HTML字符串vim语法高亮
4
- blockloop
6
我不太清楚swig和html之间的联系。我经常使用swig,但是html对我来说并没有什么用处。您要为哪种语言生成代码? - Codie CodeMonkey
你可能想错了swig。这是一个名为swig的html模板引擎,而不是“Simplified Wrapper Interface Generator”。请检查OP中的链接。 - blockloop
哎呀!很难想象还有人会给另一个包命名为swig,但是就是这样。 - Codie CodeMonkey
想象一下我在尝试谷歌时经历的事情,哈哈。 - blockloop
那是“经过”的意思。愚蠢的手机。 - blockloop
1我打算给我的下一个项目取名叫Java....;-) - Codie CodeMonkey
1个回答
2
根据您的定义,我看到您有:
syn region swgInside start=/{(%|{)/ end=/(%|})}/ keepend transparent containedin=@htmlSwgContainer
syn match swgBrackets "{%\|%}\|{{\|}}" containedin=swgInside
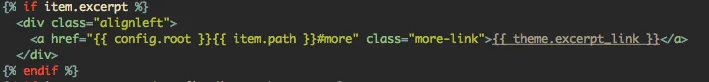
然而,在你发布的截图中,我没有看到swgBrackets包含在swgInside块中(其中我看到两个块:{% if ... %}和{% endif %})。
我建议修改swgBrackets的限制条件(也许删除containedin?)。 这可能会有所帮助: Vim语法文件...试图理解“包含”
- XLII
1
就是这样。 这是我第一次使用vim语法实现,当时我想不太清楚。我已经改变了它,现在我正在继续努力。谢谢你的回答。 - blockloop
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 Vim 自定义语法高亮
- 36 汇编Vim语法高亮
- 4 Vim HTML语法高亮未生效
- 11 Vim变量语法高亮
- 6 Vim HereDoc语法高亮
- 5 Vim数学语法高亮
- 18 ConEmu:Vim语法高亮
- 13 Vim语法高亮
- 3 Vim 永久语法高亮
- 3 VIM语法高亮匹配
 我希望
我希望