React Native版本:
0.41.2、0.40、0.39
一切都正常工作,我编辑了Android版本,React Native代码没有改变,但是当此类链接错误出现时,它们会显示头文件未找到,路径位于/node_modules/react-native/React/Base/{RCTHeaderName.h}。
In file included from /Users/user/ReactNativeProject/node_modules/react-native-vector-icons/RNVectorIconsManager/RNVectorIconsManager.h:9:
../react-native/React/Base/RCTBridgeModule.h:12:9: fatal error: 'React/RCTDefines.h' file not found
#import <React/RCTDefines.h>
^
在链接二进制文件库中,我包含了核心的React库(
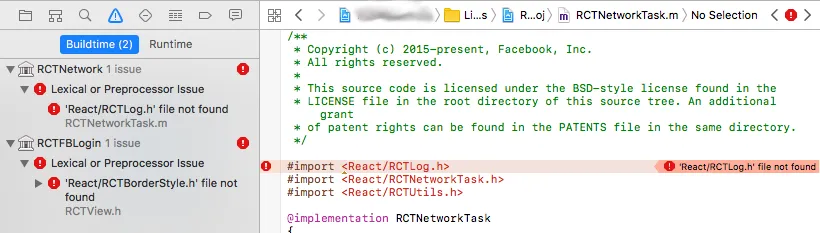
libReact.a)。RCTLog.h的位置是PROJECTROOT/node_modules/react-native/React/Base/RCTLog.h,但导入语句为#import <React/RCTLog.h>将
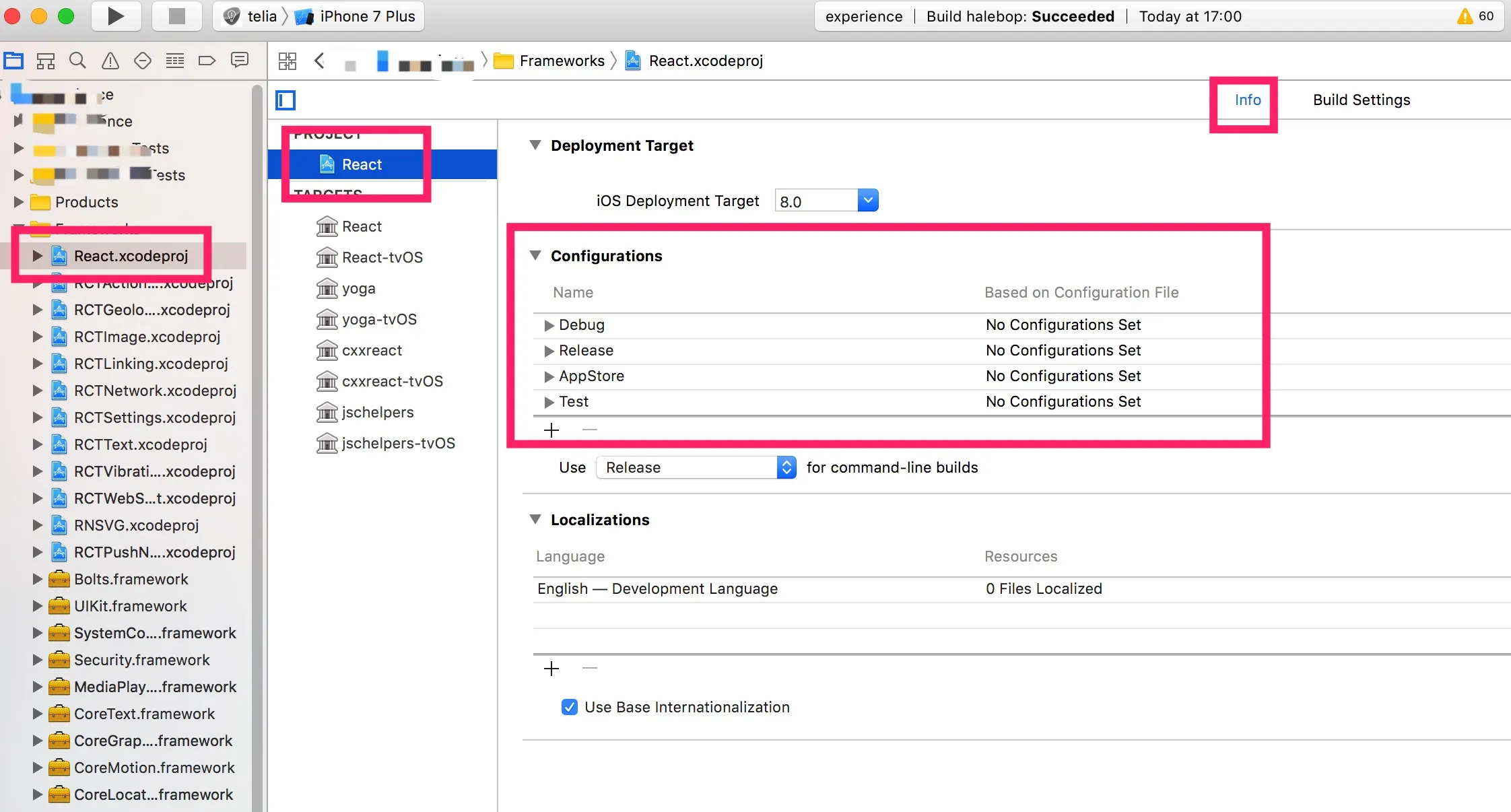
React.xcodeproj添加到库中并不起作用,Xcode的Product > Clean也无效,重新启动Xcode也无济于事react-native run-android可以运行,但react-native run-ios会显示错误文件权限设置为执行
react-native run-ios的用户



react-native@0.41.2并删除过多的Header Search Paths之后。它开始显示重复的接口定义,这是一个好迹象。 - Peter G.