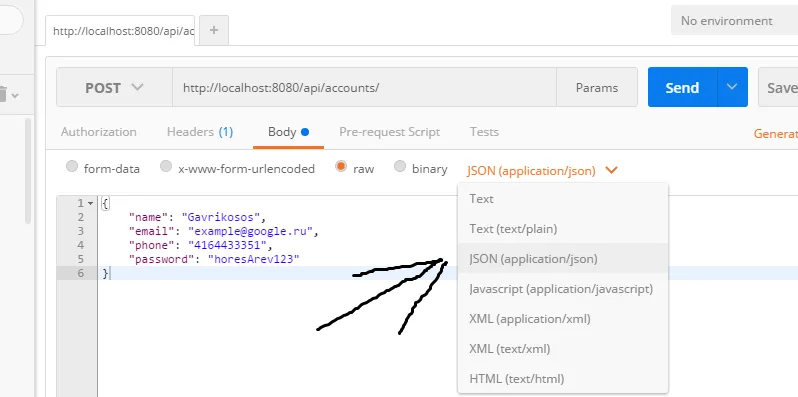
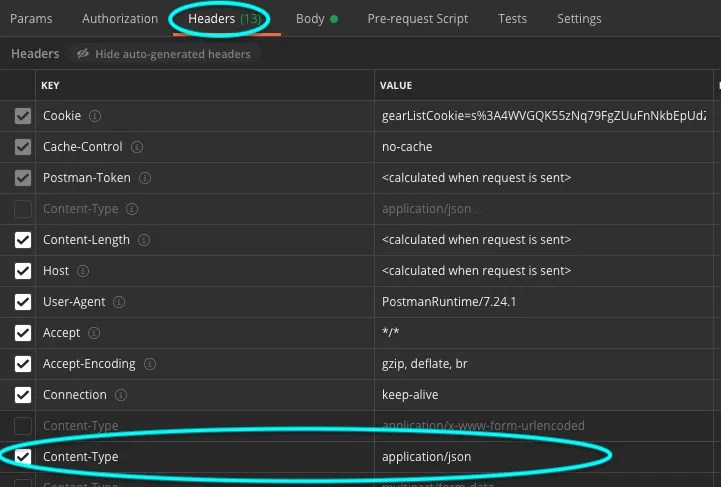
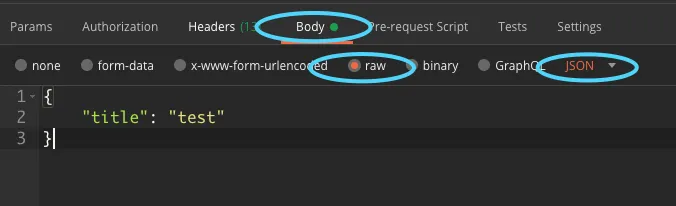
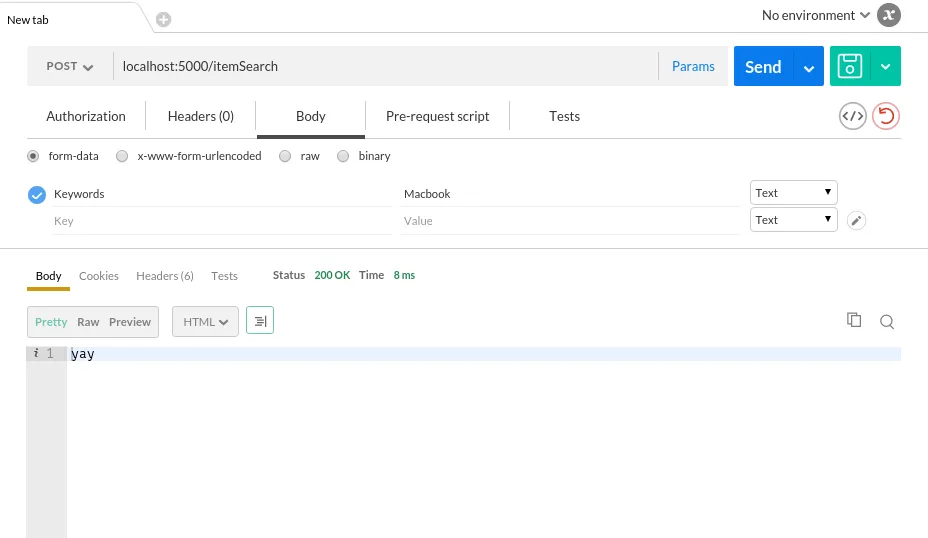
以下是我如何使用Postman测试这条路线。

以下是我收到的响应。
Node app is running at localhost:5000
Yoooooo
{ host: 'localhost:5000',
connection: 'keep-alive',
'content-length': '146',
'cache-control': 'no-cache',
origin: 'chrome-extension://fhbjgbiflinjbdggehcddcbncdddomop',
'content-type': 'multipart/form-data; boundary=----WebKitFormBoundarynJtRFnukjOQDaHgU',
'user-agent': 'Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.101 Safari/537.36',
'postman-token': '984b101b-7780-5d6e-5a24-ad2c89b492fc',
accept: '*/*',
'accept-encoding': 'gzip, deflate',
'accept-language': 'en-GB,en-US;q=0.8,en;q=0.6' }
{}
目前我真的非常需要帮助。谢谢。