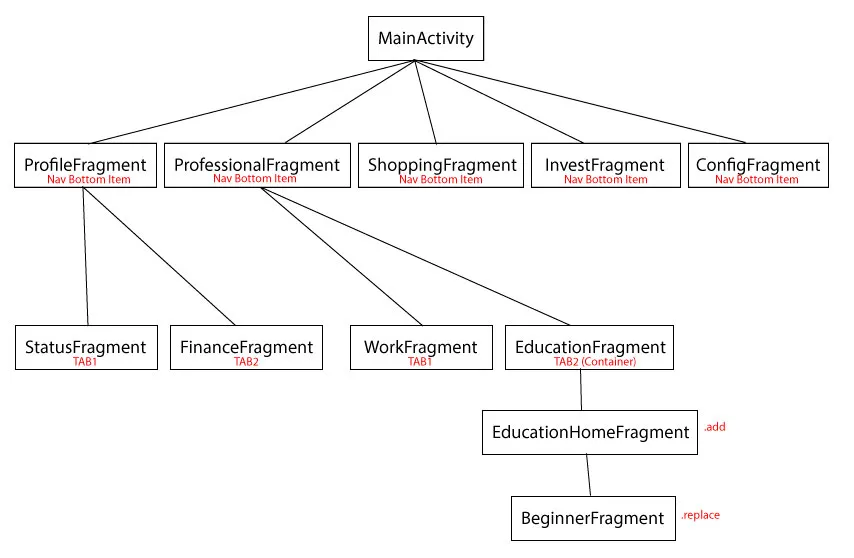
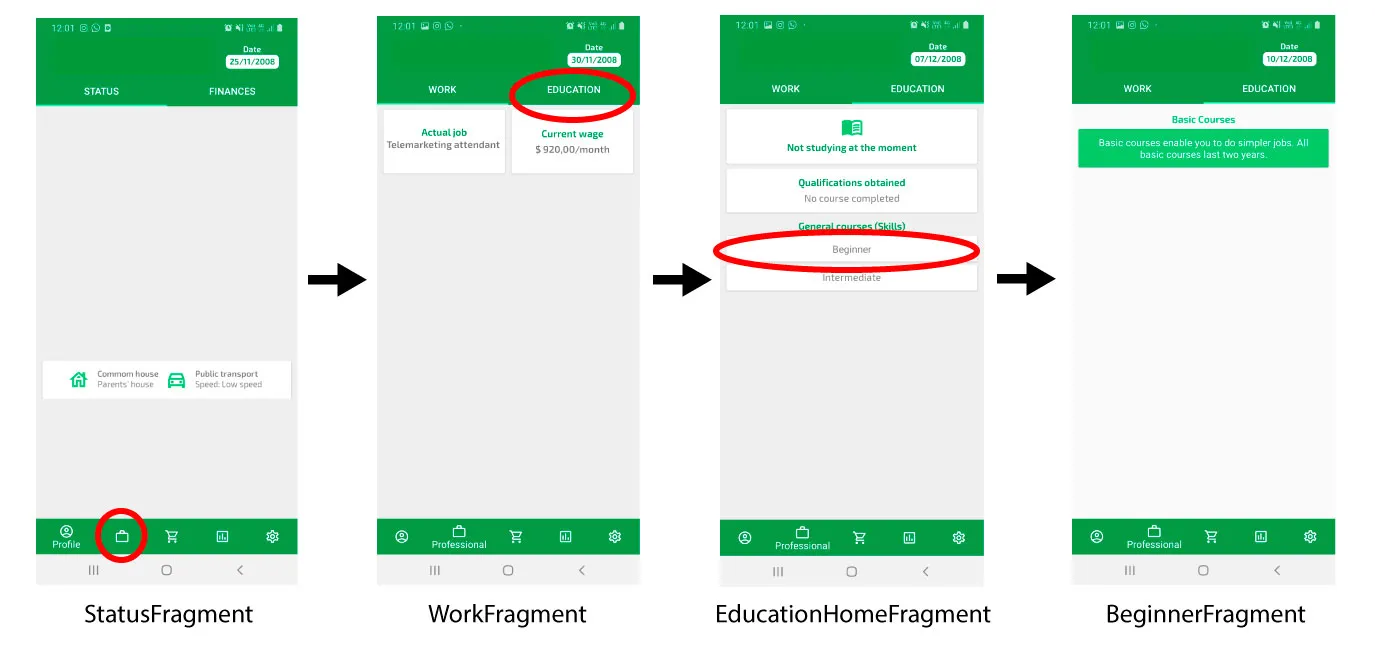
 以上是我跟随的路径,直到我到达了BeginnerFragment。
以上是我跟随的路径,直到我到达了BeginnerFragment。
- 当前情况
在我的应用程序中,我有一个底部导航,在导航的每个片段中,我有两个选项卡。
- 问题
我的问题是,当我在BeginnerFragment上按下单元格返回按钮时,它返回到StatusFragment。
我希望它返回到EducationHomeFragment,因为我已将其添加到BackStack中,根据以下代码。
EducationFragment
public class EducationFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View root = inflater.inflate(R.layout.fragment_education, container, false);
// Instanciando o Fragmento de página inicial da Educação
EducationHomeFragment educationHomeFragment = new EducationHomeFragment();
getActivity().getSupportFragmentManager().beginTransaction()
.add(R.id.fragment_container, educationHomeFragment).addToBackStack(null).commit();
return root;
}
}
教育片段
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/fragment_container"
tools:context=".education.EducationFragment"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
教育首页片段
public class EducationHomeFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View root = inflater.inflate(R.layout.fragment_education_home, container, false);
CardView beginnerFreelance = root.findViewById(R.id.cardview_beginner_skills);
beginnerFreelance.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
BeginnerFragment fragment = new BeginnerFragment();
getActivity().getSupportFragmentManager().beginTransaction()
.replace(R.id.fragment_container , fragment)
.addToBackStack(null)
.commit();
}
});
return root;
}
}
碎片化教育主页
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/fragment_education_home_container"
tools:context=".education.EducationHomeFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#EEE"
>
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/text_academic_education"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:text="@string/academic_education"
android:textColor="@color/colorPrimaryDark"
app:fontFamily="@font/exo_2_semibold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/cardview_advanced_skills" />
<TextView
android:id="@+id/title_courses_available"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:text="@string/general_courses"
android:textColor="@color/colorPrimaryDark"
app:fontFamily="@font/exo_2_semibold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/cardview_qualifications" />
<androidx.cardview.widget.CardView
android:id="@+id/cardview_doctoral_courses"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="@dimen/default_cardview_mgsides"
android:layout_marginTop="@dimen/cardview_list_margin"
android:layout_marginRight="@dimen/default_cardview_mgsides"
android:layout_marginBottom="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/cardview_master_courses">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView39"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/doctoral_courses"
app:fontFamily="@font/exo_2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/cardview_master_courses"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="@dimen/default_cardview_mgsides"
android:layout_marginTop="@dimen/cardview_list_margin"
android:layout_marginRight="@dimen/default_cardview_mgsides"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/cardview_specialization_courses">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView38"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/master_courses"
app:fontFamily="@font/exo_2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/cardview_specialization_courses"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="@dimen/default_cardview_mgsides"
android:layout_marginTop="@dimen/cardview_list_margin"
android:layout_marginRight="@dimen/default_cardview_mgsides"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/cardview_higher_courses">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text_doctoral_courses"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/specialization_courses"
app:fontFamily="@font/exo_2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/cardview_higher_courses"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="@dimen/default_cardview_mgsides"
android:layout_marginTop="@dimen/cardview_list_margin"
android:layout_marginRight="@dimen/default_cardview_mgsides"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/text_academic_education">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text_master_courses"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/higher_level_courses"
app:fontFamily="@font/exo_2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/cardview_advanced_skills"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="@dimen/default_cardview_mgsides"
android:layout_marginTop="@dimen/cardview_list_margin"
android:layout_marginRight="@dimen/default_cardview_mgsides"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/cardview_intermediate_skills">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text_specialization_courses"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/advanced"
app:fontFamily="@font/exo_2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/cardview_study_status"
android:layout_width="match_parent"
android:layout_height="85dp"
android:layout_marginLeft="@dimen/default_cardview_mgsides"
android:layout_marginTop="@dimen/default_cardview_mgtop"
android:layout_marginRight="@dimen/default_cardview_mgsides"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/image_study_status"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_marginTop="10dp"
android:tint="@color/colorPrimary"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/outline_menu_book_24" />
<TextView
android:id="@+id/text_study_status"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="@string/not_studying"
android:textColor="@color/colorPrimaryDark"
app:fontFamily="@font/exo_2_semibold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/image_study_status" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/cardview_qualifications"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/default_cardview_mgsides"
android:layout_marginTop="@dimen/default_cardview_mgtop"
android:layout_marginRight="@dimen/default_cardview_mgsides"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/cardview_study_status">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="12dp"
android:paddingBottom="12dp">
<TextView
android:id="@+id/title_obtained_qualifications"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/qualifications_obtained"
android:textColor="@color/colorPrimaryDark"
app:fontFamily="@font/exo_2_semibold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/obtained_qualification_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="@string/no_course_completed"
app:fontFamily="@font/exo_2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/title_obtained_qualifications" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/cardview_beginner_skills"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="@dimen/default_cardview_mgsides"
android:layout_marginTop="@dimen/cardview_list_margin"
android:layout_marginRight="@dimen/default_cardview_mgsides"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/title_courses_available">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text_basic_courses"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/beginner"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/cardview_intermediate_skills"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="@dimen/default_cardview_mgsides"
android:layout_marginTop="@dimen/cardview_list_margin"
android:layout_marginRight="@dimen/default_cardview_mgsides"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/cardview_beginner_skills">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text_higher_courses"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/intermediate"
app:fontFamily="@font/exo_2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
为什么FragmentEducationHome没有添加到栈中?当我按下BeginnerFragment的返回按钮时,我希望能够返回到FragmentEducationHome。