我会尽力帮助您进行翻译。以下是需要翻译的内容:
我已经检查过,它失败是因为它在Picasso的error()方法中捕获了一个错误。 这里是失败的链接。 这里是另一个失败的链接。 这里是一个成功的链接。
这个问题发生了几次。我怀疑问题出在fit()和centerInside()方法上,因为当我删除这两个方法后,问题就解决了。但是没有这两个方法,我的图片就无法适应大小。
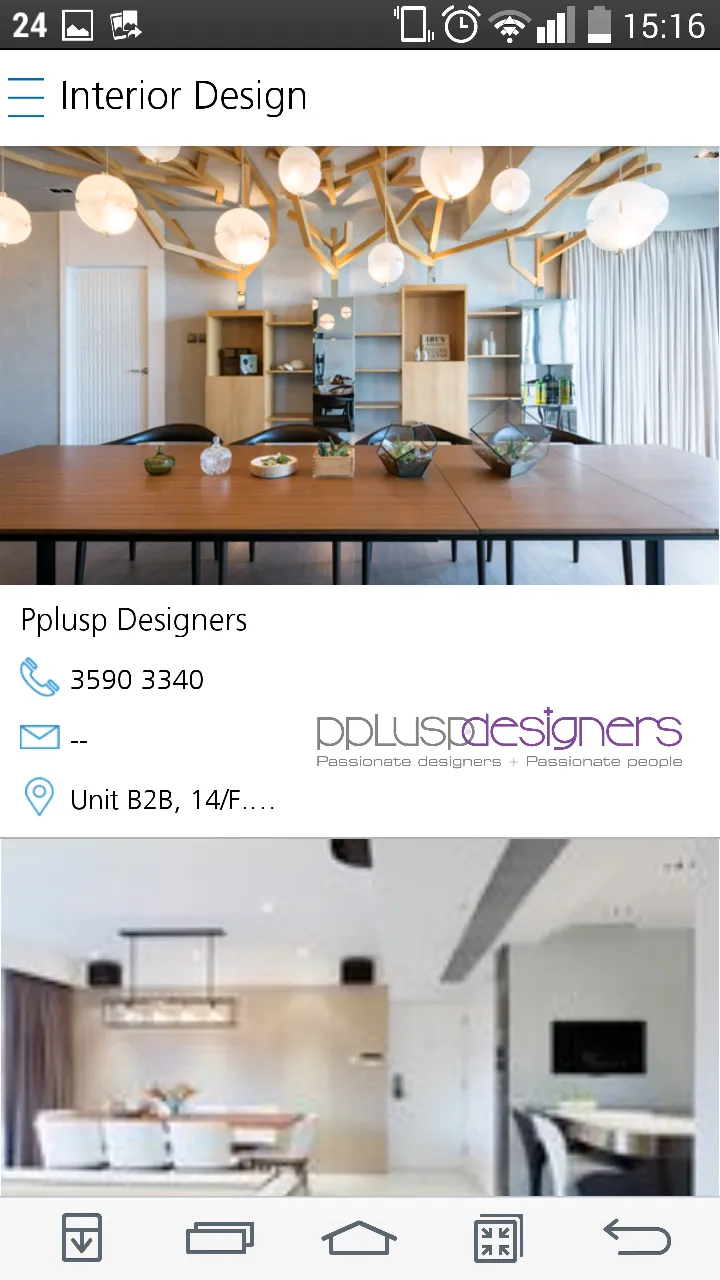
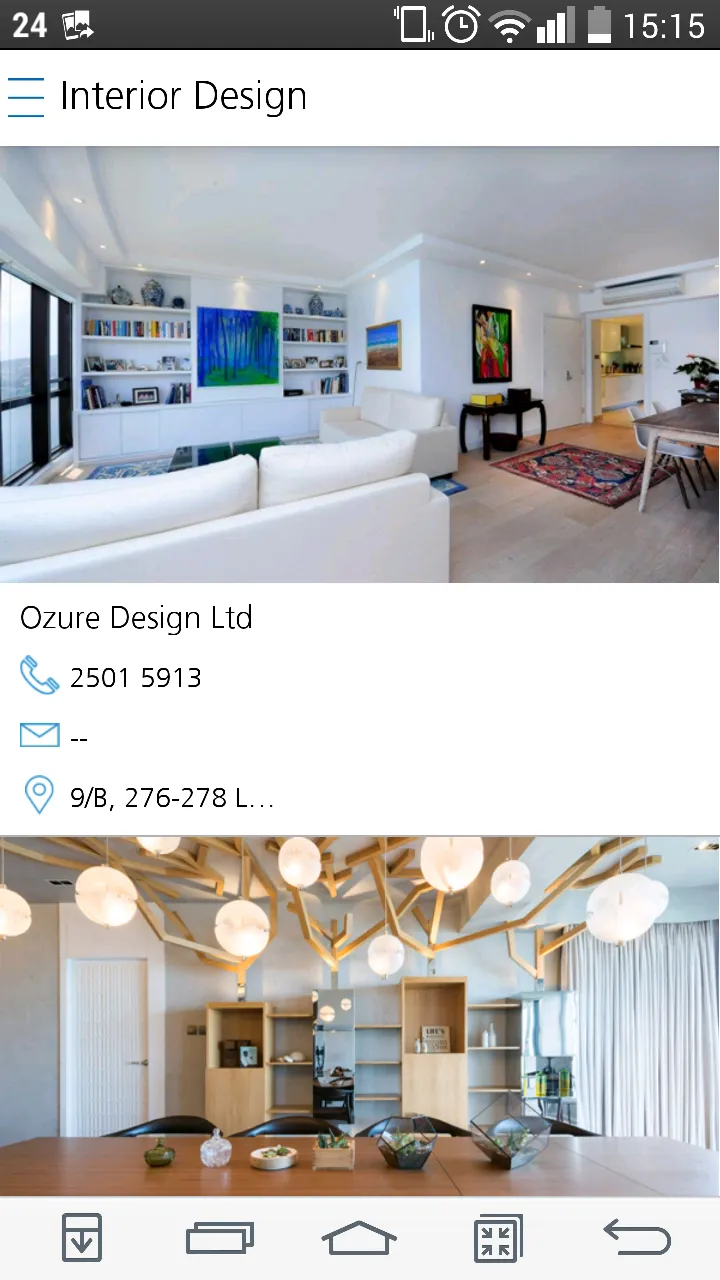
我正在使用Picasso从互联网加载一些图片到listView中。问题是,虽然有些图片成功加载,但有些却突然消失了。
成功(品牌图像成功显示):


Picasso.with(mContext)
.load(UrlEncoder.encode(interiorDesign.getBrand_image_url()))
.config(Bitmap.Config.RGB_565)
.error(R.drawable.blank)
.fit()
.centerInside()
.into(holder.brand);
这是我的 .xml 文件:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="90dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:layout_alignParentLeft="true"
android:gravity="center_vertical"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:paddingRight="10dp">
...
</RelativeLayout>
<ImageView
android:layout_width="200dp"
android:layout_height="90dp"
android:paddingBottom="10dp"
android:id="@+id/partial_interior_design_brand" />
</LinearLayout>
我已经检查过,它失败是因为它在Picasso的error()方法中捕获了一个错误。 这里是失败的链接。 这里是另一个失败的链接。 这里是一个成功的链接。
这个问题发生了几次。我怀疑问题出在fit()和centerInside()方法上,因为当我删除这两个方法后,问题就解决了。但是没有这两个方法,我的图片就无法适应大小。