我想绘制一个3D块!
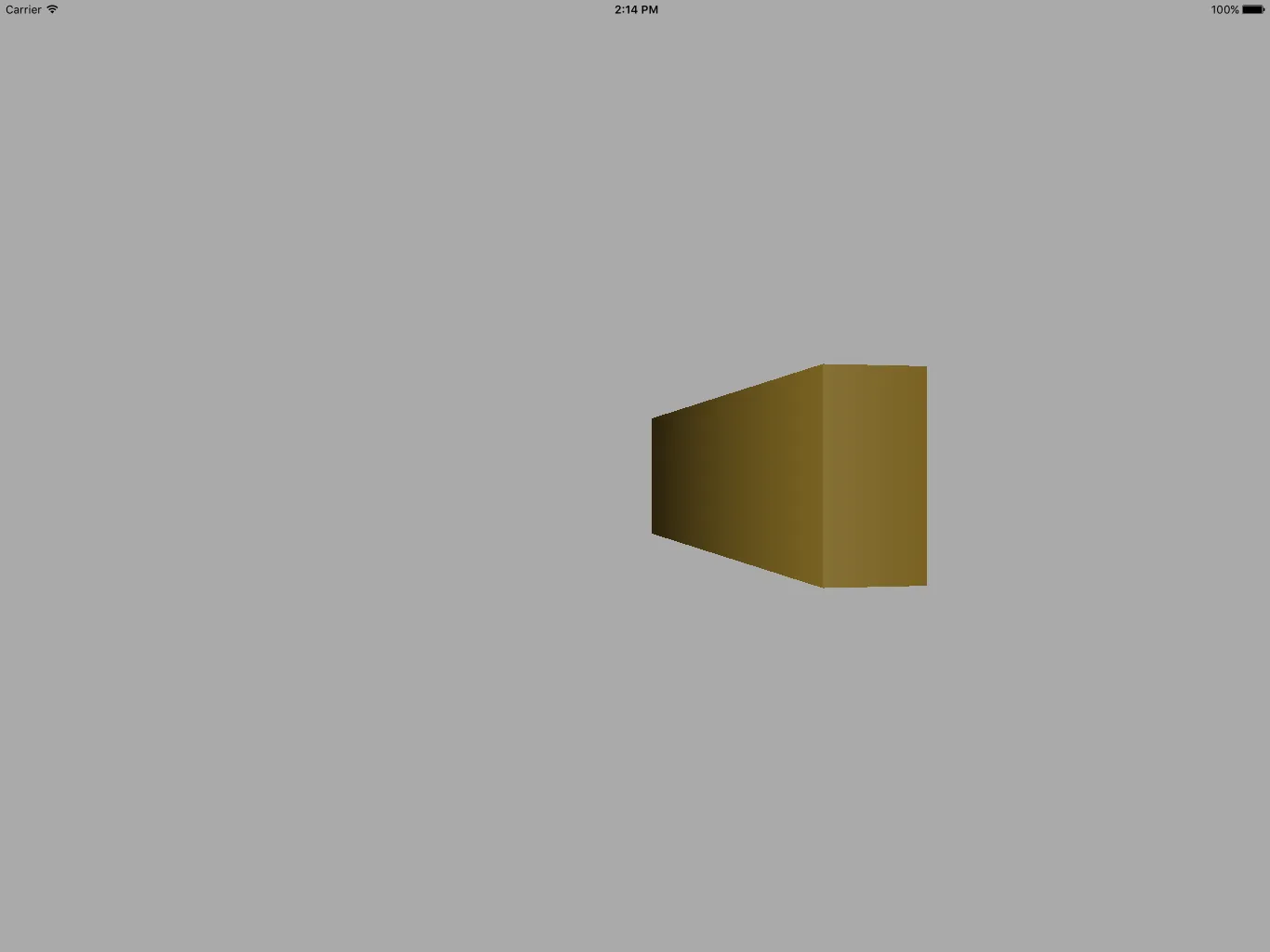
使用两个层,看起来在右侧的3D效果不错。请参见附图。
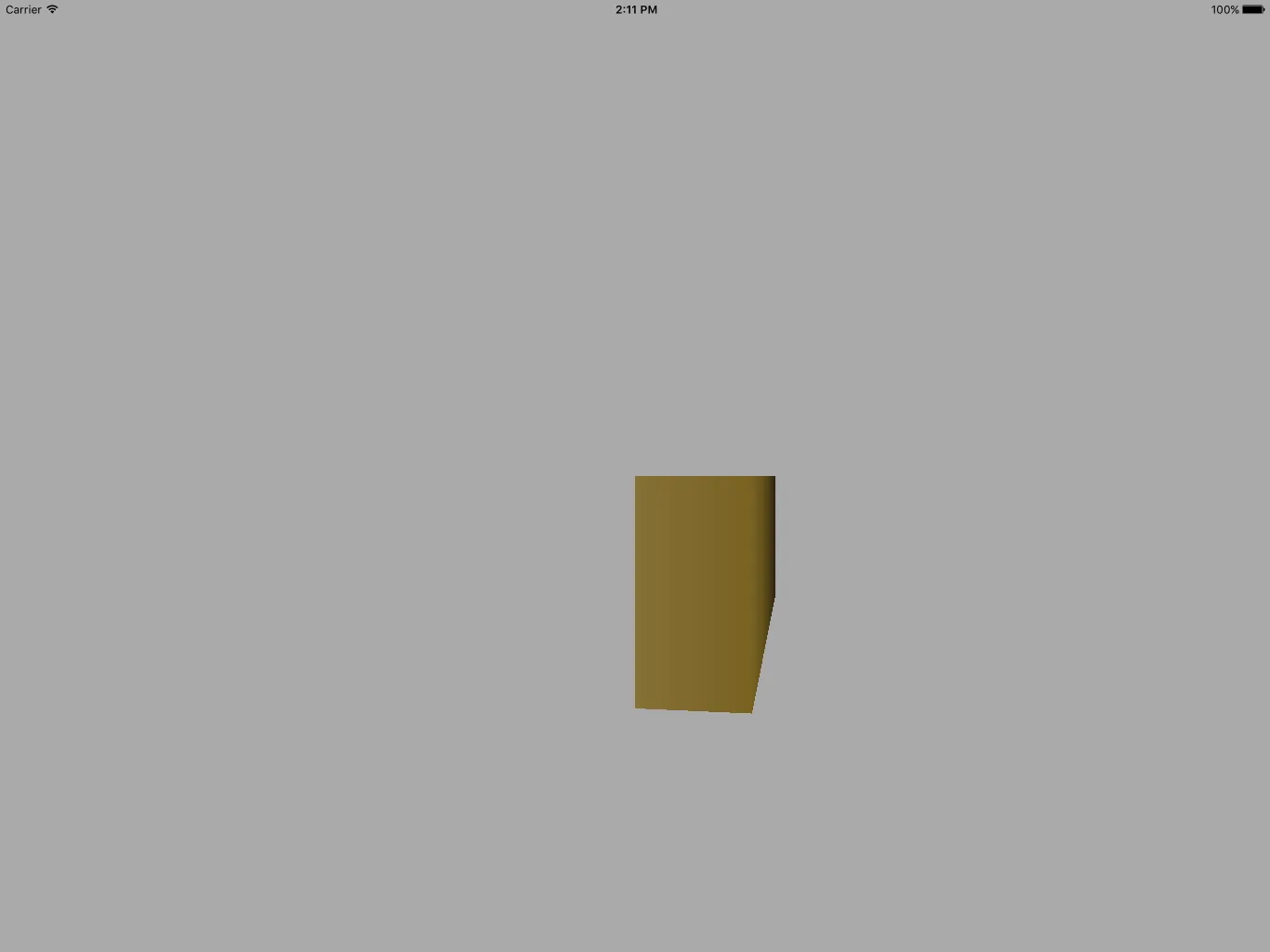
当我尝试重用同样的代码对左侧进行微小修改时,它看起来很奇怪。请参见下面的附图:
我感觉如果我们可以改变透视角度,我们就可以改进这一点,但是不知道该如何实现。
使用transform.m34进行透视。任何帮助都将不胜感激。
这是我正在使用的源代码。
// left Bar
/*{
CGFloat aViewWidth = 1000;
CAGradientLayer *blueLayer = [CAGradientLayer layer];
blueLayer.anchorPoint = P(0,0.5);
blueLayer.colors = @[
(id)aBarColor.CGColor,
(id)[UIColor blackColor].CGColor
];
blueLayer.startPoint = CGPointMake(0.0, 0.5);
blueLayer.endPoint = CGPointMake(1.5, 0.5);
blueLayer.frame = CGRectMake(125, 0, aViewWidth, 250);
blueLayer.transform = CATransform3DRotate(CATransform3DIdentity, M_PI_2, 0.0f, 1.0f, 0.0f);
[baseLayer addSublayer:blueLayer];
CAGradientLayer *redLayer = [CAGradientLayer layer];
redLayer.colors = @[
(id)[UIColor whiteColor].CGColor,
(id)aBarColor.CGColor
];
redLayer.startPoint = CGPointMake(-10.0, 0.5);
redLayer.endPoint = CGPointMake(1.0, 0.5);
redLayer.anchorPoint = P(0.5,0.5);
redLayer.frame = CGRectMake(0, 0, 125, 250);
[baseLayer addSublayer:redLayer];
CGFloat perspective = -1000; //This relates to the m34 perspective matrix.
CATransform3D rotationAndPerspectiveTransform = CATransform3DIdentity;
rotationAndPerspectiveTransform.m34 = 1.0 / perspective;
rotationAndPerspectiveTransform = CATransform3DRotate(rotationAndPerspectiveTransform, degreesToRadians(-10.0) , 0.0f, 1.0f, 0.0f);
baseLayer.sublayerTransform = rotationAndPerspectiveTransform;
[self.view.layer addSublayer:baseLayer];
return;
CABasicAnimation *transformAnimation = [CABasicAnimation animationWithKeyPath: @"sublayerTransform"];
transformAnimation.fillMode = kCAFillModeForwards;
transformAnimation.removedOnCompletion = NO;
{
CGFloat w0 = 0;
CGFloat w1 = aViewWidth;
w0 = w0 * sin(degreesToRadians(10)) - perspective * cos(degreesToRadians(10));
w1 = w1 * sin(degreesToRadians(10)) - perspective * cos(degreesToRadians(10));
CGFloat newWidth = w1 - w0;
newWidth = newWidth * 1.2;
CATransform3D newTransform = CATransform3DIdentity;
newTransform.m34 = 1.0 / perspective;
newTransform = CATransform3DRotate(newTransform, degreesToRadians(-10) , 0.0f, 1.0f, 0.0f);
newTransform = CATransform3DScale(newTransform, 1.0f, 1.0f, 1.0f);
newTransform = CATransform3DTranslate(newTransform, newWidth, 0.0f, 0.0f);
transformAnimation.toValue = [NSValue valueWithCATransform3D:newTransform];
transformAnimation.duration = 10.0;
}
[baseLayer addAnimation:transformAnimation forKey:@"transform"];
}*/
// Right Bar
{
CGFloat aViewWidth = 1000;
CAGradientLayer *redLayer = [CAGradientLayer layer];
redLayer.colors = @[
(id)aBarColor.CGColor,
(id)[UIColor blackColor].CGColor
];
redLayer.startPoint = CGPointMake(0.0, 0.5);
redLayer.endPoint = CGPointMake(1.5, 0.5);
redLayer.frame = CGRectMake(0, 0, aViewWidth, 250);
redLayer.position = CGPointMake(0,0);
redLayer.anchorPoint = CGPointMake(0, 0.5); // right
redLayer.transform = CATransform3DRotate(CATransform3DIdentity, M_PI_2,0.0f, 1.0f, 0.0f);
[baseLayer addSublayer:redLayer];
CAGradientLayer *blueLayer = [CAGradientLayer layer];
blueLayer.colors = @[
(id)[UIColor whiteColor].CGColor,
(id)aBarColor.CGColor
];
blueLayer.startPoint = CGPointMake(-10.0, 0.5);
blueLayer.endPoint = CGPointMake(1.0, 0.5);
blueLayer.frame = CGRectMake(0, 0, 125, 250);
blueLayer.anchorPoint = CGPointMake(0, 0.5); // right
blueLayer.position = CGPointMake(0,0);
[baseLayer addSublayer:blueLayer];
CGFloat perspective = -1 * aViewWidth; //This relates to the m34 perspective matrix.
CATransform3D rotationAndPerspectiveTransform = CATransform3DIdentity;
rotationAndPerspectiveTransform.m34 = 1.0 / perspective;
rotationAndPerspectiveTransform = CATransform3DScale(rotationAndPerspectiveTransform, 0.1f, 0.1f, 0.1f);
baseLayer.sublayerTransform = rotationAndPerspectiveTransform;
[self.view.layer addSublayer:baseLayer];
CABasicAnimation *transformAnimation = [CABasicAnimation animationWithKeyPath: @"sublayerTransform"];
transformAnimation.fillMode = kCAFillModeForwards;
transformAnimation.removedOnCompletion = NO;
{
CGFloat w0 = 0;
CGFloat w1 = aViewWidth;
w0 = w0 * sin(degreesToRadians(10)) - perspective * cos(degreesToRadians(10));
w1 = w1 * sin(degreesToRadians(10)) - perspective * cos(degreesToRadians(10));
CGFloat newWidth = w1 - w0;
newWidth = newWidth * 1.225;
CATransform3D newTransform = CATransform3DIdentity;
newTransform.m34 = 1.0 / perspective;
newTransform = CATransform3DRotate(newTransform, degreesToRadians(10) , 0.0f, 1.0f, 0.0f);
newTransform = CATransform3DScale(newTransform, 1.0f, 1.0f, 1.0f);
newTransform = CATransform3DTranslate(newTransform, newWidth, 0.0f, 0.0f);
transformAnimation.toValue = [NSValue valueWithCATransform3D:newTransform];
transformAnimation.duration = 10.0;
}
[baseLayer addAnimation:transformAnimation forKey:@"transform"];
}