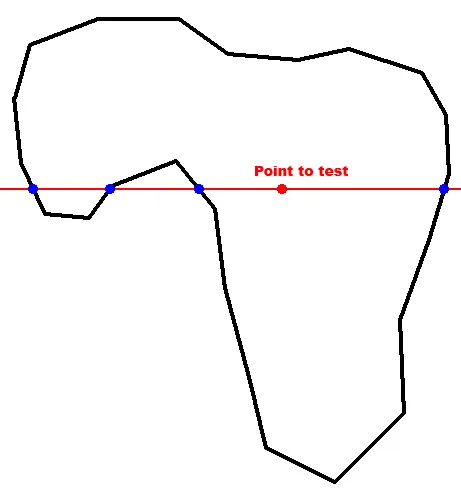
我正在尝试在Android中使用画布实现自由裁剪。我使用 但现在我想使用以下代码使该路径内的所有像素位于边界内部,但我不知道如何实现。
但现在我想使用以下代码使该路径内的所有像素位于边界内部,但我不知道如何实现。
drawPath将其存储在列表中,并在画布绘制路径,一切都很好。就像这样 但现在我想使用以下代码使该路径内的所有像素位于边界内部,但我不知道如何实现。
但现在我想使用以下代码使该路径内的所有像素位于边界内部,但我不知道如何实现。public Bitmap getBitmapWithTransparentBG(Bitmap srcBitmap)
{
Bitmap result = srcBitmap.copy(Bitmap.Config.ARGB_8888, true);
int nWidth = result.getWidth();
int nHeight = result.getHeight();
for (int y = 0; y < nHeight; ++y)
{
for (int x = 0; x < nWidth; ++x)
{
for (int i = 0; i < points.size() ; i++)
{
}
result.setPixel(x, y, Color.TRANSPARENT);
}
}
return result;
}
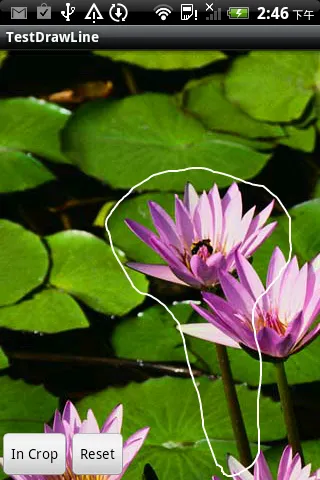
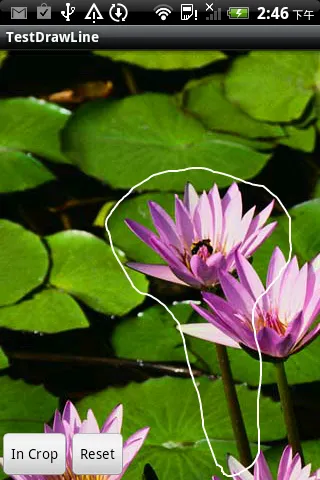
points是路径坐标列表,下面是绘制路径的代码:
package com.org;
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Path;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
public class SomeView extends View implements OnTouchListener {
private Paint paint;
List<Point> points;
int DIST = 2;
boolean flgPathDraw = true;
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.waterlilies);
public SomeView(Context c ) {
super(c);
setFocusable(true);
setFocusableInTouchMode(true);
paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(2);
paint.setColor(Color.WHITE);
this.setOnTouchListener(this);
points = new ArrayList<Point>();
}
public SomeView(Context context, AttributeSet attrs) {
super(context, attrs);
setFocusable(true);
setFocusableInTouchMode(true);
paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(2);
paint.setColor(Color.WHITE);
this.setOnTouchListener(this);
points = new ArrayList<Point>();
}
public void onDraw(Canvas canvas)
{
canvas.drawBitmap(bitmap, 0, 0, null);
Path path = new Path();
boolean first = true;
for (int i = 0; i < points.size(); i += 2)
{
Point point = points.get(i);
if (first) {
first = false;
path.moveTo(point.x, point.y);
} else if (i < points.size() - 1) {
Point next = points.get(i + 1);
path.quadTo(point.x, point.y, next.x, next.y);
} else {
path.lineTo(point.x, point.y);
}
}
canvas.drawPath(path, paint);
}
public boolean onTouch(View view, MotionEvent event) {
// if(event.getAction() != MotionEvent.ACTION_DOWN)
// return super.onTouchEvent(event);
Point point = new Point();
point.x = (int) event.getX();
point.y = (int) event.getY();
if (flgPathDraw) {
points.add(point);
}
invalidate();
Log.e("Hi ==>", "Size: " + points.size());
return true;
}
public void fillinPartofPath()
{
Point point = new Point();
point.x = points.get(0).x;
point.y = points.get(0).y;
points.add(point);
invalidate();
}
public void resetView()
{
points.clear();
paint.setColor(Color.WHITE);
paint.setStyle(Style.STROKE);
flgPathDraw=true;
invalidate();
}
}
class Point {
public float dy;
public float dx;
float x, y;
@Override
public String toString() {
return x + ", " + y;
}
}