我在使用https://github.com/gaearon/react-transform-boilerplate。
当我在Chrome中查看源代码时,我看到一个名为
有人知道这种
当我在Chrome中查看源代码时,我看到一个名为
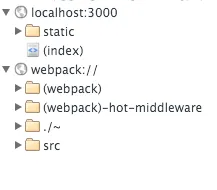
webpack://的源(见下图)。
然而,当我访问像 webpack:///src/App.js?14b1 这样的 URL 时,我发现无法访问该文件。有人知道这种
webpack:// 来源是从哪里出来的吗?