如何制作一个梯形div
3
- Amir Kian
4
具有倾斜边的形状(响应式) 有帮助吗? - Mr Lister
一起合作,我们将为我制作一个横幅。 - Amir Kian
1你能更精确地提供更多上下文吗?实际上,你的代码显示了一个简单的形状和颜色,但是你在评论中说你需要图像并使用Bootstrap。你能分享更多的代码吗? - Temani Afif
@AmirKian,根据评论和答案,我编辑了问题以使其更加精确。您的问题已经有了几个关闭请求,这是因为您没有在问题本身中清楚地描述您所要求的内容。通常,问题正文应包含大部分所需信息。即使您的英语不好,也请尽量详细地描述,这总是有帮助的 :) 这个主题很有趣,而且你已经得到了一个很好的答案,但为了帮助其他人,大部分问题必须能够在不阅读评论的情况下理解 ;) - Ivaylo Slavov
2个回答
4
你可以通过在CSS中绘制形状来实现这一点。
你可以通过改变元素的不同边框(上、右、下、左)来在CSS中绘制这样一个三角形,该元素的宽度为零。
例如:https://css-tricks.com/snippets/css/css-triangle/ 在下面的示例中,我使用伪元素
例如:https://css-tricks.com/snippets/css/css-triangle/ 在下面的示例中,我使用伪元素
:after来实现此效果:
/* Apply styles to both DIVs */
.container > div {
width: 50%;
float:left;
font-weight: bold;
padding-left: 10px;
/* include padding in the height/width */
box-sizing: border-box;
margin: 0;
}
.container {
/* One way to make the DIV height extend to full heihgt of `float:left` DIVs inside it. Not the only way */
clear: both;
}
.container div:first-child {
background: #66ff66;
/* The triangle will be position:absolute, so it requires a `position:relative` parent */
position: relative;
/* We are drawing a full rectangle later, so we hide the rest of it */
overflow: hidden;
}
.container div:last-child {
background: #ff6666;
}
.container div:first-child:after {
position: absolute;
display: block;
content: ' ';
padding: inherit;
box-sizing: border-box;
/* Change below units (you can use px not just em)
to make the line become at different angles */
border-top: 1.3em solid transparent;
border-bottom: 1.3em solid transparent;
border-right: 1.3em solid #ff6666;
right: 0;
top: 0;
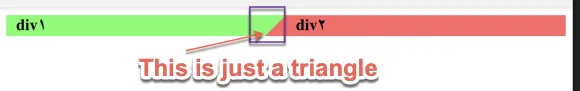
}<div class="container">
<div>div١</div>
<div>div٢</div>
</div>更新
但是根据您在评论中的要求,您想要一个使用div2创建三角形的不同答案,那么这里是:
/* Apply styles to both DIVs */
.container > div {
width: 50%;
float:left;
font-weight: bold;
/* include padding in the height/width */
box-sizing: border-box;
margin: 0;
}
.container {
/* One way to make the DIV height extend to full heihgt of `float:left` DIVs inside it. Not the only way */
clear: both;
}
.container div:first-child {
background: #66ff66;
padding-left: 10px;
}
.container div:last-child {
background: #ff6666;
position: relative;
padding-left: 1.3em;
}
.container div:last-child:before {
position: absolute;
content: '';.
width: 0;
height: 0;
box-sizing: border-box;
/* Change below units (you can use px not just em)
to make the line become at different angles */
border-top: 1.3em solid #66ff66;
border-bottom: 1.3em solid transparent;
border-right: 1.3em solid transparent;
top: 0;
left: 0;
}<div class="container">
<div>div١</div>
<div>div٢</div>
</div>更新2
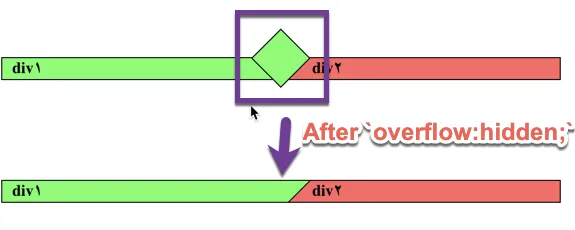
你在评论中展示的图片包括真实的边框,这需要改变方法。新方法仍然使用:before,但加入了边框,并将其旋转45度。
这个想法基于一个例子:https://kilianvalkhof.com/2017/design/sloped-edges-with-consistent-angle-in-css/
想象一下:
这里是代码:
/* Apply styles to both DIVs */
.container > div {
width: 50%;
float:left;
font-weight: bold;
/* include padding in the height/width */
box-sizing: border-box;
margin: 0;
}
.container {
/* One way to make the DIV height extend to full heihgt of `float:left` DIVs inside it. Not the only way */
clear: both;
}
.container div:first-child {
background: #66ff66;
padding-left: 10px;
border: 1px solid;
border-right: none;
}
/*
The following assumes diemnsions 1.3em * 1.3em
Your real case can change the number
*/
.container div:last-child {
background: #ff6666;
position: relative;
border: 1px solid;
border-left: none;
padding-left: calc(1.5 * 1.3em);
overflow: hidden;
}
.container div:last-child:before {
position: absolute;
content: '';
width: calc(2 * 1.3em);
height: calc(2 * 1.3em);
box-sizing: border-box;
background: #66ff66;
border: 1px solid ;
transform:rotate(45deg);
margin-top: -1.3em;
margin-left: -1.3em;
left: 0;
top: 0;
}<div class="container">
<div>div١</div>
<div>div٢</div>
</div>- Meligy
9
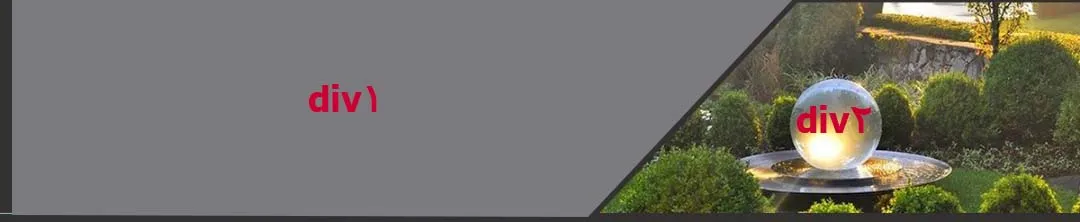
为了让我的意思更清楚,请查看下面的图片。
div2有一个背景图片。
https://photos.app.goo.gl/xonvUFJ98Goy6Tob7 - Amir Kian
我更新了我的回答,使得三角形成为 div2 的一部分。 - Meligy
1更简单?不确定。其他方法?是的。如果您需要像图片一样的边框,您需要稍微改变一下方法。我添加了“更新2”来解决这个问题。 - Meligy
1另请参见更新2中的链接文章。我希望那篇是你问题的最终答案。 - Meligy
1并添加了一张图片,解释了Update 2中的方法如何工作。 - Meligy
显示剩余4条评论
0
只需像以下代码片段一样使用 border-right,然后查看结果:
.parent{
width: 100%;
display: flex;
background-color: #01579b;
}
.div1 {
width: 30%;
border-bottom: 100px solid #000;
border-right: 50px solid transparent;
}
.div2 {
width: 70%;
height: 100px;
}<div class="parent">
<div class="div1"></div>
<div class="div2"></div>
</div>- Ramin eghbalian
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接