import React, {Component} from 'react';
import './App.css';
import axios from 'axios';
export default class App extends Component {
constructor() {
super();
this.state = {
weather: []
};
}
componentDidMount (){
this.search();
}
search = () => {
axios.get("http://api.openweathermap.org/data/2.5/weather?q=Houston&APPID=f2327cca8f3d665f4c9f73b615b294ed")
.then(res => {
this.setState({weather: res.data});
}).catch(error => {
console.log('Error from fetching data', error);
})
}
render() {
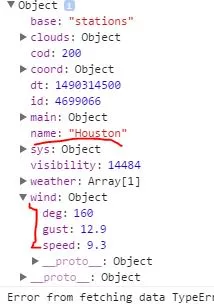
console.log(this.state.weather);
const weathermap = this.state.weather.map( (maps) =>{
{maps.wind.speed}
});
return (
<div className="container">
<div className="row">
<div className="col-md-4 col-md-offset-4">
<div className="weather">
<div className="current">
<div className="info">
<div> </div>
<div className="city">
<small>
<small>CITY:</small>
</small>
{this.state.weather.name}</div>
<div className="temp">67°
<small>F</small>
</div>
<div className="wind">
<small>
<small>WIND:{weathermap}</small>
</small>
</div>
<div> </div>
</div>
<div className="icon">
<span className="wi-day-sunny"></span>
</div>
</div>
<div className="future">
<div className="day">
<h3>Mon</h3>
<p>
<span className="wi-day-cloudy"></span>
</p>
</div>
<div className="day">
<h3>Tue</h3>
<p>
<span className="wi-showers"></span>
</p>
</div>
<div className="day">
<h3>Wed</h3>
<p>
<span className="wi-rain"></span>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
);
}
} 这是代码:
这是代码:
this.state.weather是JS对象,则它不会有.map方法。但是,如果它是一个Immutable.Map,那么它就会有该方法。 - Suthan Balathis.setState({ weather: this.state.weather.concat([{ ...res.data }]) })- Rei Dien