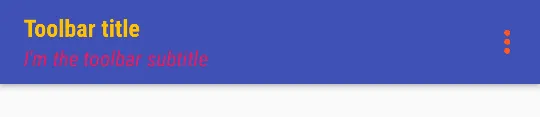
我花费了大量时间试图弄清楚如何对工具栏应用一些简单的样式,但完全被卡住了。具体来说,我想改变标题和副标题以及溢出菜单图标(三个点)的颜色。我可以在布局中成功设置文本颜色,但无法在主题中设置,我不知道为什么。
<android.support.v7.widget.Toolbar
theme="@style/Toolbar"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/orange"
app:popupTheme="@style/AppTheme.PopupOverlay"
/>
样式.xml:
<style name="Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="titleTextStyle">@style/ToolbarTitle</item>
<item name="titleTextAppearance">@style/ToolbarTitleTextAppearance</item>
<item name="popupTheme">@style/AppTheme.PopupOverlay</item>
</style>
<style name="ToolbarTitle" parent="Base.TextAppearance.Widget.AppCompat.Toolbar.Title">
<item name="titleTextAppearance">@style/ToolbarTitleTextAppearance</item>
<item name="android:textColor">#FF0000</item>
</style>
<style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light">
</style>
弹出窗口的PopupOverlay主题被应用于溢出菜单弹出窗口,因此工具栏主题明显被应用,但TextAppearance不起作用,文本仍然是黑色的。我尝试了很多不同的替代形式,但都没有成功。当我尝试某些东西时,它不起作用,我不知道从哪里开始寻找原因。欢迎提供有关调试此类主题问题的提示!失去几个小时的时间来进行非常简单的UI样式更改真是令人沮丧,但布局、样式、主题和AppCompat的多个方面让我感到彻底的困惑和猜测。

theme属性设置样式似乎没有任何效果... - DenisGL