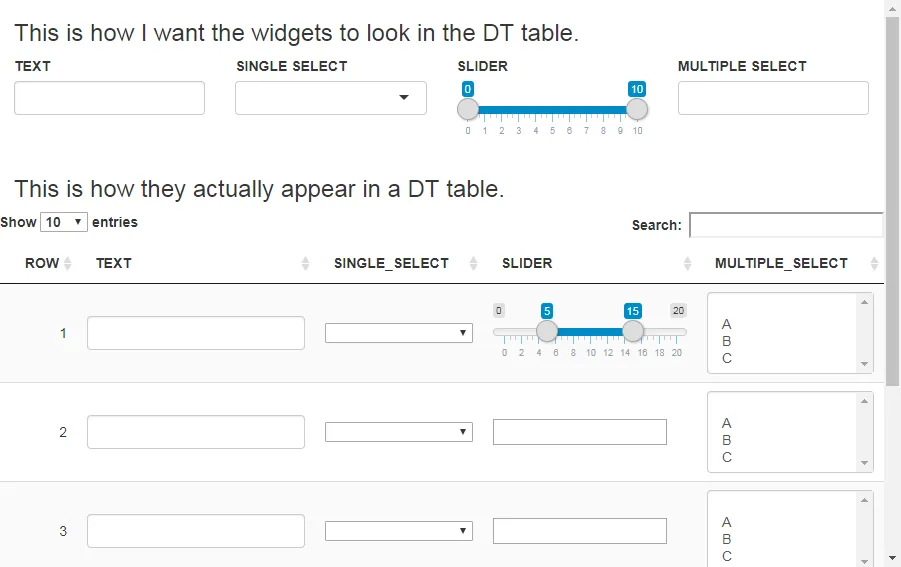
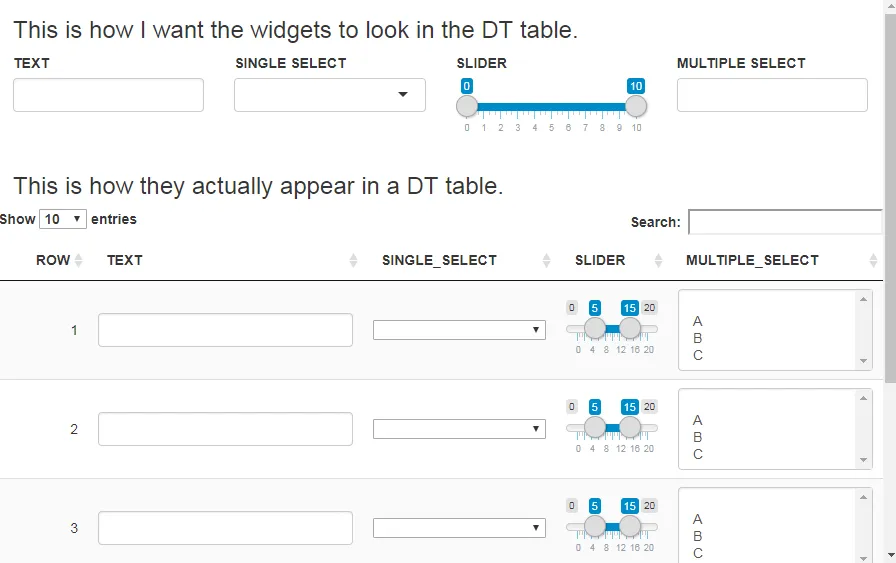
我正在尝试将像textInput、selectInput(单选)、sliderInput和selectInput(多选)这样的shiny小部件包含在DT表格的行中。当小部件直接放在页面上时,它们会正确显示,但是当将它们放入表格中时,其中一些小部件无法正确显示。
textInput正常,selectInput(单选)大部分正常,除了一些CSS差异,但selectInput(多选)不正确显示,sliderInput肯定不正确显示。似乎依赖于javascript的小部件有问题。有没有办法使这些小部件在DT表格中正确工作?
以下是我的可重现示例。当将它们放入表格中时,我使用了小部件的原始HTML,但是我直接从每个小部件的shiny函数生成的HTML中获取了这些代码。
library(shiny)
library(DT)
ui <- fluidPage(
h3("This is how I want the widgets to look in the DT table."),
fluidRow(column(3, textInput(inputId = "text",
label = "TEXT")),
column(3, selectInput(inputId = "single_select",
label = "SINGLE SELECT",
choices = c("", "A", "B", "C"))),
column(3, sliderInput(inputId = "slider",
label = "SLIDER",
min = 0,
max = 10,
value = c(0, 10))),
column(3, selectizeInput(inputId = "multiple_select",
label = "MULTIPLE SELECT",
choices = c("", "A", "B", "C"),
multiple = TRUE))),
h3("This is how they actually appear in a DT table."),
fluidRow(DTOutput(outputId = "table"))
)
server <- function(input, output, session) {
output$table <- renderDT({
data <- data.frame(ROW = 1:5,
TEXT = '<input id="text" type="text" class="form-control" value=""/>',
SINGLE_SELECT = '<select id="single_select" style="width: 100%;">
<option value="" selected></option>
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
</select>',
SLIDER = '<input class="js-range-slider" id="slider" data-type="double" data-min="0" data-max="10" data-from="0" data-to="10" data-step="1" data-grid="true" data-grid-num="10" data-grid-snap="false" data-prettify-separator="," data-prettify-enabled="true" data-keyboard="true" data-drag-interval="true" data-data-type="number"/>',
MULTIPLE_SELECT = '<select id="multiple_select" class="form-control" multiple="multiple">
<option value=""></option>
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
</select>',
stringsAsFactors = FALSE)
datatable(data = data,
selection = "none",
escape = FALSE,
rownames = FALSE)
})
}
shinyApp(ui = ui, server = server)