我有一个类似于这里的问题。我有一个IPython笔记本,我希望输出的图表居中显示。我已经按照上面链接中的说明复制了css文件和其他一切内容,虽然图表的样式改变了,但它们并没有在我的屏幕上居中显示。
在IPython notebook上实现输出居中
4
- James
2
你使用的是哪个IPython版本? - Jakob
iPython 1.1.0,Python 2.7.3 - James
1个回答
6
这可能有点晚了,但也许谷歌会带来更多的人寻找解决方案。
我们可以在IPython配置文件的custom.css中为输出样式添加以下内容:
通常情况下,文件位于~/.ipython,其中~是您的主目录。如果您以前没有使用过它,则css文件应位于~/.ipython/profile_default/static/custom/custom.css,并且应该为空。
在Jupyter(4.1.0)中,笔记本的HTML输出和文件位置与第一篇文章发布时有所不同,但总体方法保持不变,尽管我们不再需要
查找或创建一个
对于(旧版本)IPython:
.ui-wrapper {
margin-left: auto !important;
margin-right: auto !important;
}
之后您只需在浏览器中重新加载页面即可。
ui-wrapper-div 包含 ui-resizable 图像,可以在其父元素 output-subarea 中对齐。设置 margin-left 和 margin-right 为 auto 将居中。关键字 !important 是避免笔记本内联样式覆盖的必要条件。据我所知,使用 !important 不是最好的方法,但在这里起到了作用。
如果您不知道 IPython 配置文件所在位置,可以运行此代码:
%%bash
ipython locate
通常情况下,文件位于~/.ipython,其中~是您的主目录。如果您以前没有使用过它,则css文件应位于~/.ipython/profile_default/static/custom/custom.css,并且应该为空。
在Jupyter(4.1.0)中,笔记本的HTML输出和文件位置与第一篇文章发布时有所不同,但总体方法保持不变,尽管我们不再需要
!important了。查找或创建一个
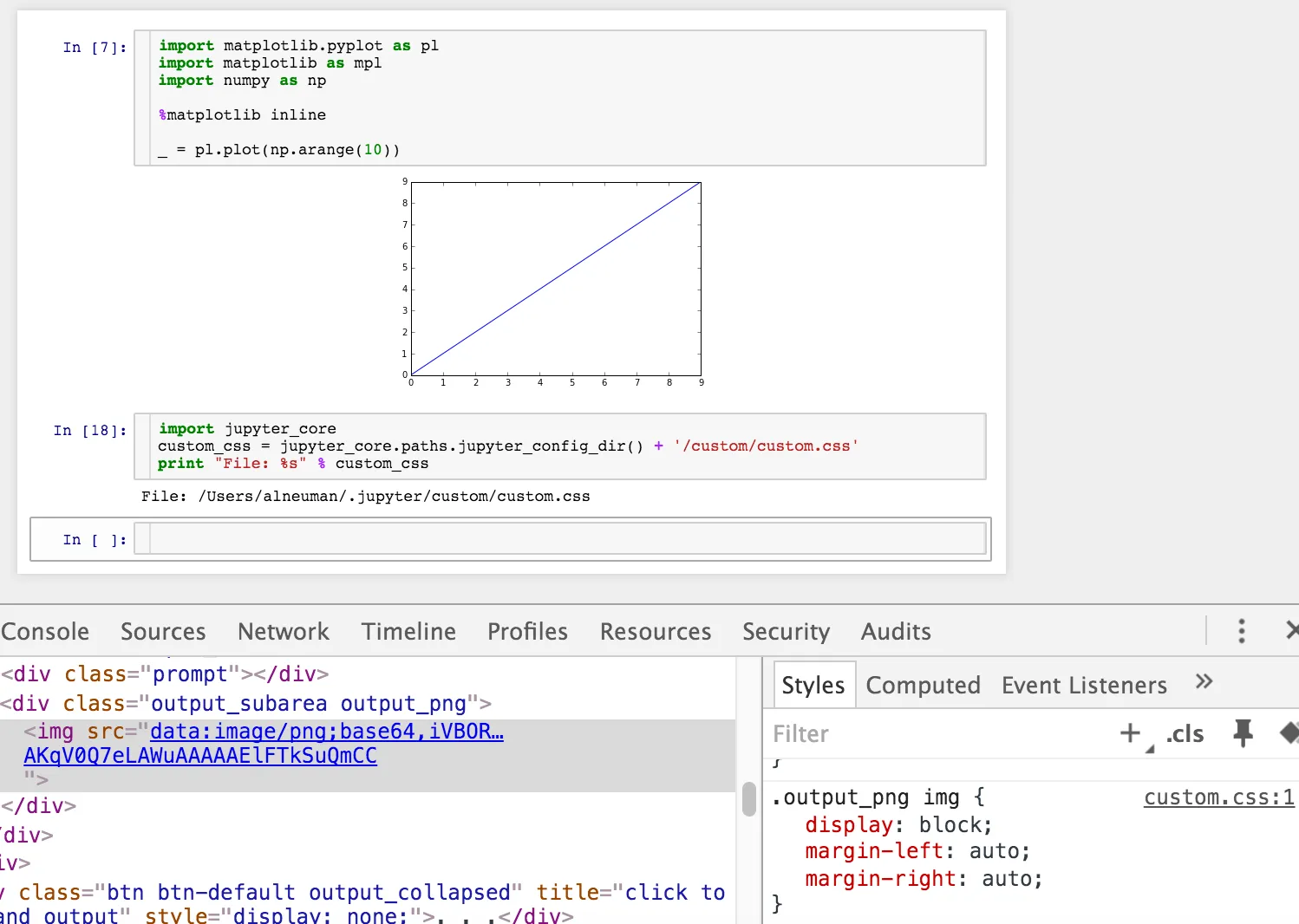
custom.css文件。在*nix系统上,它应该位于$USER/.jupyter/custom/custom.css。如果不存在,请创建它并重新启动您的笔记本服务器。这应该会给您提供一个关于查找位置的提示:import jupyter_core
custom_css = jupyter_core.paths.jupyter_config_dir() + '/custom/custom.css'
print "File: %s" % custom_css
在Windows中,我想你需要用\\替换/。
需要居中的元素是位于output_png div中的图片。
.output_png img {
display: block;
margin-left: auto;
margin-right: auto;
}
此方法已在Firefox 44.0.2和Chrome 49.0上进行了测试。
使用Jupyter主题
此外,还有一些主题工具可供使用。我自己没有测试过
但它们可能会有所帮助。
- aleneum
1
@ostrokach,您可能是正确的。在开发笔记本时,元素和类命名已经发生了很大变化。我已经用最新解决方案更新了我的答案。非常抱歉回复晚了! - aleneum
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接