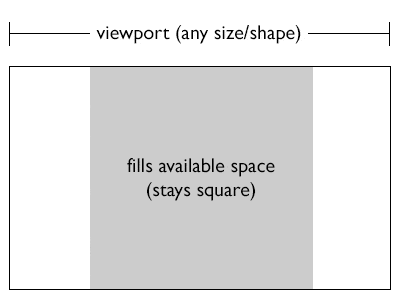
存在一个正方形div,它的宽度和高度是任意百分比,并需要随窗口缩放。
它必须在视口范围内保持不变形 (即不裁剪到外面),并保持其正方形形状 - 基本上复制CSS的 background-size: contain; 特性。
我需要支持iOS Safari v3.2,所以我不能使用vw/vh/vmin/vmax,而且我强烈希望找到一个纯CSS解决方案。