3个回答
0
如果您想让真实字体大小列表在核心数据库中每个配置文件中可管理,而不是在XML文件中“硬编码”,则必须创建自己的自定义EditorConfiguration类,继承站点提供的类并覆盖SetupFontSizes方法,因为Sitecore不提供此功能。这里有一个示例项目展示如何实现。
- Vicent Galiana
0
在 RTE 配置文件中有一个名为 Font Sizes 的文件夹。对于您提到的 Rich Text Full 配置文件,它将位于以下路径下:
/sitecore/system/Settings/Html Editor Profiles/Rich Text Full/Font Sizes
在这里,您可以为任何您想要的额外尺寸创建新项目。这些项目将基于模板
/sitecore/templates/System/Html Editor Profiles/Html Editor List Item。- Matthew Dresser
1
但是,在/sitecore/system/Settings/Html Editor Profiles/Rich Text Full/Font Sizes文件夹中添加字体并不像像素一样。它的大小从1到7编号。如果我添加8,我可以把值设置为60px吗? - Pinoy2015
0
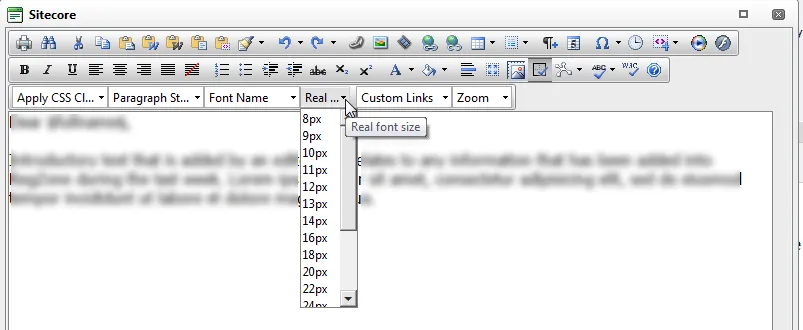
为了在 Sitecore 的富文本控件中增加字体大小,我修改了 toolsFile.xml 文件。
<root>
<tools name="MainToolbar" enabled="true">
<tool name="RealFontSize" />
</tools>
<realFontSizes>
<item value="8px"></item>
<item value="9px"></item>
<item value="10px"></item>
<item value="11px"></item>
<item value="12px"></item>
<item value="13px"></item>
<item value="14px"></item>
<item value="16px"></item>
<item value="18px"></item>
<item value="20px"></item>
<item value="22px"></item>
<item value="24px"></item>
<item value="26px"></item>
<item value="28px"></item>
<item value="32px"></item>
<item value="48px"></item>
<item value="60px"></item>
<item value="72px"></item>
</realFontSizes>
</root>
- Pinoy2015
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 Sitecore富文本编辑器中媒体库项URL的SSL问题
- 4 当Sitecore页面编辑器中的富文本字段包含HTML格式时,该字段无法编辑。
- 3 如何防止Sitecore富文本编辑器添加span和style属性
- 6 在Sitecore 8中向富文本编辑器添加多个CSS类
- 3 在Sitecore富文本编辑器中添加用于HTML元素的按钮
- 4 Sitecore的富文本编辑器内部链接管理器能够记住你上次的位置吗?
- 5 定制Sitecore富文本编辑器的默认配置
- 3 Sitecore:具有多行文本和富文本选项的字段类型?
- 4 Sitecore富文本编辑器的单独.css文件
- 16 Sitecore富文本HTML编辑器配置文件 - 设置全局默认值