我正在使用
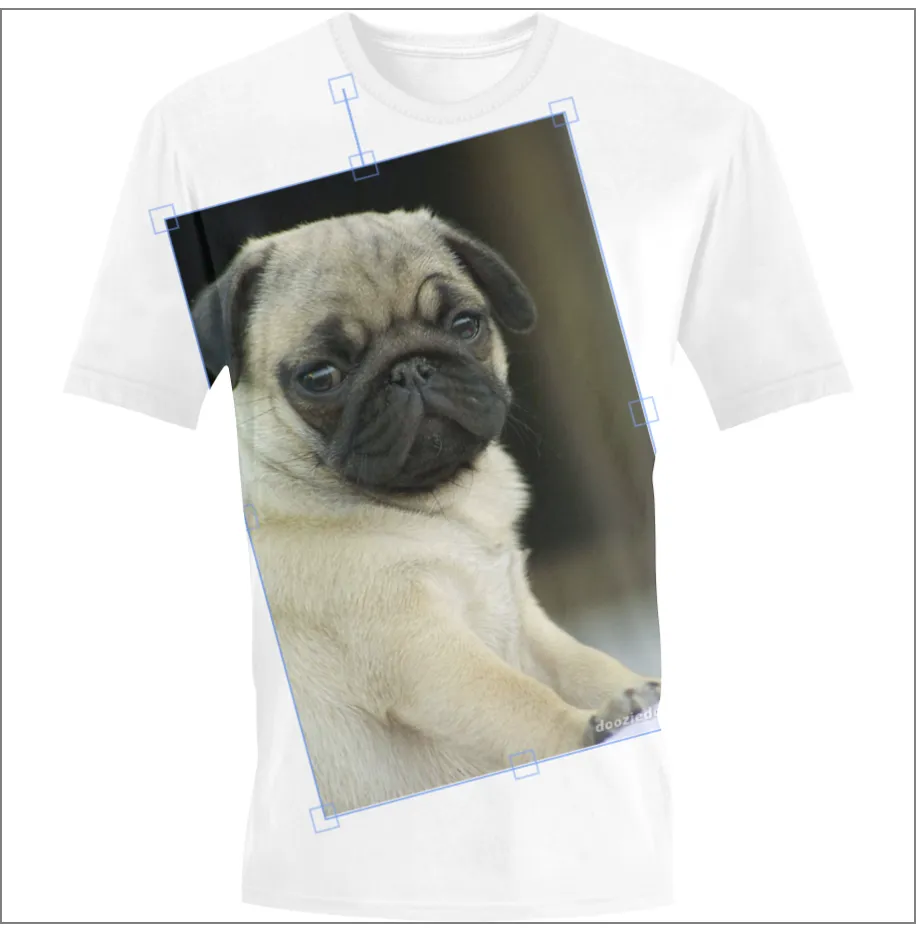
然而,有一个问题:添加的对象的手柄/控件不会显示在被遮罩/clipTo区域之外。例如: 如图所示,pug的右下角手柄被隐藏了。这不好!
我喜欢使用canvas.clipTo方法,但需要用户能够抓住添加的图像的边缘,即使它们超出了掩码区域。图像应该被隐藏,但其控件应该可见。
canvas.clipTo来创建基于SVG的“图像掩模”,用于我的整个画布,正如fabric.js的创建者@kangax所描述的那样,在这个stackoverflow回答中。看起来非常棒!然而,有一个问题:添加的对象的手柄/控件不会显示在被遮罩/clipTo区域之外。例如: 如图所示,pug的右下角手柄被隐藏了。这不好!
我喜欢使用canvas.clipTo方法,但需要用户能够抓住添加的图像的边缘,即使它们超出了掩码区域。图像应该被隐藏,但其控件应该可见。