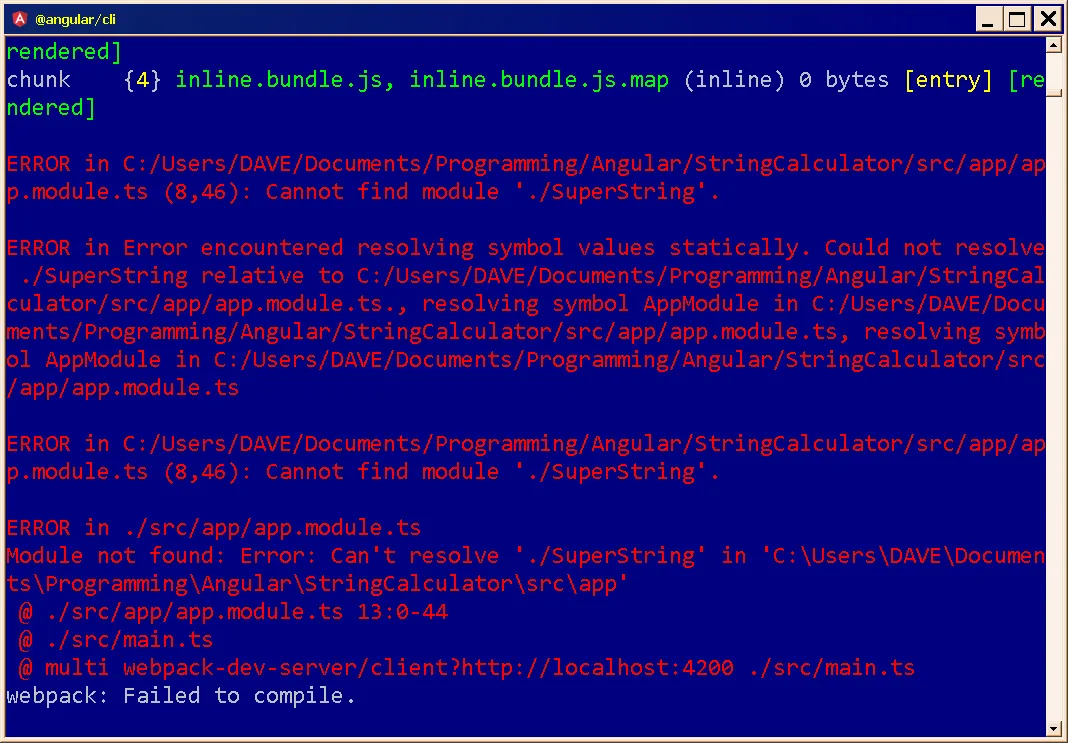
启动我的Angular CLI开发Web服务器的脚本生成几乎难以辨认的错误消息,例如以下内容。[ ]
]
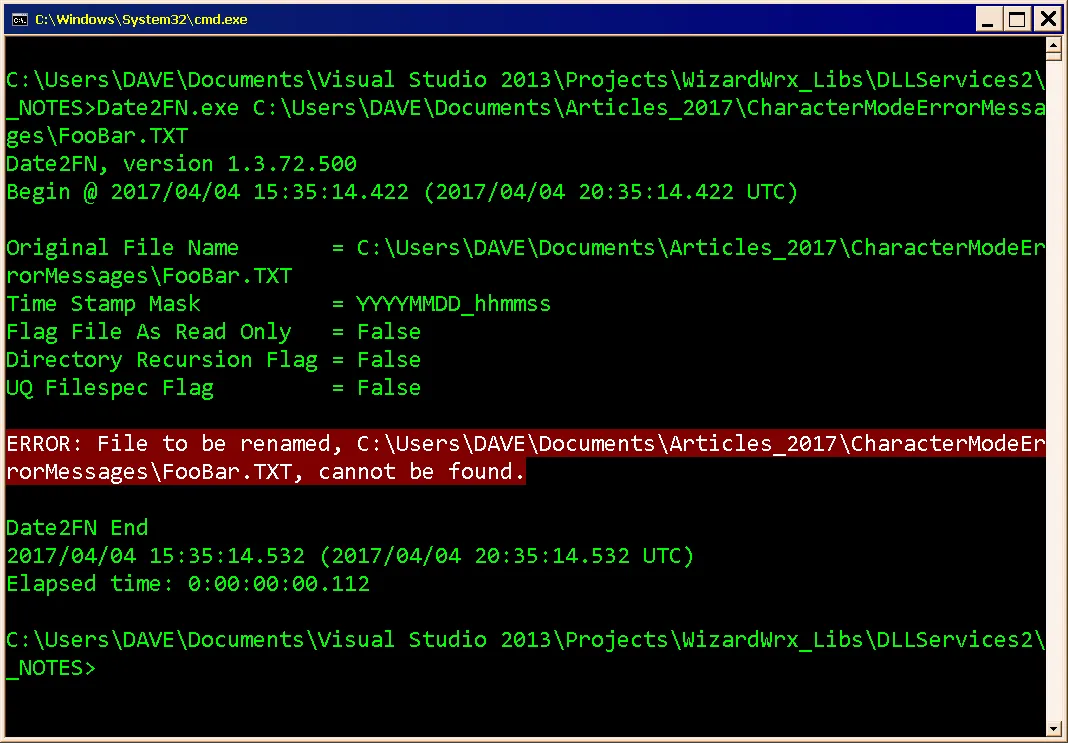
我更希望看到像这样的东西:[
在我开始挖掘与我的Angular/CLI安装相关的大量配置文件之前,我想先寻求指引。
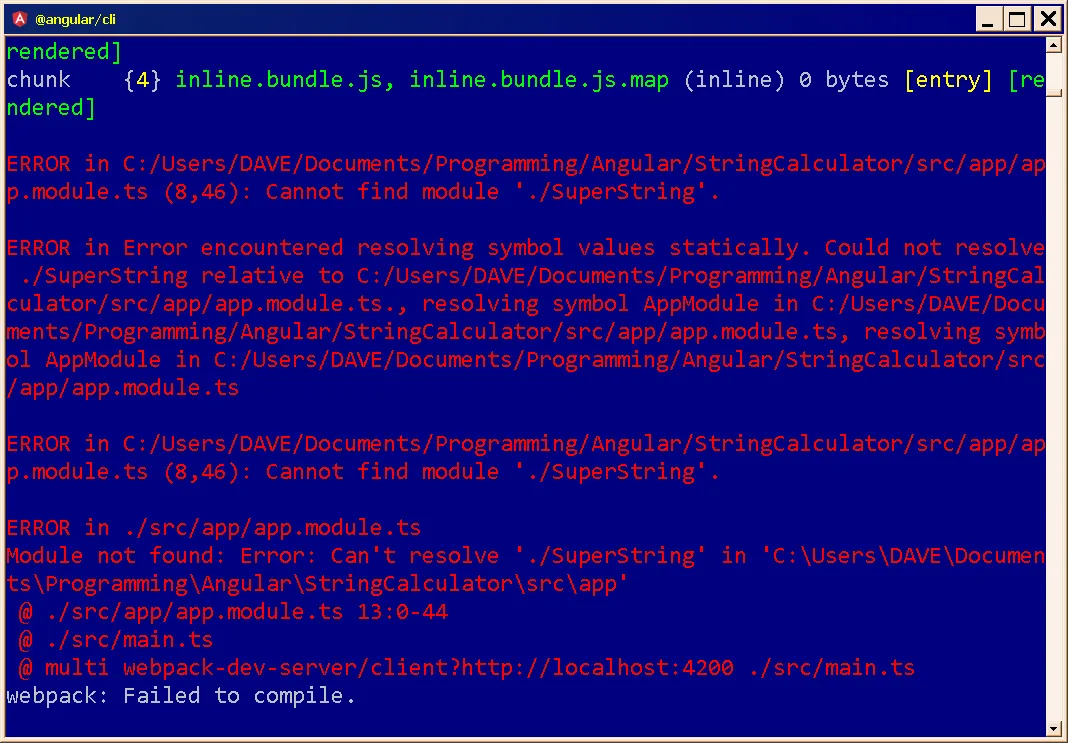
启动我的Angular CLI开发Web服务器的脚本生成几乎难以辨认的错误消息,例如以下内容。[ ]
]
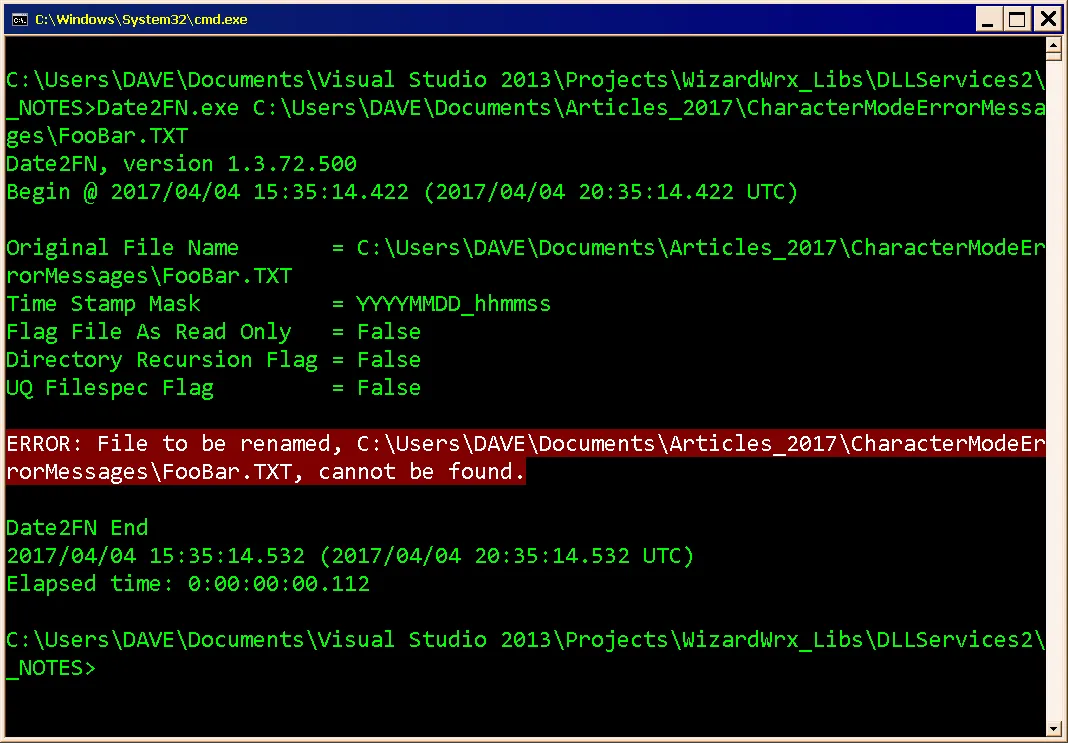
我更希望看到像这样的东西:[
在我开始挖掘与我的Angular/CLI安装相关的大量配置文件之前,我想先寻求指引。
ng serve | tr $INPUTCOLOR $OUTPUTCOLOR
或者
ng serve | sed -r "s/$INPUTCOLOR/$OUTPUTCOLOR/g'
Windows PowerShell:
ng serve | ForEach-Object { $_ -replace $INPUTCOLOR, $OUTPUTCOLOR }
为了运行代码,需要设置$INPUTCOLOR和$OUTPUTCOLOR。这样,每个红色前景色就可以改成红色背景和白色前景色。
| %{$_ -replace "\x1B\[([0-9]{1,2}(;[0-9]{1,2})?)?[mGK]",""}来实现此目的。例如:ng build | %{$_ -replace "\x1B\[([0-9]{1,2}(;[0-9]{1,2})?)?[mGK]",""}
来源:https://github.com/angular/angular-cli/issues/6478
这是一个关于 Angular CLI 的问题。它似乎在使用 ng serve 命令后没有启动服务。根据文档,必须安装本地服务器才能使 ng serve 命令生效。对于初学者而言可能会有所困惑。但是,要解决此问题非常简单。只需输入以下命令即可:npm install -g @angular/cli
然后再次尝试 ng serve 命令即可。