有没有办法解决Windows下Internet Explorer的字体渲染问题?
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;

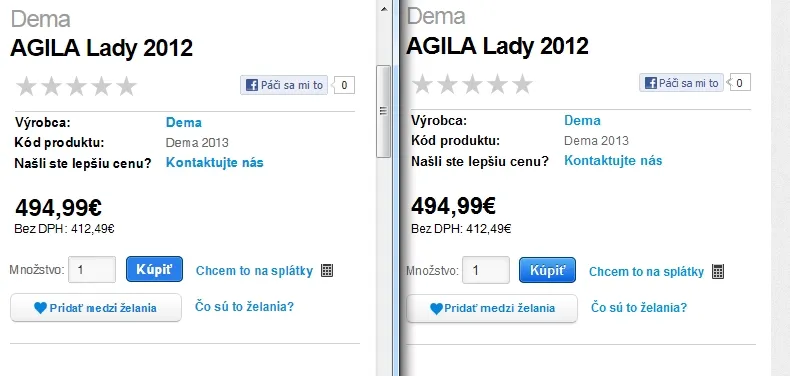
这是100%的裁剪:
左边: IE
右边: FF
font-family设置的影响?这些文本的其他设置如字体大小是什么? - Jukka K. Korpela