我希望创建类似于预定义的“虚线”样式(-fx-border-style: dashed)的边框样式。
如何使用自定义的虚线段长度、线端和线连接在CSS中创建虚线边框?
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.layout.Region;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class CustomBorderExample extends Application {
@Override
public void start(Stage primaryStage) {
Region region = new Region();
region.getStyleClass().add("custom-dashed-border");
region.setMinSize(400, 400);
StackPane root = new StackPane(region);
root.setPadding(new Insets(16));
Scene scene = new Scene(root, 480, 480);
scene.getStylesheets().add("custom-dashed-border.css");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
使用
custom-dashed-border.css:
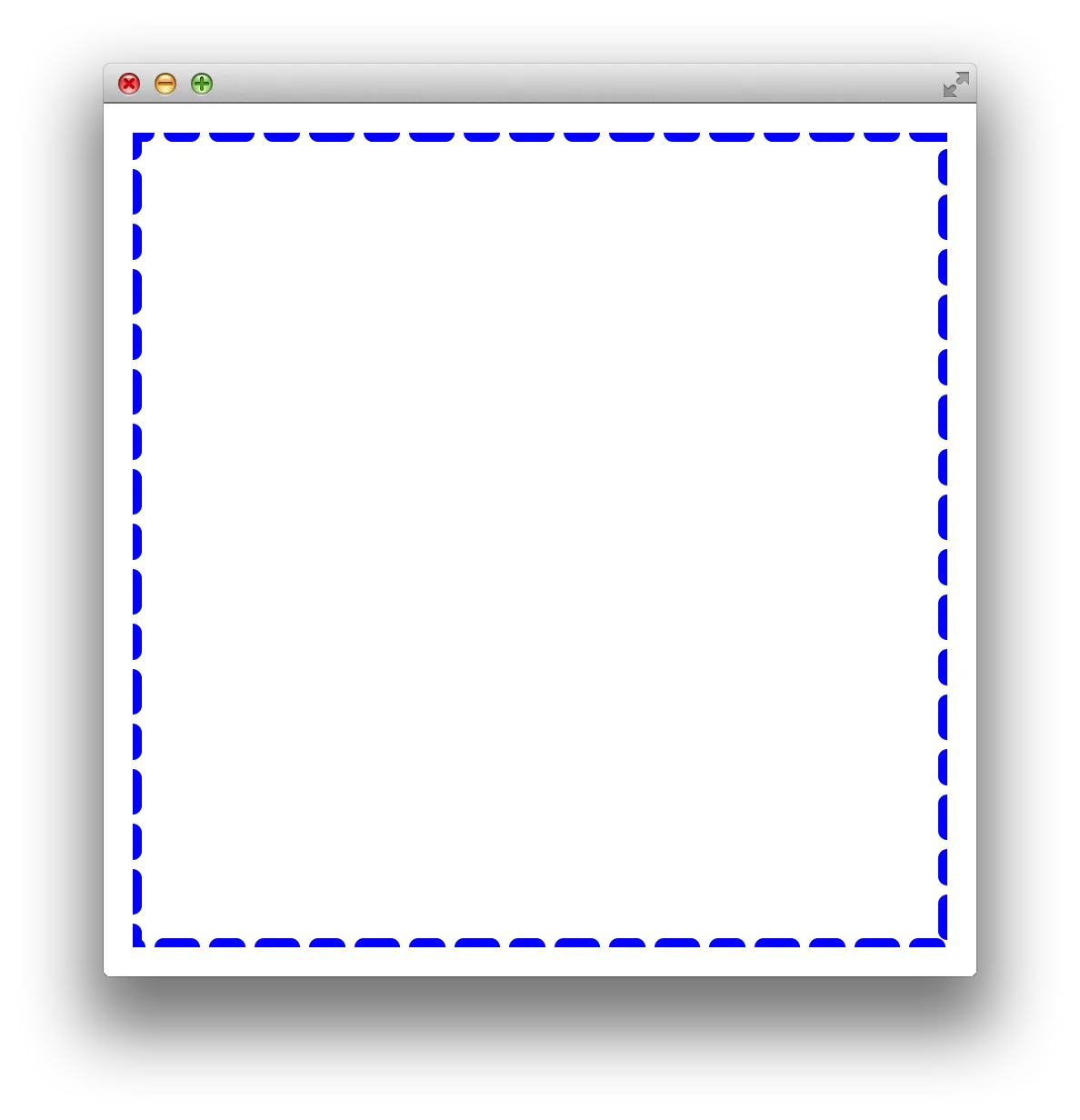
.custom-dashed-border {
-fx-border-color: blue ;
-fx-border-width: 5 ;
-fx-border-style: segments(10, 15, 15, 15) line-cap round ;
}
提供