当我使用jQuery AJAX时,返回状态码为200。但是,我也从某个地方得到了语法错误。我像这样发布到PHP:
function submit_order(orderInformation) {
$.ajax({
type: 'post',
url: 'queries/submit_order.php?<?=time();?>',
data: 'orderInformation=' + JSON.stringify(orderInformation),
dataType: 'json',
success: function (returnedData) {
console.log(returnedData);
$('#content_container').fadeOut(340, function () {
var new_content = $('#content_container').clone(false);
$('#content_container').remove();
new_content.css('display', 'none');
new_content.children().remove();
new_content.appendTo('body');
$('#content_container').vkTemplate('templates/confirm_template.tmpl?<?=time()?>', returnedData, function (el, data, context) {
console.log('success');
$('#content_container').fadeIn(340);
});
});
},
error: function (xhr, ajaxOptions, thrownError) {
console.log(xhr.status);
console.log(thrownError);
}
});
}
我的PHP代码非常简单:
$order_information = json_decode($json_str, true);
//go through the array and make an email out of it
//add a few elements to the array
//send the email
//send back a json string with the added elements
echo json_encode($order_information);
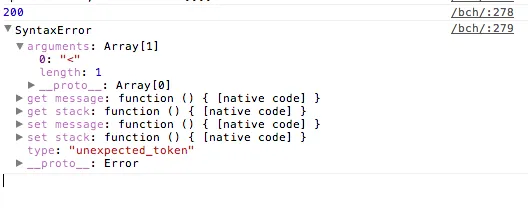
然而我收到了这个:

而且奇怪的是,如果我从console.log(JSON.stringify(orderInformation))中复制并粘贴JSON字符串到PHP页面中:
$json_str = '{"sector_0":{"file":[],"sector_info":{"sector_label":"NIO","purchase_order":"test","proof":false},"lines":{"line_0":{"description":"test","quantity":"2","productId":"1","addressId":"20","shipViaId":"1","notes":false}}}} ';
一切都能正常运行。这个错误是什么?错误中出现的<是从哪里来的呢?
谢谢。
queries/submit_order.php?<?=time();?>或者用Firebug检查服务器返回的内容了吗?看起来你有一个语法错误或其他问题,服务器返回了HTML。 - E_p