我希望可以将视图以弹出窗口的形式打开。
这是我的控制器:
#region Send Voting Email
[HttpGet]
[OutputCache(Location = OutputCacheLocation.None)]
[Authorize]
public ActionResult SendVotingEmail(string CampID)
{
try
{
var model = (new CampManager()).GetCampDetails(CampID);
var user = (Bank.Security.BankMembershipUser)Membership.GetUser();
Models.Camp.EmailModel VotingModel = new Models.Camp.EmailModel();
VotingModel.CampID = CampID;
VotingModel.BankName = user.BankName;
VotingModel.Message = "";
return RedirectToAction("Send", VotingModel);
//(new CampManager()).SendEmail(CampID, user.BankName,"");
//return Content("Email send successfully.");
}
catch(Exception ex)
{
return Content("Sorry, An error occured while sending Voting Email. Please contact Administrator.");
}
}
#endregion
#region Send Voting mail popup
[HttpGet]
public ActionResult Send(Models.Camp.EmailModel model)
{
return View(model);
}
[HttpPost]
public ActionResult Send(Models.Camp.EmailModel model,string CampID)
{
(new CampManager()).SendEmail(model.CampID,model.BankName,model.Message);
return Content("Email send successfully.");
}
#endregion
Sendmail.cshtml
<input type="button" id="ClickMe" name = "ClickMe" value="Send Voting Email" onclick="SendEmail('@Model.CampID');" />
<script type="text/javascript">
$(function () {
$('#ClickMe').click(function () {
window.open('/Camp/Send/', 'mail', 'height=' + (window.screen.height - 100) + ',width=200,left=' + (window.screen.width - 250) + ',top=10,status=no,toolbar=no,resizable=yes,scrollbars=yes');
});
});
function SendEmail(CampID) {
$('#sendEmailProgressBar').css("visibility", "visible");
$.get('/bank/Camp/SendEmail?CampID=' + CampID, function (data) {
$('#sendEmailProgressBar').css("visibility", "collapse");
alert(data);
});
</script>
Send.cshtml
@model Bank.Models.Camp.EmailModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>Send</title>
</head>
<body>
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>EmailModel</legend>
<div class="editor-label">
@Html.LabelFor(model => model.CampID)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.CampID)
@Html.ValidationMessageFor(model => model.CampID)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.BankName)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.BankName)
@Html.ValidationMessageFor(model => model.BankName)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Message)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Message)
@Html.ValidationMessageFor(model => model.Message)
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
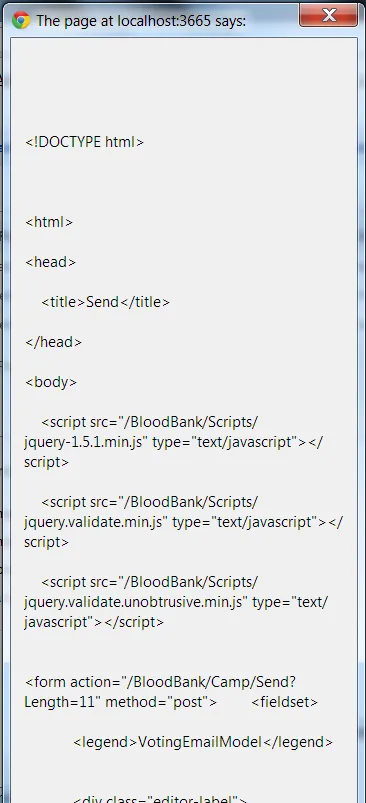
当我点击 SendMail.cshtml 页面中的 ClickMe 按钮时,我想打开弹出窗口。当我点击该按钮时,弹出窗口会打开,但显示的是 Send.cshtml 视图的代码。我不知道为什么会出现这种情况。我的代码需要做哪些更改以打开弹出窗口?