我需要在Windows桌面上查看我的网页在iPhone和iPad上的外观。这可行吗?
进行了快速搜索,发现了一些iPhone测试网站,看起来像是我想要的。然而,当我将它们与我自己的iPhone进行比较时,它们非常不准确!我真的需要尽可能接近100%准确的东西。
XCode是否有一个100%准确的模拟器?我知道我需要一台Mac才能运行XCode...
我需要在Windows桌面上查看我的网页在iPhone和iPad上的外观。这可行吗?
进行了快速搜索,发现了一些iPhone测试网站,看起来像是我想要的。然而,当我将它们与我自己的iPhone进行比较时,它们非常不准确!我真的需要尽可能接近100%准确的东西。
XCode是否有一个100%准确的模拟器?我知道我需要一台Mac才能运行XCode...
Xcode自带的iPhone / iPad模拟器包含Safari。如果在模拟器中运行Safari,则可以查看您的网站,并且它应该与在实际设备上的显示效果相同。这对于一般布局测试可能有效。但由于这是一个模拟器,因此可能并不是每个功能都与使用真实iOS设备完全相同。
如果您正在编写网站并需要验证其在特定设备上的外观,则需要在该实际设备上测试您的网站。使用真正的硬件进行测试是做生意的一部分。
是的,您需要一台Mac才能运行Xcode。
编辑于2023年:这些大多只是为了测试分辨率等内容,其中一些甚至已过时。不幸的是,移动浏览器开发在桌面端(尤其是苹果)方面出现了问题,因此无法真正用这些方法来“模拟”真实的手机。
要模拟真实的手机,通常最好的选择是下载一个桌面应用程序。对于Windows来说,通常是付费/免费试用(与提供虚拟/远程设备的在线服务类似),在Mac上则使用Xcode(但我怀疑Mac用户会寻找这个问答)。
我最近发现的一个免费在线易于使用的工具是Appetize.io,它似乎能够根据网络真实地渲染屏幕,但老实说,我没有深入研究它是否也具有与真实iOS相同的功能和缺失的功能。
其他方面可通过搜索:“用于测试的虚拟iOS设备”
这个看起来像是处理网页的,但它模拟的是旧版iPhone - 有时候还是很方便的。
链接:http://transmog.net/iphone-simulator/mobile-web-browser-emulator.php
这可能听起来有点无聊,但这些模拟器/仿真器就像春天和冬天一样来来去去,所以要经常检查是否有新的东西 - 例如搜索查询:
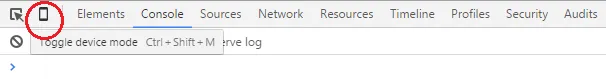
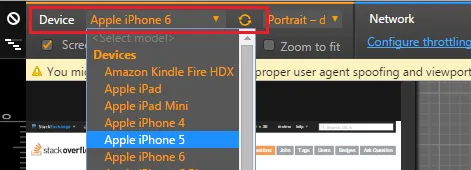
如果你打开浏览器的开发者工具(在Chrome中按F12),可能会有一个切换设备模式的选项(在Chrome中是左上角的小智能手机图标)。


我认为目前最好的模拟器是https://app.crossbrowsertesting.com
它具有真实尺寸和虚拟键盘(这是最重要的事情),可以进行缩放等操作...
https://appetize.io/demo 也有同样的功能,但有时间限制。
在实际设备上进行测试是没有可替代的。
真实设备具有更高的显示密度,意味着像素更小。如果你不在真实设备上进行测试,可能会意识不到设计中包含文字过小无法阅读或按钮过小无法点击的问题。
真实设备要使用手指操作,而非鼠标。这意味着你的点击准确性大大降低,并且你的手指会遮挡你所点的内容。如果不在真实设备上进行测试,可能会发现你的设计存在可用性问题。
我一直在使用Mobilizer,这是一个非常棒的免费应用
目前它默认模拟Iphone4、Iphone5、三星Galaxt S3、诺基亚Lumia、Palm Pre、黑莓Storm和HTC Evo。 简单直接而有效。
我使用 mobile-browser-emulator 这个 Chrome 插件,它具有 iPhone 设备类型。它实际上使用用户代理和设备大小来渲染响应式页面。