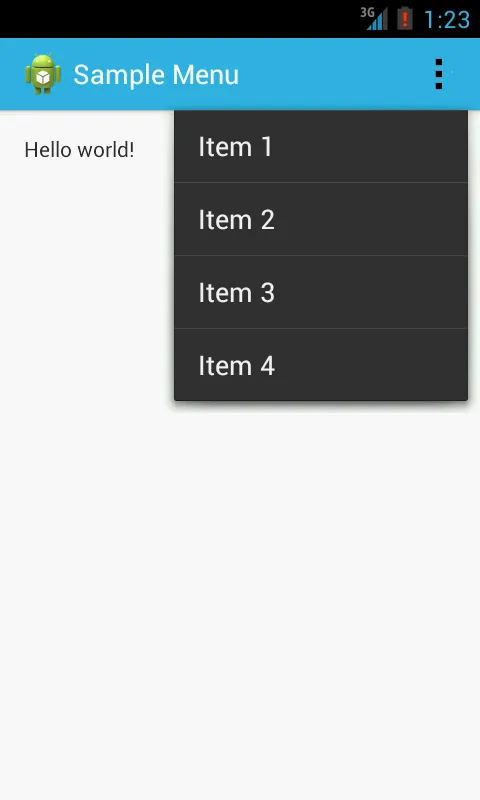
带有操作栏选项菜单项的图片图标
4
- Jeeten Parmar
3
2可能是带有图标的PopupMenu的重复问题。 - Vipul Asri
2我曾经遇到过完全相同的“问题”,以下是帮助我的方法(请参见最高评分答案):https://dev59.com/fWMl5IYBdhLWcg3we243 - Ace_McIntosh
2@Ace_McIntosh,这篇帖子解决了我的问题。https://dev59.com/fWMl5IYBdhLWcg3we243#20318161 谢谢。 - Jeeten Parmar
3个回答
7
以下代码解决了我的问题。来自此链接:如何在ActionBar中显示溢出菜单中的图标。
<item
android:id="@+id/empty"
android:icon="@drawable/ic_action_overflow"
android:orderInCategory="101"
android:showAsAction="always">
<menu>
<item
android:id="@+id/action_show_ir_list"
android:icon="@drawable/ic_menu_friendslist"
android:showAsAction="always|withText"
android:title="List"/>
</menu>
</item>
- Jeeten Parmar
1
这是您正在寻找的解决方案,请复制此菜单。xml,并根据您的需求在 mipmap 中更改图标和名称。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/main_menu"
android:actionViewClass="android.widget.ImageButton"
android:icon="@mipmap/menu"
android:orderInCategory="200"
android:title="@string/action_settings"
app:showAsAction="always">
<menu>
<item
android:id="@+id/home"
android:icon="@mipmap/home_menu"
android:title="Home" />
<item
android:id="@+id/edit_profile"
android:icon="@mipmap/my_account"
android:title="Profile" />
<item
android:id="@+id/my_account"
android:icon="@mipmap/my_account"
android:title="My Account" />
<item
android:id="@+id/messages"
android:icon="@mipmap/message1"
android:title="Messages" />
<item
android:id="@+id/notification"
android:icon="@mipmap/notification"
android:title="Notifications" />
<item
android:id="@+id/settings"
android:icon="@mipmap/settings"
android:title="Settings" />
<item
android:id="@+id/logout"
android:icon="@mipmap/logout"
android:title="Logout" />
</menu>
</item>
</menu>
然后创建像这样的
menu_main.xml 文件。<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="@string/action_settings"
app:showAsAction="never" />
</menu>
- Quick learner
2
我应该使用MenuInflater与
menu.xml还是menu_main.xml? - Jeeten Parmar使用Menu Inflater和menu.xml。 - Quick learner
0
就像抽屉视图一样
<?xml version="1.0" encoding="utf-8"?>
<group android:checkableBehavior="single">
<item
android:id="@+id/navigation_item_attachment"
android:checked="true"
android:icon="@drawable/ic_attachment"
android:title="@string/nav_item_attachment" />
<item
android:id="@+id/navigation_item_images"
android:icon="@drawable/ic_image"
android:title="@string/nav_item_images" />
<item
android:id="@+id/navigation_item_location"
android:icon="@drawable/ic_place"
android:title="@string/nav_item_location" />
</group>
<item android:title="@string/nav_sub_menu">
<menu>
<item
android:icon="@drawable/ic_emoticon"
android:title="@string/nav_sub_menu_item01" />
<item
android:icon="@drawable/ic_emoticon"
android:title="@string/nav_sub_menu_item02" />
</menu>
</item>
新的menu.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.yadav.bookedup.MainActivity">
<item
android:id="@+id/action_search"
android:title="@string/action_search"
android:orderInCategory="200"
android:icon="@drawable/abc_ic_search_api_mtrl_alpha"
app:showAsAction="ifRoom|collapseActionView"
/>
<item
android:id="@+id/action_notf"
android:title="Notification"
android:orderInCategory="200"
android:icon="@drawable/notf"
app:showAsAction="ifRoom|collapseActionView"
/>
<item
android:id="@+id/action_info"
android:orderInCategory="100"
android:title="Info"
app:showAsAction="never"
android:icon="@drawable/ic_image" />
<item
android:id="@+id/req_clg"
android:orderInCategory="100"
android:title="Request College"
app:showAsAction="never"
android:icon="@drawable/ic_image" />
<item
android:id="@+id/req_book"
android:orderInCategory="100"
android:title="Request Books"
app:showAsAction="never"
android:icon="@drawable/ic_image" />
<item
android:id="@+id/share_app"
android:orderInCategory="100"
android:title="Share the app"
app:showAsAction="never"
android:icon="@drawable/ic_image" />
<item
android:id="@+id/rate_app"
android:orderInCategory="100"
android:title="Rate the App"
app:showAsAction="never" />
<item
android:id="@+id/action_terms"
android:orderInCategory="100"
android:title="Terms & Conditions"
app:showAsAction="never" />
<item
android:id="@+id/action_about"
android:orderInCategory="100"
android:title="About Us"
app:showAsAction="never" />
<item
android:id="@+id/action_contct"
android:orderInCategory="100"
android:title="Contact Us"
app:showAsAction="never" />
- AMIT YADAV
2
我看不到任何带有文字的图像图标。 - Jeeten Parmar
你只能添加特定的项目...我会更新我的答案。 - AMIT YADAV
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接