我正在尝试用CSS制作一个页面,使得来自div的内容不会重叠。当内容从主div(白色区域)溢出时,滚动条会出现,您可以滚动侧栏和标题的内容(忽略红线文本...这只是我的调试信息)。
我没有将CSS与HTML分开,所以对于混乱的布局我感到抱歉。我在div中使用样式标签来定位页面上的内容。
此代码可在https://jsbin.com/gesuser/edit?html找到,也可在此帖子底部找到。
如何防止主div在标题和侧边栏上滚动?我可以使用框架来实现这一点,但我不想使用那个过时的技术。 :)
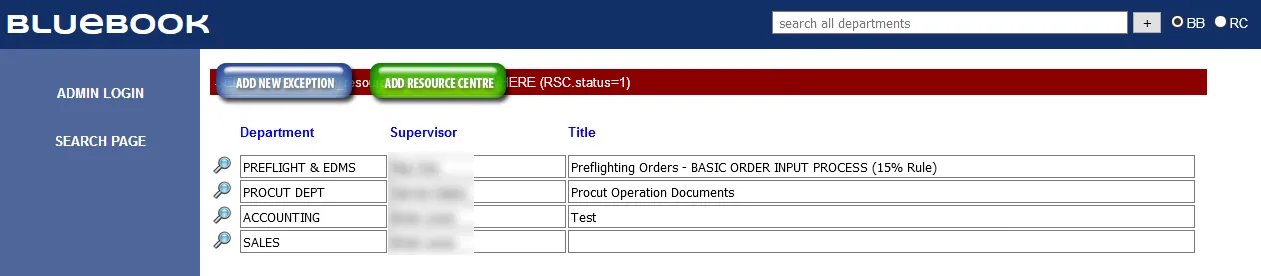
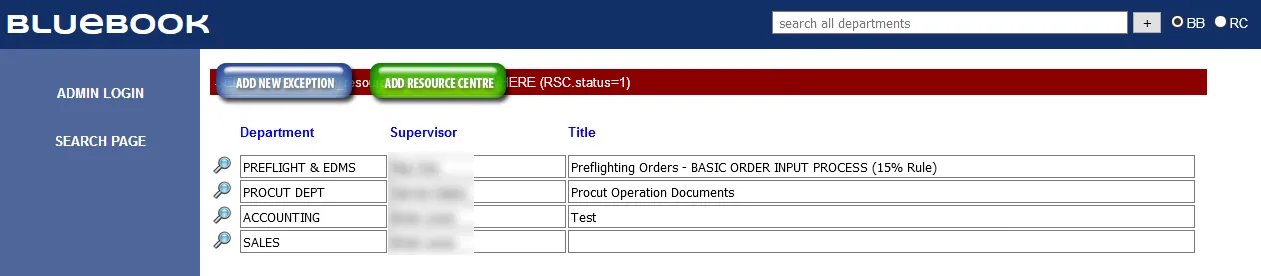
应该像这样: 而不是像这样:
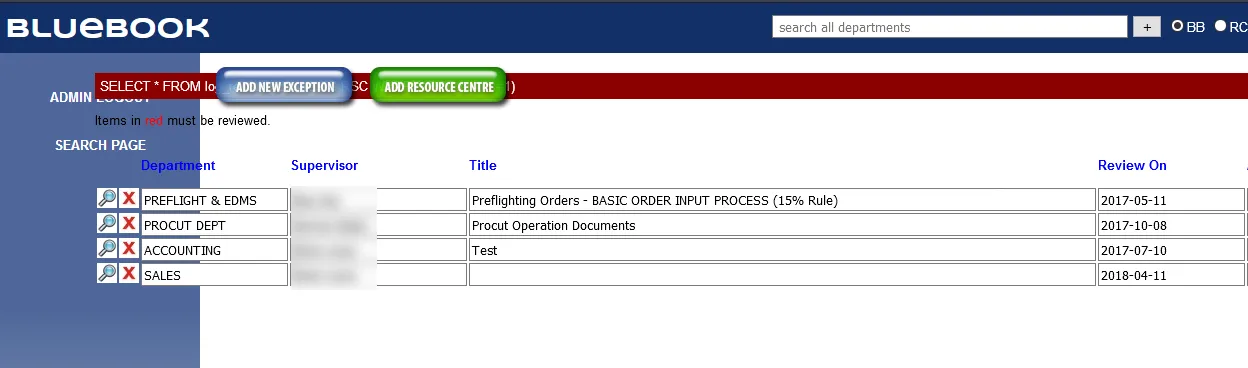
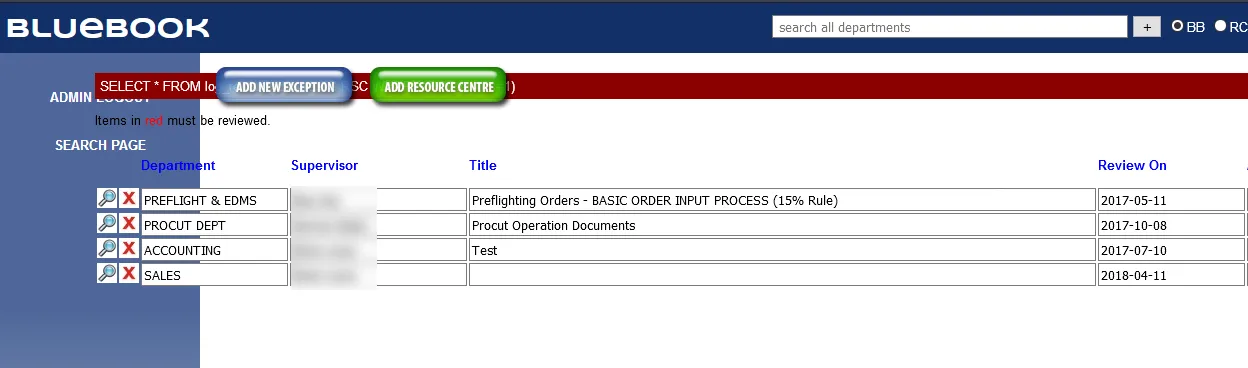
而不是像这样: 非常感谢您的任何帮助。
非常感谢您的任何帮助。
我没有将CSS与HTML分开,所以对于混乱的布局我感到抱歉。我在div中使用样式标签来定位页面上的内容。
此代码可在https://jsbin.com/gesuser/edit?html找到,也可在此帖子底部找到。
如何防止主div在标题和侧边栏上滚动?我可以使用框架来实现这一点,但我不想使用那个过时的技术。 :)
应该像这样:
 而不是像这样:
而不是像这样: 非常感谢您的任何帮助。
非常感谢您的任何帮助。 <div class="container">
<div class="header" style="position: fixed; width: 100%; height: 50px; background-color: #133068;">
<div id="appname" style="float: left;">
<a href="index.php"><label style="position: relative; top: 12px; left: 5px; font: bold 20pt/22pt 'Syncopate', Arial, sans-serif; color: white;">Bluebook</label></a>
</div>
<div id="searchbar" style="position: fixed; float: right; top: 12px; right: 20px;">
<form id="" name="form_Search_All" action="search.php" method="post">
<input type="text" id="text_Search" style="width: 350px;" name="text_Search" placeholder=" search all departments" />
<input type="submit" name="btnSearch_All" value="+" />
<input type="radio" id="radio_Search_BB" name="radio_Search" value="BB" checked /><label style="color: white;">BB</label>
<input type="radio" id="radio_Search_RC" name="radio_Search" value="RC" /><label style="color: white;">RC</label>
</form>
</div>
</div>
<div class="sidebar grad" style="position: fixed; top: 50px; width: 200px; height: 100%; background-color: #4e6799; z-index: -1;">
<div class="btn-group" style="position: relative; top: 20px;">
<?php if ($site->IsAdmin ()) : ?>
<a href="logout.php"><button class="button">ADMIN LOGOUT</button></a>
<?php else : ?>
<a href="login.php"><button class="button">ADMIN LOGIN</button></a>
<?php endif; ?>
<a href="index.php"><button class="button">SEARCH PAGE</button></a>
</div>
<div id="version" style="position: absolute; bottom: 50px; margin: 5px; font: bold 9pt/11pt Arial; color: #9a9797;">
<label>Version 2.0.0</label>
</div>
</div>
<div class="main" style="position: absolute; top: 60px; left: 210px;">
<?php $tpl->Component (); // this outputs tables of data ?>
</div> <!-- main -->
</div> <!-- container -->