据我所知,唯一可以访问Visual Studio Online 'Monaco'的地方是通过关联的Azure网站仪表板上的一个隐藏链接,位于页面底部右侧。
例如,最终访问的URL将是:
https://your-website-dev.scm.azurewebsites.net/dev/wwwroot/app/scripts/services/sampleService.ts
这是到摩纳哥的唯一途径吗?
对于TypeScript和.Net解决方案的开发,它似乎是Cloud 9和Nitrous.io的很好替代品,但我想要一个更类似于Nitrous.io的方式来设置开发环境。例如,登录、从GitHub克隆,开始编码。
编辑: 随着时间的推移,对于这个问题的回复...
截至2015年12月,Visual Studio Code是一款类似于Atom但具有Visual Studio风格和跨平台功能的优秀本地托管版本:
https://code.visualstudio.com/
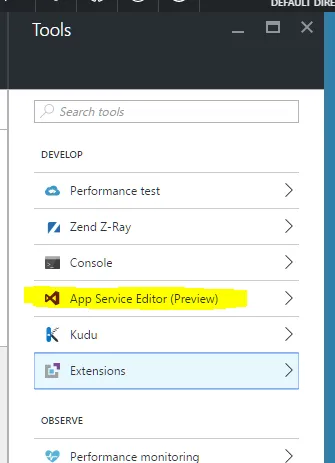
截至2015年7月,Azure Web App仪表板中出现了一个选项。要为Web应用启用Visual Studio Online,请执行以下操作:
- 转到Web应用的“配置”选项卡
- 将“在Visual Studio Online中编辑”切换打开,然后单击保存
- 在“快速浏览”区域下的仪表板选项卡中会出现“在Visual Studio中编辑”的选项
- 单击此选项可将您指向指向Web应用的VSO
- 注意:如果您通过git等部署,则可能会覆盖vso更改